
Checkbox
Checkbox
Nesta aula você vai aprender o que é um checkbox, seus estados e variações comuns encontradas em interfaces digitais. Também vai aprender a criar o componente no Figma utilizando auto layout e variantes.
Nesta aula você vai aprender o que é um checkbox, seus estados e variações comuns encontradas em interfaces digitais. Também vai aprender a criar o componente no Figma utilizando auto layout e variantes.

Willian Matiola
24 min
15 pts
Componente

Pagar com PIX?
Pagar com PIX?
Pagar com PIX?
Pagar com PIX?
Pagar com PIX?
Doamos 20% do valor de cada aula exclusiva que você adquire ou de qualquer valor doado nas aulas gratuitas. Confira o portal de Transparência.
*O preço final pode variar um pouco de acordo com a taxa de IOF cobrada pela plataforma de pagamentos.
Tópicos abordados
Introdução
Definição
Anatomia
Estados
Tipos de Checkbox
Outros Estilos
Prática no Figma
Introdução
Definição
Anatomia
Estados
Tipos de Checkbox
Outros Estilos
Prática no Figma
Introdução
Definição
Anatomia
Estados
Tipos de Checkbox
Outros Estilos
Prática no Figma
Sobre
1. O que é um Checkbox?
Um checkbox, também chamado de caixa de seleção ou caixa de marcação, é um elemento gráfico na interface do usuário que permite que o usuário selecione ou desselecione uma opção.
Ele pode ser utilizado sozinho ou em grupo. Quando sozinho, ele oferece uma opção binária de selecionado ou desselecionado, como em situações de aceitação de termos de uso, por exemplo. Quando em grupo, ele permite selecionar uma ou mais opções de uma lista pré-definida.
O checkbox é um dos elementos fundamentais da Interface do Usuário (UI), essencial para permitir que os usuários selecionem uma ou mais opções em uma lista. Seja utilizado de forma individual ou em grupos complexos, entender sua estrutura e comportamento é crucial para criar sistemas de design robustos.
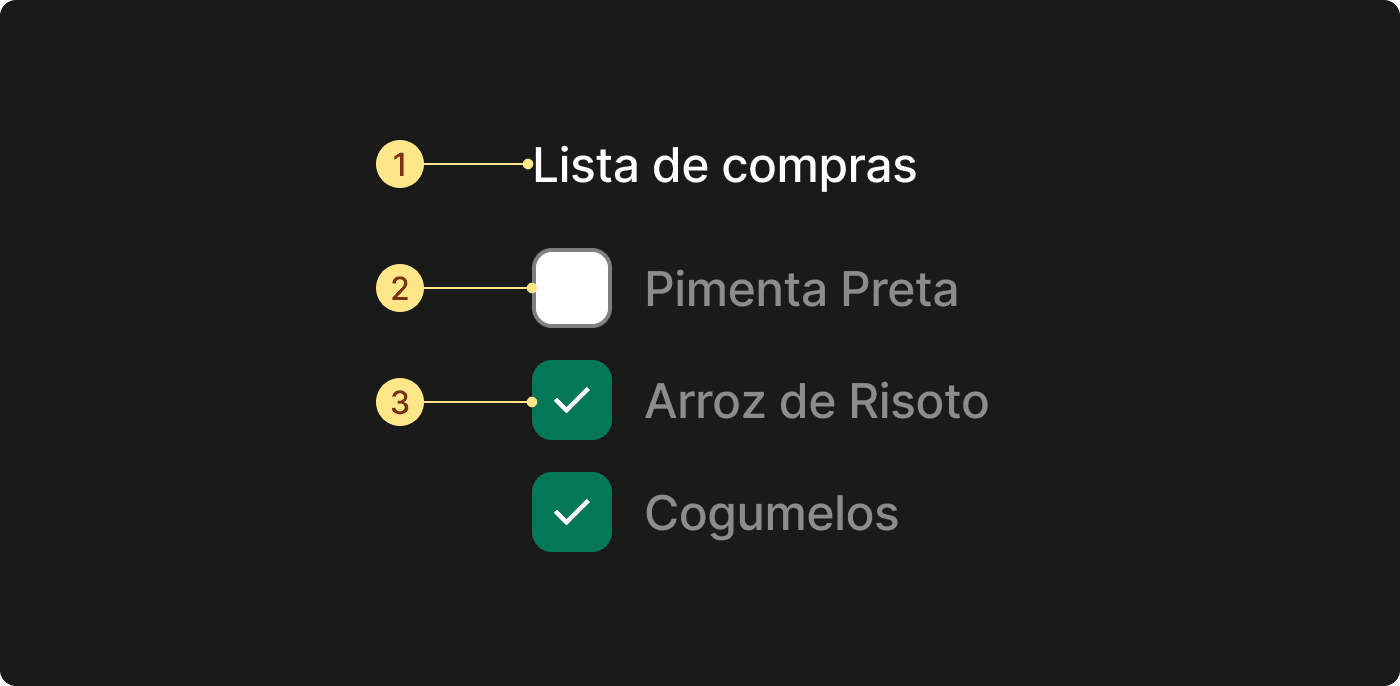
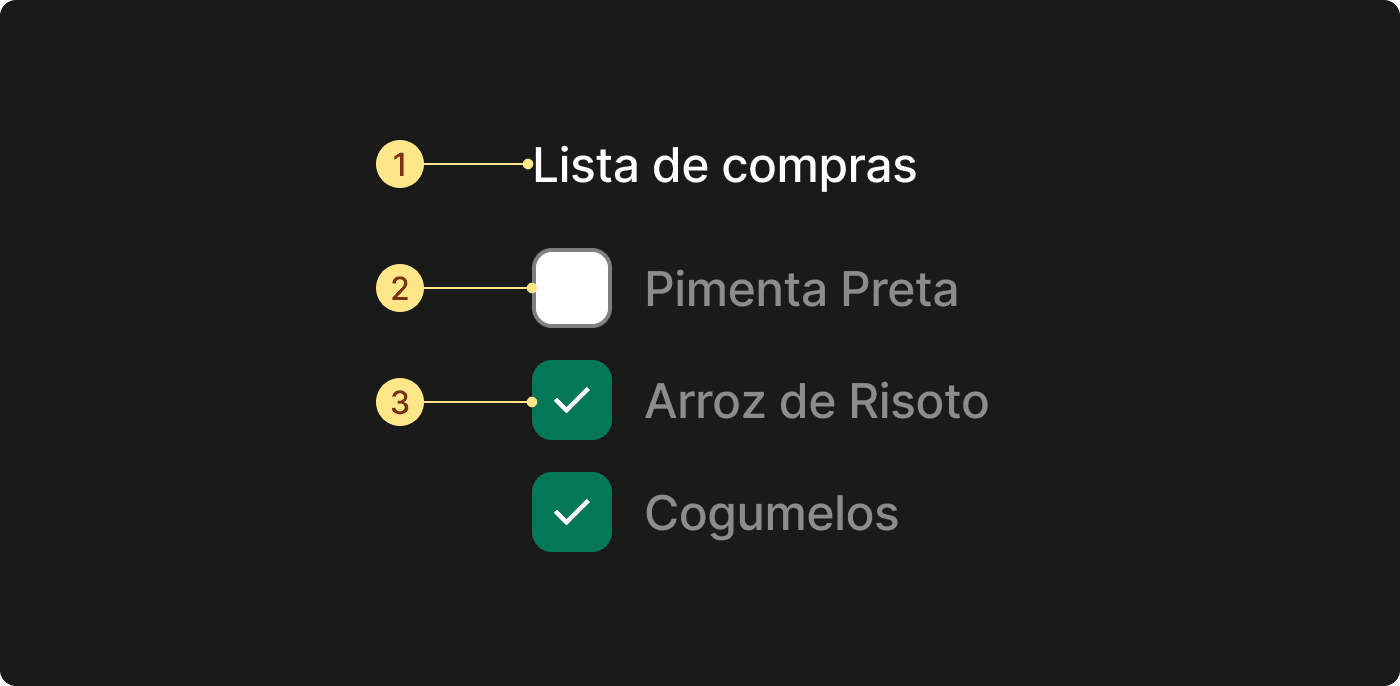
2. Anatomia do Componente

