
Tooltip
Tooltip
As tooltips geralmente aparecem como pequenos balões ou caixas de texto, mostrando uma descrição breve, explicação, ou instruções para o elemento de interface em questão.
As tooltips geralmente aparecem como pequenos balões ou caixas de texto, mostrando uma descrição breve, explicação, ou instruções para o elemento de interface em questão.

Willian Matiola
32 min
0 pts
Componente

Doamos 20% do valor de cada aula exclusiva que você adquire ou de qualquer valor doado nas aulas gratuitas. Confira o portal de Transparência.
*O preço final pode variar um pouco de acordo com a taxa de IOF cobrada pela plataforma de pagamentos.
Tópicos abordados
Intro
Definição
Anatomia
Localizações
Tooltips vs Popup Tips
Toggletip, Popover…
Exemplos de Tooltips
Como usar Tooltips
Prática no Figma
Intro
Definição
Anatomia
Localizações
Tooltips vs Popup Tips
Toggletip, Popover…
Exemplos de Tooltips
Como usar Tooltips
Prática no Figma
Intro
Definição
Anatomia
Localizações
Tooltips vs Popup Tips
Toggletip, Popover…
Exemplos de Tooltips
Como usar Tooltips
Prática no Figma
Sobre
Uma tooltip é um elemento de UI que fornece informações adicionais sobre um item quando o usuário passa o cursor do mouse sobre ele ou toca em dispositivos táteis. As tooltips geralmente aparecem como pequenos balões ou caixas de texto, mostrando uma descrição breve, explicação, ou instruções para o elemento de interface em questão.
As tooltips são úteis para fornecer contexto adicional sem sobrecarregar a interface principal com informações excessivas. Elas ajudam os usuários a entender melhor as funções e a interagir com a interface de forma mais eficiente.
Elas se parecem com os popovers, mas ela difere de uma tooltip porque geralmente é acionada por meio de um clique em vez de passar o mouse e pode conter elementos interativos.
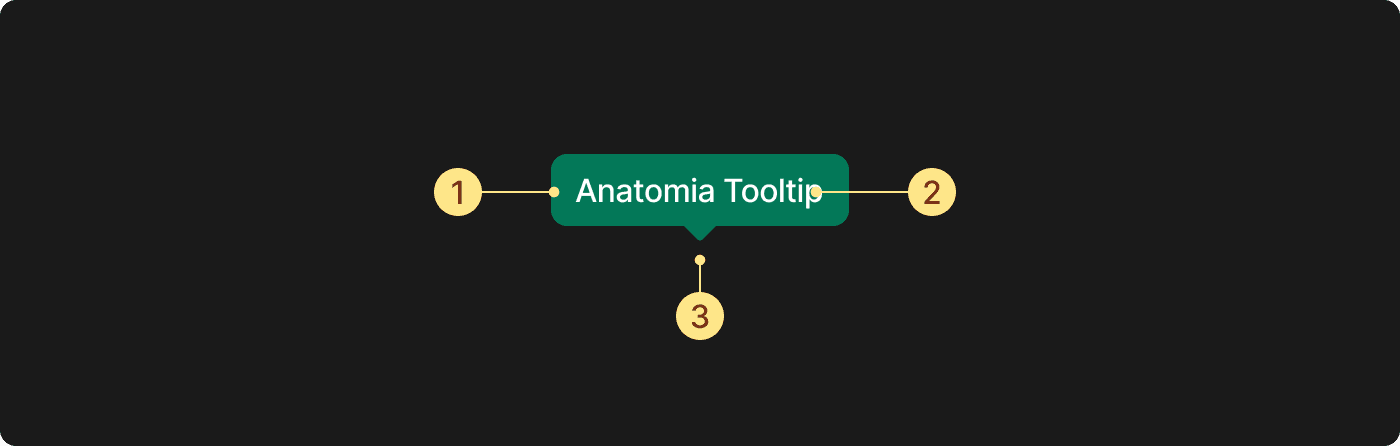
1. O que são Tooltips e sua Anatomia

