
Tabs
Tabs
As Tabs são elementos de organização de conteúdo relacionado. Elas facilitam a navegação do usuário entre conjuntos de informações que partilham o mesmo contexto, proporcionando uma experiência de interface mais intuitiva e estruturada.
As Tabs são elementos de organização de conteúdo relacionado. Elas facilitam a navegação do usuário entre conjuntos de informações que partilham o mesmo contexto, proporcionando uma experiência de interface mais intuitiva e estruturada.

Willian Matiola
23 min
15 pts
Componente

Pagar com PIX?
Pagar com PIX?
Pagar com PIX?
Pagar com PIX?
Pagar com PIX?
Doamos 20% do valor de cada aula exclusiva que você adquire ou de qualquer valor doado nas aulas gratuitas. Confira o portal de Transparência.
*O preço final pode variar um pouco de acordo com a taxa de IOF cobrada pela plataforma de pagamentos.
Tópicos abordados
Introdução
Definição
Anatomia
Elementos Extras
Exemplos
In-page Tabs
Tabs de Navegação
Diferenças
Quando usar
Parte prática no Figma
Introdução
Definição
Anatomia
Elementos Extras
Exemplos
In-page Tabs
Tabs de Navegação
Diferenças
Quando usar
Parte prática no Figma
Introdução
Definição
Anatomia
Elementos Extras
Exemplos
In-page Tabs
Tabs de Navegação
Diferenças
Quando usar
Parte prática no Figma
Sobre
As Tabs, ou abas, são componentes visuais amplamente utilizados em interfaces digitais que, apesar de sua simplicidade aparente, exigem atenção cuidadosa quanto à sua aplicação e anatomia. Segundo definições do NN Group, as tabs permitem que os usuários visualizem de forma seletiva um único painel de conteúdo por vez, escolhendo entre uma lista de opções disponíveis sem a necessidade de sair da página atual.
1. Anatomia do Componente de Tabs