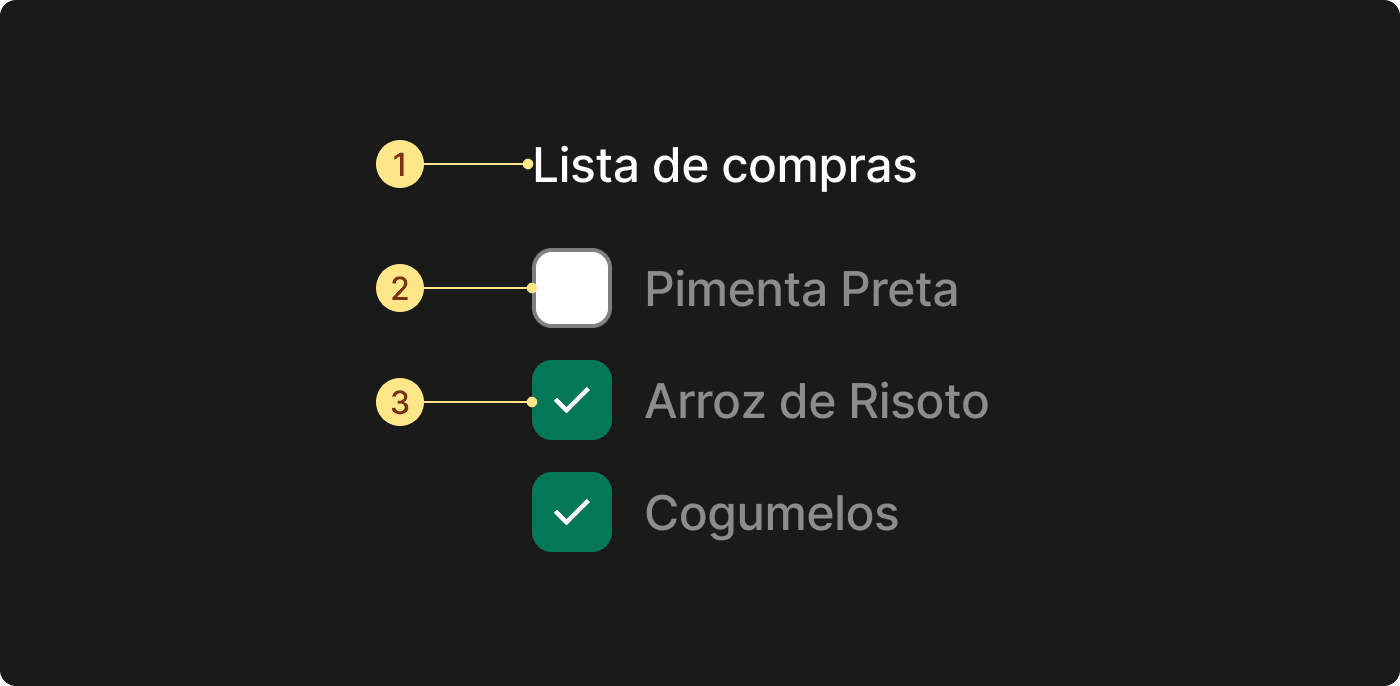
A anatomia básica de um checkbox é simples, mas pode se expandir conforme sua complexidade no layout:
Título do Grupo: Em conjuntos maiores, como uma "lista de compras", existe um título que define a categoria daqueles itens.