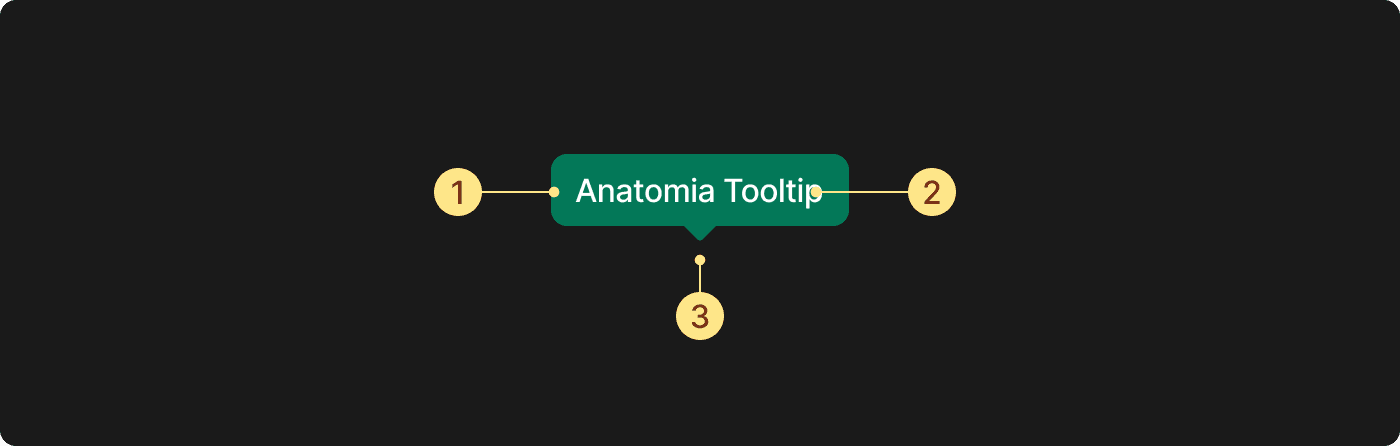
Uma tooltip é uma mensagem acionada pelo usuário que fornece informações adicionais sobre um elemento ou recurso específico da página. Elas são compostas por três elementos principais:
Contêiner: A caixa que abriga o conteúdo.
Texto: A informação ou microconteúdo exibido.
Seta (Tip): Um elemento opcional (mas recomendável em certos casos) que indica a origem ou localização da tooltip na interface.
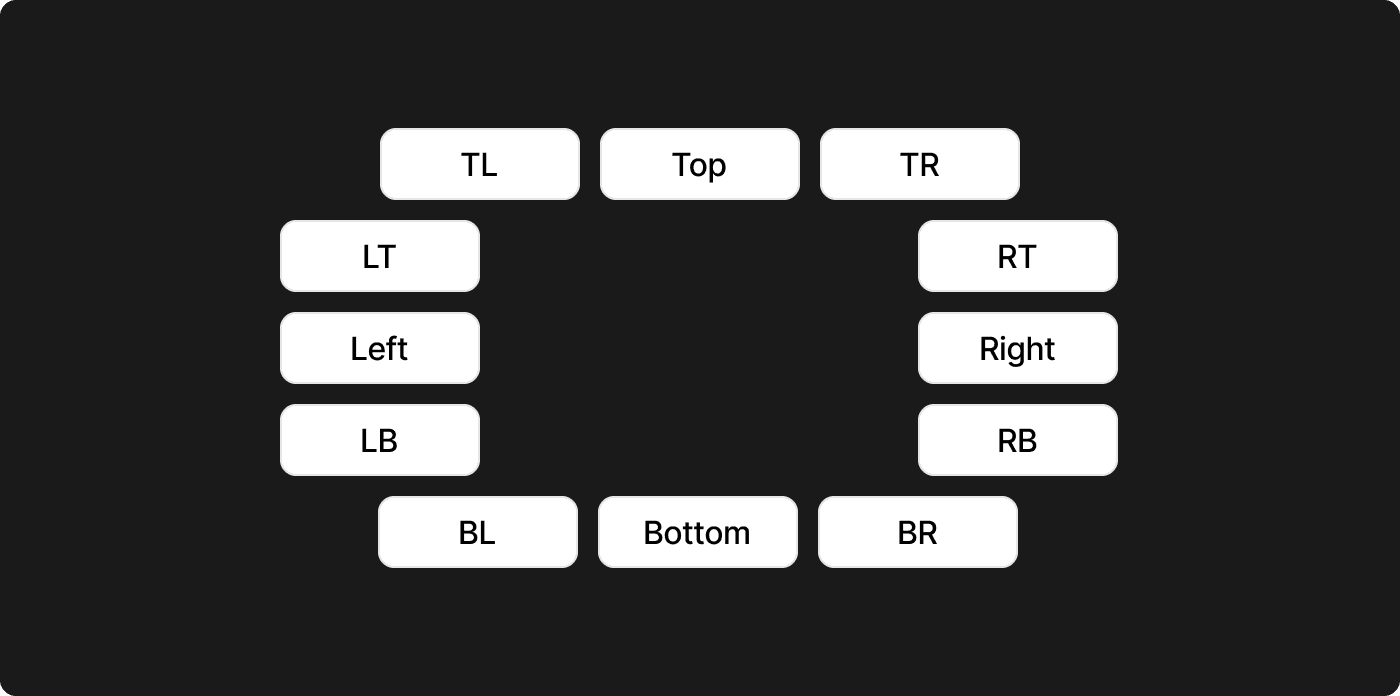
2. Localizações e Estratégia de Posicionamento