Item da Lista: Quando o checkbox está acompanhado de um Label (rótulo ou título do item), ele passa a ser tratado como um item integrante de um grupo.
Checkbox Base: Composto por uma caixa e um ícone de marcação (check).
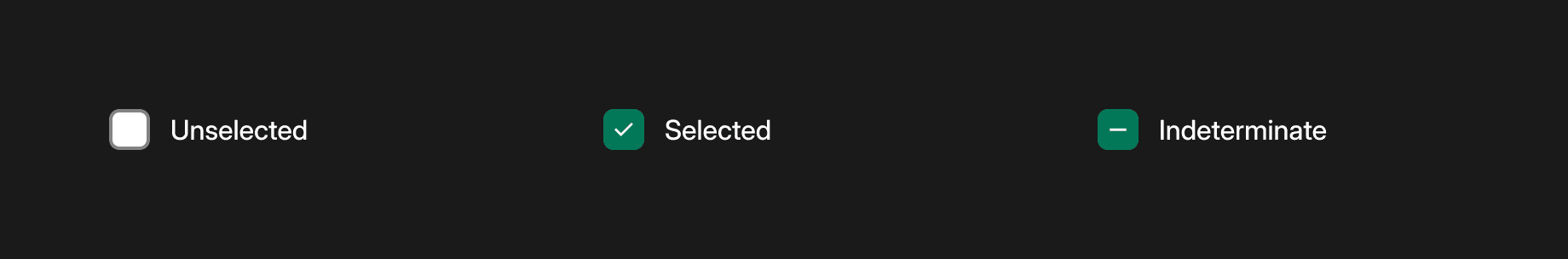
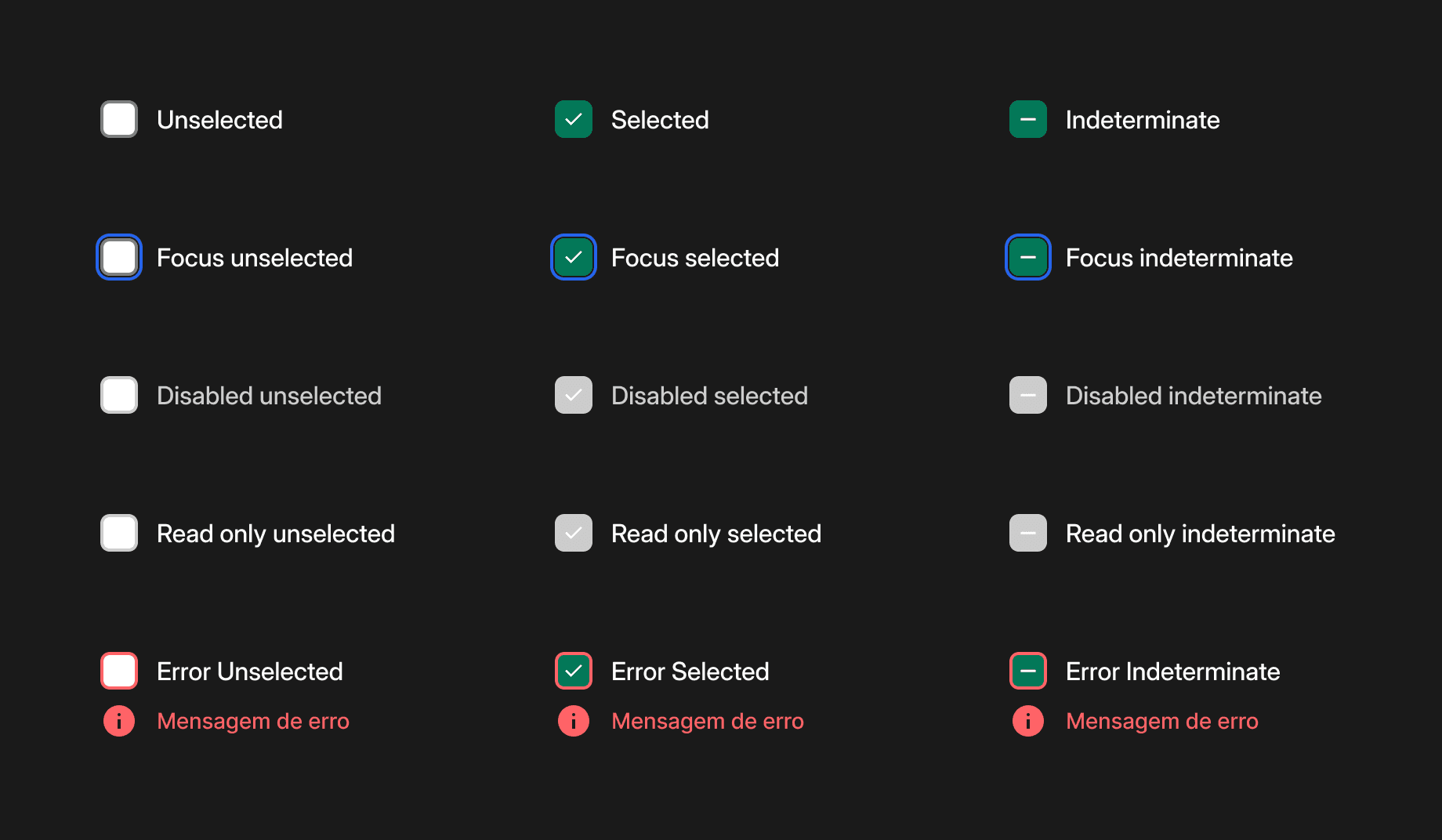
3. Estados de Seleção e a Lógica do "Indeterminado"

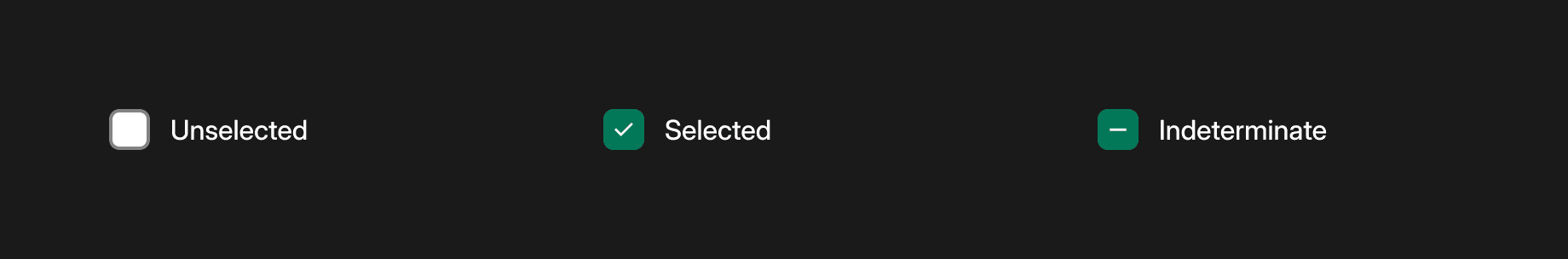
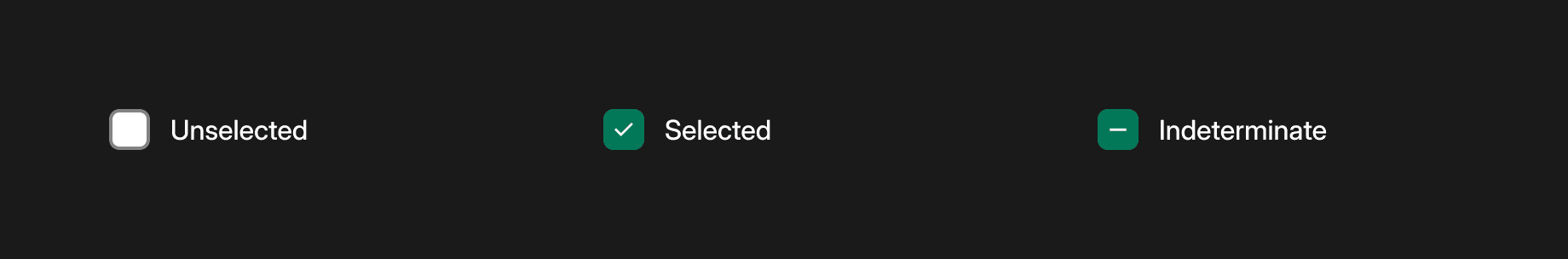
Existem três estados principais de seleção que um checkbox pode assumir:
Desmarcado (Deselected): O estado padrão inicial.
Selecionado (Selected): Quando o usuário opta pelo item.
Indeterminado (Indeterminate): Este estado é visualmente distinto e indica que, dentro