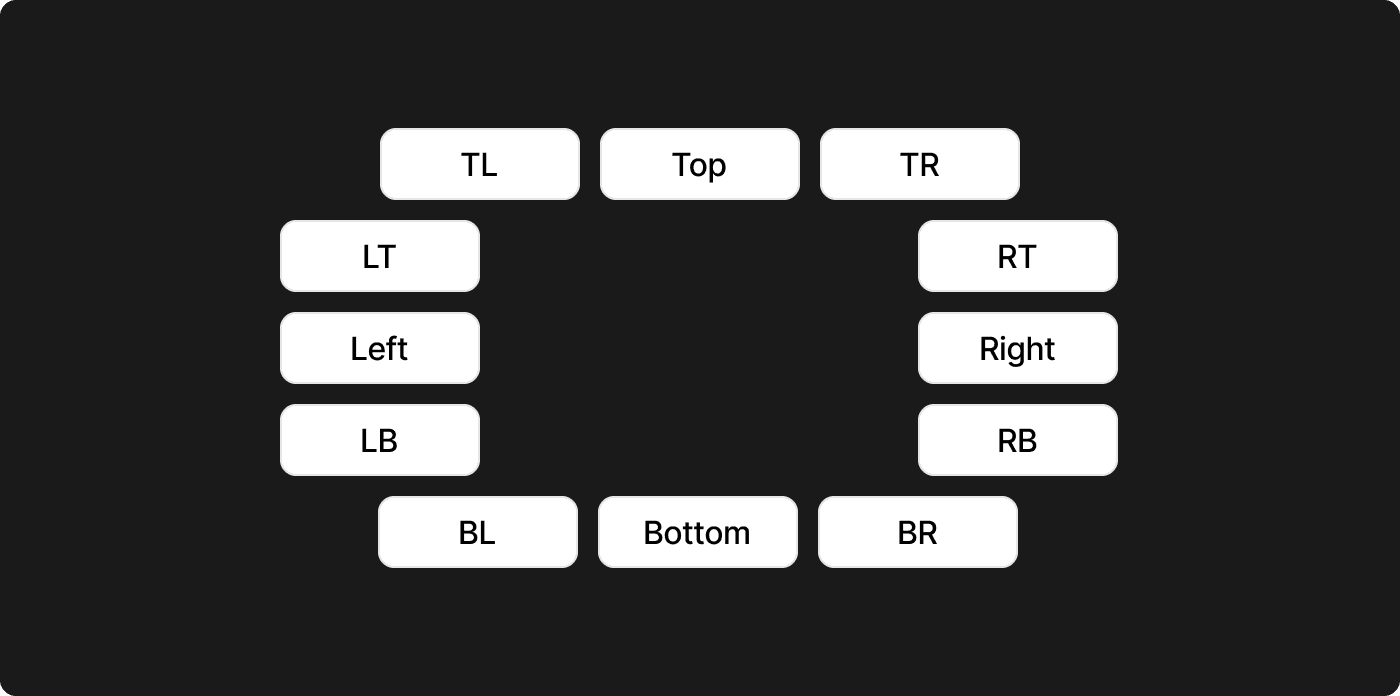
O posicionamento de uma tooltip não deve ser aleatório. Além das posições padrão (Top, Right, Left, Bottom), existem variações como Top Right ou Top Left.
Crescimento do Texto: O uso de alinhamentos laterais (como a seta no canto esquerdo) permite que o texto se expanda para o lado oposto sem comprometer a leitura ou sair da área visível da tela.
Indicação de Âncora: Em interfaces com muitos ícones próximos, a presença da seta é crucial para que o usuário identifique exatamente a qual elemento a informação se refere.
3. Tooltips vs. Popovers (Toggle Tips)
É comum confundir tooltips com outros componentes, como popovers ou popup tips. As principais diferenças residem no gatilho de ativação e na complexidade do conteúdo:
Característica | Tooltips Tradicionais | Popovers / Toggle Tips |
|---|---|---|
Gatilho | Hover (passar o mouse) ou foco do teclado. | Clique do usuário. |
Dispositivo | Majoritariamente Desktop. | Desktop e Mobile. |
Fechamento | Ocorre quando o usuário retira o mouse da área. | Clique fora da área ou botão de fechar. |
Conteúdo | Microconteúdo simples e direto. | Pode incluir imagens, botões e listas interativas. |
4. Boas Práticas de UX (Dos and Don'ts)
Para garantir que as tooltips ajudem em vez de atrapalhar, siga estas diretrizes:
Não esconda informações vitais: Nunca use tooltips para dados essenciais à conclusão de uma tarefa, como requisitos de senha em um formulário. Essas informações devem estar visíveis permanentemente.
Seja direto: O conteúdo deve ser conciso. Não utilize tooltips para textos longos ou "histórias".
Acessibilidade: Garanta que as tooltips possam ser acionadas via teclado (tecla Tab) e sejam lidas por tecnologias assistivas.
Ícones sem rótulo: Use tooltips para explicar ícones que não possuem texto descritivo adjacente, facilitando a compreensão da ferramenta pelo usuário.
5. Implementação Técnica no Figma
Ao criar componentes de tooltip no Figma, a eficiência vem da organização e do uso de recursos avançados:
Auto Layout: Utilize o Auto Layout para que o contêiner se ajuste automaticamente ao tamanho do texto (Hug Contents).
Variantes de Posição: Crie variantes para todas as localizações necessárias (ex: Bottom Center, Top Right) para facilitar a troca durante o design.
Propriedades Booleanas: Configure uma propriedade booleana para mostrar ou ocultar a seta, permitindo que o mesmo componente seja usado com ou sem o indicador visual.
Propriedades de Texto: Vincule o conteúdo da tooltip a uma propriedade de texto para edições rápidas no painel lateral do Figma.
Uma tooltip é um elemento de UI que fornece informações adicionais sobre um item quando o usuário passa o cursor do mouse sobre ele ou toca em dispositivos táteis. As tooltips geralmente aparecem como pequenos balões ou caixas de texto, mostrando uma descrição breve, explicação, ou instruções para o elemento de interface em questão.
As tooltips são úteis para fornecer contexto adicional sem sobrecarregar a interface principal com informações excessivas. Elas ajudam os usuários a entender melhor as funções e a interagir com a interface de forma mais eficiente.
Elas se parecem com os popovers, mas ela difere de uma tooltip porque geralmente é acionada por meio de um clique em vez de passar o mouse e pode conter elementos interativos.
1. O que são Tooltips e sua Anatomia