de um grupo de checkboxes, um ou mais itens estão selecionados, mas não todos.
Comportamento: Se o usuário clicar no estado indeterminado, todos os itens do grupo serão desmarcados; um novo clique selecionará todos simultaneamente.
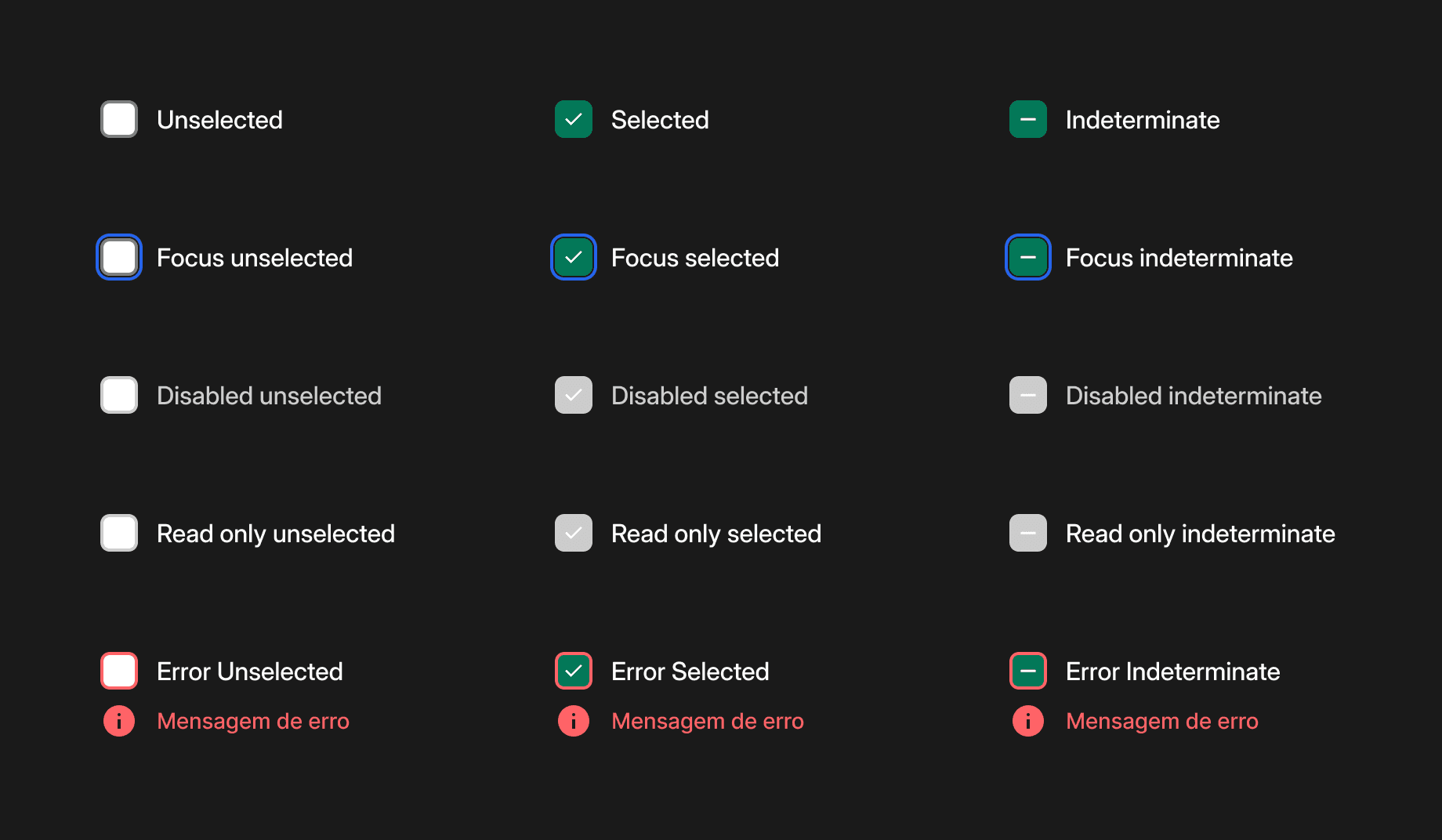
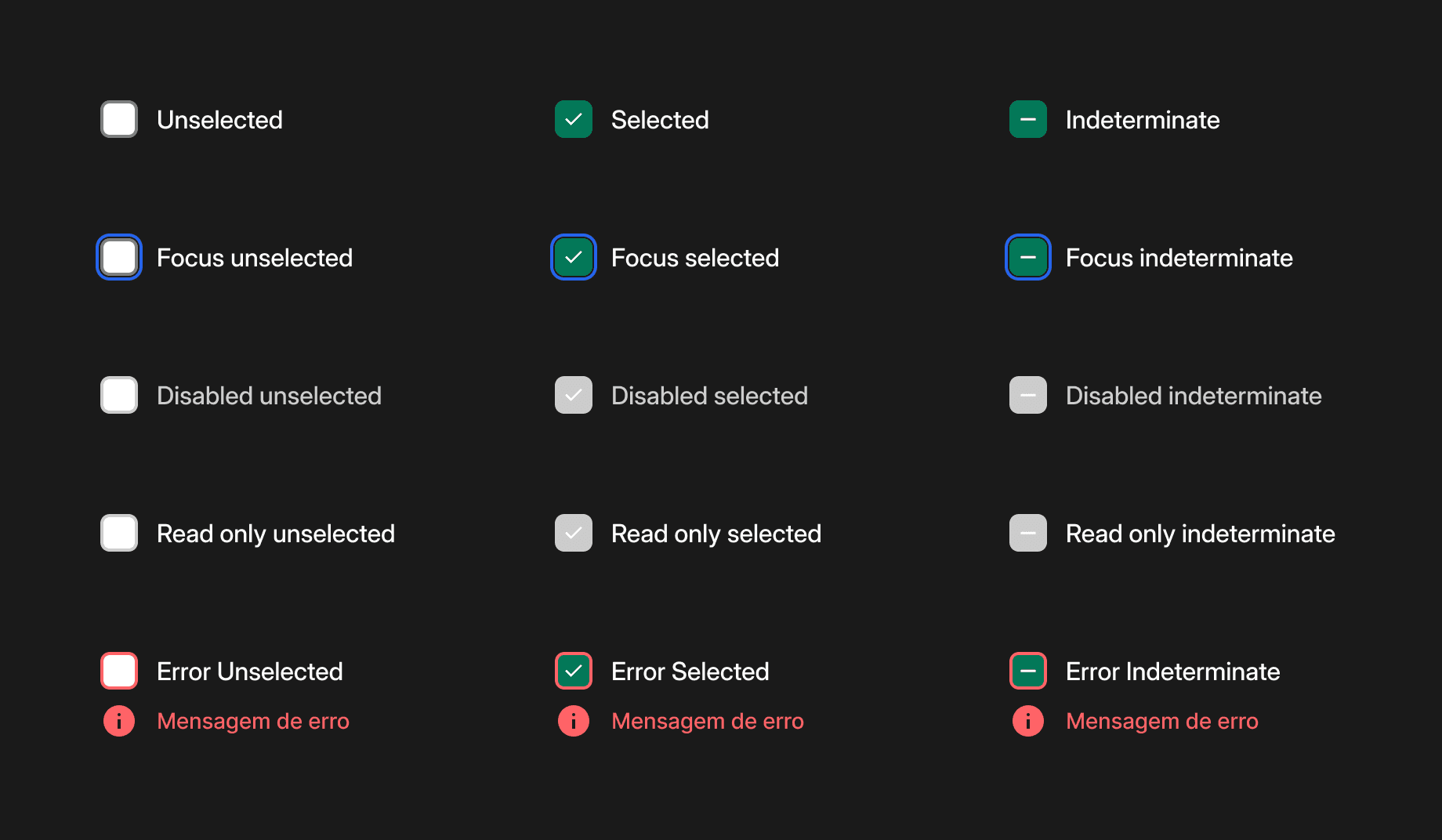
4. Estados de Interação e Feedback