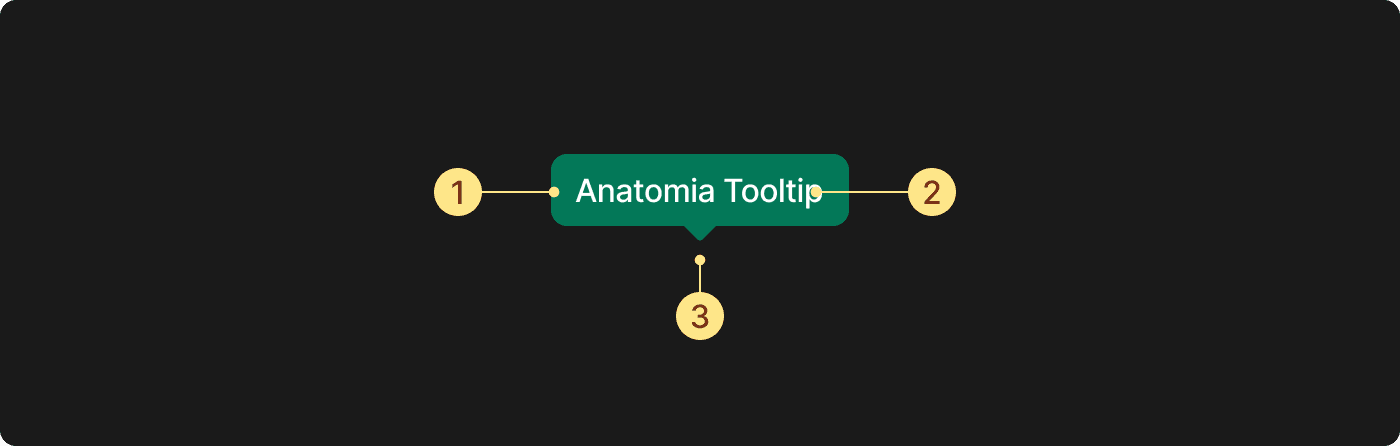
Uma tooltip é uma mensagem acionada pelo usuário que fornece informações adicionais sobre um elemento ou recurso específico da página. Elas são compostas por três elementos principais:
Contêiner: A caixa que abriga o conteúdo.
Texto: A informação ou microconteúdo exibido.
Seta (Tip): Um elemento opcional (mas recomendável em certos casos) que indica a origem ou localização da tooltip na interface.
2. Localizações e Estratégia de Posicionamento

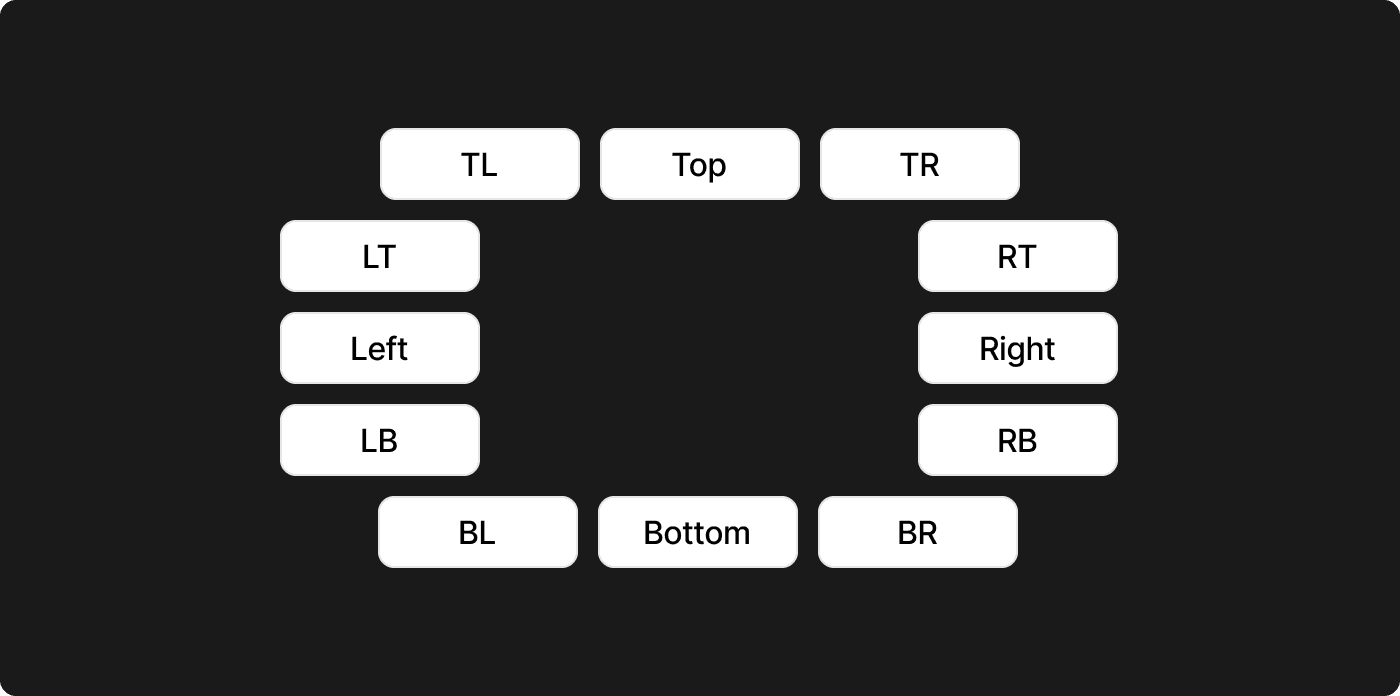
O posicionamento de uma tooltip não deve ser aleatório. Além das posições padrão (Top, Right, Left, Bottom), existem variações como Top Right ou Top Left.
Crescimento do Texto: O uso de alinhamentos laterais (como a seta no canto esquerdo) permite que o texto se expanda para o lado oposto sem comprometer a leitura ou sair da área visível da tela.
Indicação de Âncora: Em interfaces com muitos ícones próximos, a presença da seta é crucial para que o usuário identifique exatamente a qual elemento a informação se refere.
3. Tooltips vs. Popovers (Toggle Tips)
É comum confundir tooltips com outros componentes, como popovers ou popup tips. As principais diferenças residem no gatilho de ativação e na complexidade do conteúdo:
Característica | Tooltips Tradicionais | Popovers / Toggle Tips |
|---|---|---|
Gatilho | Hover (passar o mouse) ou foco do teclado. | Clique do usuário. |
Dispositivo | Majoritariamente Desktop. | Desktop e Mobile. |
Fechamento | Ocorre quando o usuário retira o mouse da área. | Clique fora da área ou botão de fechar. |
Conteúdo | Microconteúdo simples e direto. | Pode incluir imagens, botões e listas interativas. |
4. Boas Práticas de UX (Dos and Don'ts)
Para garantir que as tooltips ajudem em vez de atrapalhar, siga estas diretrizes:
Não esconda informações vitais: Nunca use tooltips para dados essenciais à conclusão de uma tarefa, como requisitos de senha em um formulário. Essas informações devem estar visíveis permanentemente.
Seja direto: O conteúdo deve ser conciso. Não utilize tooltips para textos longos ou "histórias".
Acessibilidade: Garanta que as tooltips possam ser acionadas via teclado (tecla Tab) e sejam lidas por tecnologias assistivas.