Para garantir a acessibilidade e uma boa experiência do usuário (UX), o componente deve prever diferentes estados de interação:
Focus (Foco): Fundamental para a navegação via teclado, indicando visualmente onde o usuário está na interface.
Disabled (Inativo): Usado quando o usuário não tem permissão para alterar a seleção ou quando uma ação prévia é necessária para habilitar o campo.
Read-only (Apenas leitura): O texto permanece ativo para leitura, mas o elemento não permite interação direta.
Erro ou Alerta: Indica que o campo precisa de atenção (ex: seleção obrigatória). O estilo visual pode variar: embora o vermelho seja comum, a mensagem de erro adjacente muitas vezes já supre a necessidade de comunicação visual, dependendo do style guide do produto.
5. Organização e Tipos
Os checkboxes podem ser estruturados de três formas principais nas interfaces:
Individuais: Para aceite de termos ou confirmações simples.
Em Grupo: Listas de opções relacionadas.
Aninhados (Nested): Estruturas hierárquicas onde um checkbox "pai" controla o estado de vários "filhos".
1. O que é um Checkbox?
Um checkbox, também chamado de caixa de seleção ou caixa de marcação, é um elemento gráfico na interface do usuário que permite que o usuário selecione ou desselecione uma opção.
Ele pode ser utilizado sozinho ou em grupo. Quando sozinho, ele oferece uma opção binária de selecionado ou desselecionado, como em situações de aceitação de termos de uso, por exemplo. Quando em grupo, ele permite selecionar uma ou mais opções de uma lista pré-definida.
O checkbox é um dos elementos fundamentais da Interface do Usuário (UI), essencial para permitir que os usuários selecionem uma ou mais opções em uma lista. Seja utilizado de forma individual ou em grupos complexos, entender sua estrutura e comportamento é crucial para criar sistemas de design robustos.
2. Anatomia do Componente