Ícones sem rótulo: Use tooltips para explicar ícones que não possuem texto descritivo adjacente, facilitando a compreensão da ferramenta pelo usuário.
5. Implementação Técnica no Figma
Ao criar componentes de tooltip no Figma, a eficiência vem da organização e do uso de recursos avançados:
Auto Layout: Utilize o Auto Layout para que o contêiner se ajuste automaticamente ao tamanho do texto (Hug Contents).
Variantes de Posição: Crie variantes para todas as localizações necessárias (ex: Bottom Center, Top Right) para facilitar a troca durante o design.
Propriedades Booleanas: Configure uma propriedade booleana para mostrar ou ocultar a seta, permitindo que o mesmo componente seja usado com ou sem o indicador visual.
Propriedades de Texto: Vincule o conteúdo da tooltip a uma propriedade de texto para edições rápidas no painel lateral do Figma.
Uma tooltip é um elemento de UI que fornece informações adicionais sobre um item quando o usuário passa o cursor do mouse sobre ele ou toca em dispositivos táteis. As tooltips geralmente aparecem como pequenos balões ou caixas de texto, mostrando uma descrição breve, explicação, ou instruções para o elemento de interface em questão.
As tooltips são úteis para fornecer contexto adicional sem sobrecarregar a interface principal com informações excessivas. Elas ajudam os usuários a entender melhor as funções e a interagir com a interface de forma mais eficiente.
Elas se parecem com os popovers, mas ela difere de uma tooltip porque geralmente é acionada por meio de um clique em vez de passar o mouse e pode conter elementos interativos.
1. O que são Tooltips e sua Anatomia

Uma tooltip é uma mensagem acionada pelo usuário que fornece informações adicionais sobre um elemento ou recurso específico da página. Elas são compostas por três elementos principais:
Contêiner: A caixa que abriga o conteúdo.
Texto: A informação ou microconteúdo exibido.
Seta (Tip): Um elemento opcional (mas recomendável em certos casos) que indica a origem ou localização da tooltip na interface.
2. Localizações e Estratégia de Posicionamento

O posicionamento de uma tooltip não deve ser aleatório. Além das posições padrão (Top, Right, Left, Bottom), existem variações como Top Right ou Top Left.
Crescimento do Texto: O uso de alinhamentos laterais (como a seta no canto esquerdo) permite que o texto se expanda para o lado oposto sem comprometer a leitura ou sair da área visível da tela.
Indicação de Âncora: Em interfaces com muitos ícones próximos, a presença da seta é crucial para que o usuário identifique exatamente a qual elemento a informação se refere.
3. Tooltips vs. Popovers (Toggle Tips)
É comum confundir tooltips com outros componentes, como popovers ou popup tips. As principais diferenças residem no gatilho de ativação e na complexidade do conteúdo:
Característica | Tooltips Tradicionais | Popovers / Toggle Tips |
|---|---|---|
Gatilho | Hover (passar o mouse) ou foco do teclado. | Clique do usuário. |
Dispositivo | Majoritariamente Desktop. | Desktop e Mobile. |
Fechamento | Ocorre quando o usuário retira o mouse da área. | Clique fora da área ou botão de fechar. |
Conteúdo | Microconteúdo simples e direto. | Pode incluir imagens, botões e listas interativas. |
4. Boas Práticas de UX (Dos and Don'ts)
Para garantir que as tooltips ajudem em vez de atrapalhar, siga estas diretrizes:
Não esconda informações vitais: Nunca use tooltips para dados essenciais à conclusão de uma tarefa, como requisitos de senha em um formulário. Essas informações devem estar visíveis permanentemente.
Seja direto: O conteúdo deve ser conciso. Não utilize tooltips para textos longos ou "histórias".
Acessibilidade: Garanta que as tooltips possam ser acionadas via teclado (tecla Tab) e sejam lidas por tecnologias assistivas.
Ícones sem rótulo: Use tooltips para explicar ícones que não possuem texto descritivo adjacente, facilitando a compreensão da ferramenta pelo usuário.
5. Implementação Técnica no Figma
Ao criar componentes de tooltip no Figma, a eficiência vem da organização e do uso de recursos avançados:
Auto Layout: Utilize o Auto Layout para que o contêiner se ajuste automaticamente ao tamanho do texto (Hug Contents).
Variantes de Posição: Crie variantes para todas as localizações necessárias (ex: Bottom Center, Top Right) para facilitar a troca durante o design.
Propriedades Booleanas: Configure uma propriedade booleana para mostrar ou ocultar a seta, permitindo que o mesmo componente seja usado com ou sem o indicador visual.
Propriedades de Texto: Vincule o conteúdo da tooltip a uma propriedade de texto para edições rápidas no painel lateral do Figma.
Links úteis
Assista em seguida

Iniciante
26 min
Paginação
Grátis

Iniciante
26 min
Paginação
Grátis

Iniciante
23 min
Tabs
R$ 15

Iniciante
23 min
Tabs
R$ 15

Iniciante
13 min
Toggle
Grátis

Iniciante
13 min
Toggle
Grátis

Iniciante
34 min
Select / Dropdown
R$ 20

Iniciante
34 min
Select / Dropdown
R$ 20
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