A anatomia básica de um checkbox é simples, mas pode se expandir conforme sua complexidade no layout:
Título do Grupo: Em conjuntos maiores, como uma "lista de compras", existe um título que define a categoria daqueles itens.
Item da Lista: Quando o checkbox está acompanhado de um Label (rótulo ou título do item), ele passa a ser tratado como um item integrante de um grupo.
Checkbox Base: Composto por uma caixa e um ícone de marcação (check).
3. Estados de Seleção e a Lógica do "Indeterminado"

Existem três estados principais de seleção que um checkbox pode assumir:
Desmarcado (Deselected): O estado padrão inicial.
Selecionado (Selected): Quando o usuário opta pelo item.
Indeterminado (Indeterminate): Este estado é visualmente distinto e indica que, dentro de um grupo de checkboxes, um ou mais itens estão selecionados, mas não todos.
Comportamento: Se o usuário clicar no estado indeterminado, todos os itens do grupo serão desmarcados; um novo clique selecionará todos simultaneamente.
4. Estados de Interação e Feedback

Para garantir a acessibilidade e uma boa experiência do usuário (UX), o componente deve prever diferentes estados de interação:
Focus (Foco): Fundamental para a navegação via teclado, indicando visualmente onde o usuário está na interface.
Disabled (Inativo): Usado quando o usuário não tem permissão para alterar a seleção ou quando uma ação prévia é necessária para habilitar o campo.
Read-only (Apenas leitura): O texto permanece ativo para leitura, mas o elemento não permite interação direta.
Erro ou Alerta: Indica que o campo precisa de atenção (ex: seleção obrigatória). O estilo visual pode variar: embora o vermelho seja comum, a mensagem de erro adjacente muitas vezes já supre a necessidade de comunicação visual, dependendo do style guide do produto.
5. Organização e Tipos
Os checkboxes podem ser estruturados de três formas principais nas interfaces:
Individuais: Para aceite de termos ou confirmações simples.
Em Grupo: Listas de opções relacionadas.
Aninhados (Nested): Estruturas hierárquicas onde um checkbox "pai" controla o estado de vários "filhos".
1. O que é um Checkbox?
Um checkbox, também chamado de caixa de seleção ou caixa de marcação, é um elemento gráfico na interface do usuário que permite que o usuário selecione ou desselecione uma opção.
Ele pode ser utilizado sozinho ou em grupo. Quando sozinho, ele oferece uma opção binária de selecionado ou desselecionado, como em situações de aceitação de termos de uso, por exemplo. Quando em grupo, ele permite selecionar uma ou mais opções de uma lista pré-definida.
O checkbox é um dos elementos fundamentais da Interface do Usuário (UI), essencial para permitir que os usuários selecionem uma ou mais opções em uma lista. Seja utilizado de forma individual ou em grupos complexos, entender sua estrutura e comportamento é crucial para criar sistemas de design robustos.
2. Anatomia do Componente

A anatomia básica de um checkbox é simples, mas pode se expandir conforme sua complexidade no layout:
Título do Grupo: Em conjuntos maiores, como uma "lista de compras", existe um título que define a categoria daqueles itens.
Item da Lista: Quando o checkbox está acompanhado de um Label (rótulo ou título do item), ele passa a ser tratado como um item integrante de um grupo.
Checkbox Base: Composto por uma caixa e um ícone de marcação (check).
3. Estados de Seleção e a Lógica do "Indeterminado"

Existem três estados principais de seleção que um checkbox pode assumir:
Desmarcado (Deselected): O estado padrão inicial.
Selecionado (Selected): Quando o usuário opta pelo item.
Indeterminado (Indeterminate): Este estado é visualmente distinto e indica que, dentro de um grupo de checkboxes, um ou mais itens estão selecionados, mas não todos.
Comportamento: Se o usuário clicar no estado indeterminado, todos os itens do grupo serão desmarcados; um novo clique selecionará todos simultaneamente.
4. Estados de Interação e Feedback

Para garantir a acessibilidade e uma boa experiência do usuário (UX), o componente deve prever diferentes estados de interação:
Focus (Foco): Fundamental para a navegação via teclado, indicando visualmente onde o usuário está na interface.
Disabled (Inativo): Usado quando o usuário não tem permissão para alterar a seleção ou quando uma ação prévia é necessária para habilitar o campo.
Read-only (Apenas leitura): O texto permanece ativo para leitura, mas o elemento não permite interação direta.
Erro ou Alerta: Indica que o campo precisa de atenção (ex: seleção obrigatória). O estilo visual pode variar: embora o vermelho seja comum, a mensagem de erro adjacente muitas vezes já supre a necessidade de comunicação visual, dependendo do style guide do produto.
5. Organização e Tipos
Os checkboxes podem ser estruturados de três formas principais nas interfaces:
Individuais: Para aceite de termos ou confirmações simples.
Em Grupo: Listas de opções relacionadas.
Aninhados (Nested): Estruturas hierárquicas onde um checkbox "pai" controla o estado de vários "filhos".
Assista em seguida

Iniciante
26 min
Paginação
Grátis

Iniciante
26 min
Paginação
Grátis

Iniciante
23 min
Tabs
R$ 15

Iniciante
23 min
Tabs
R$ 15

Iniciante
13 min
Toggle
Grátis

Iniciante
13 min
Toggle
Grátis

Iniciante
34 min
Select / Dropdown
R$ 20

Iniciante
34 min
Select / Dropdown
R$ 20
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