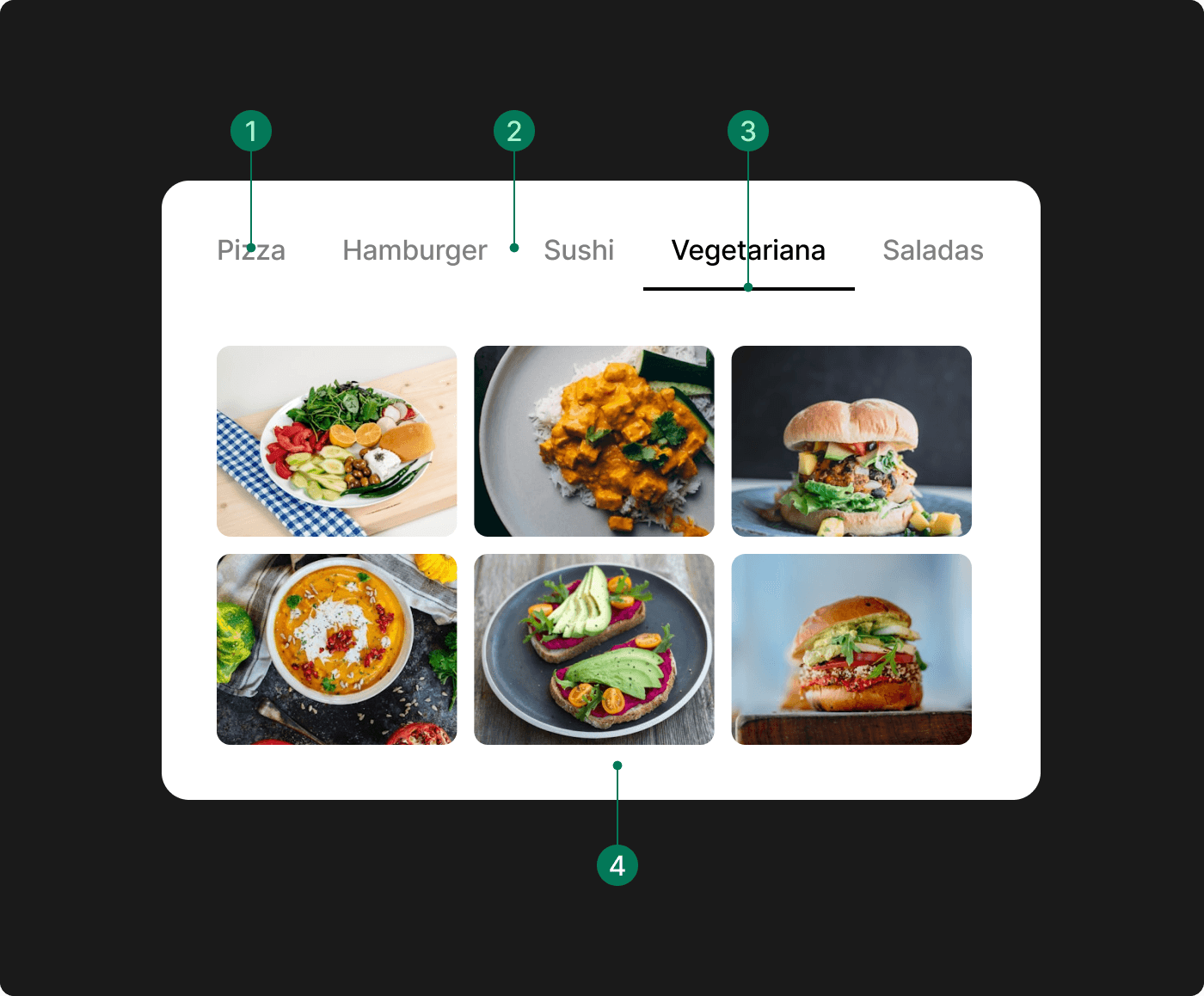
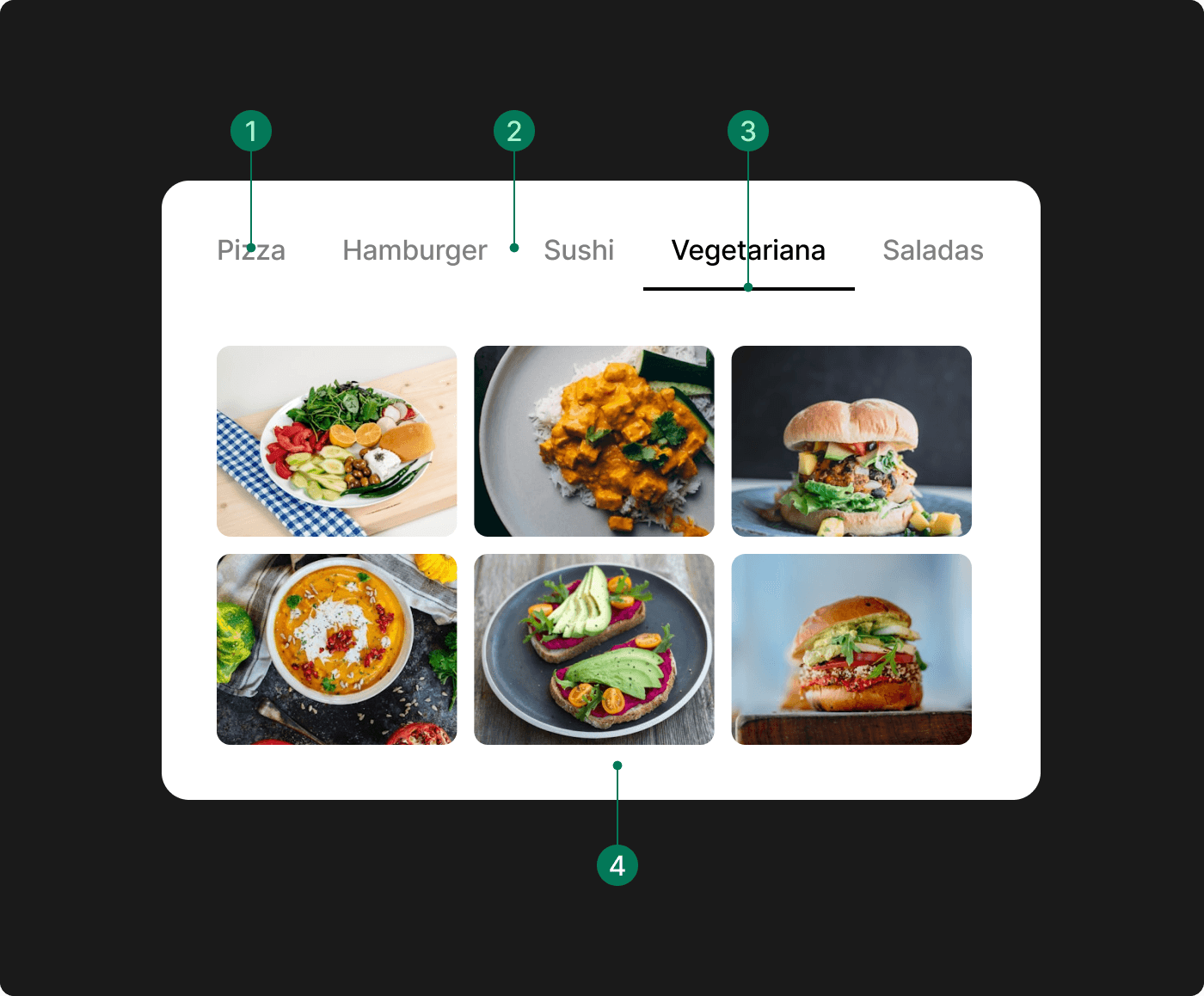
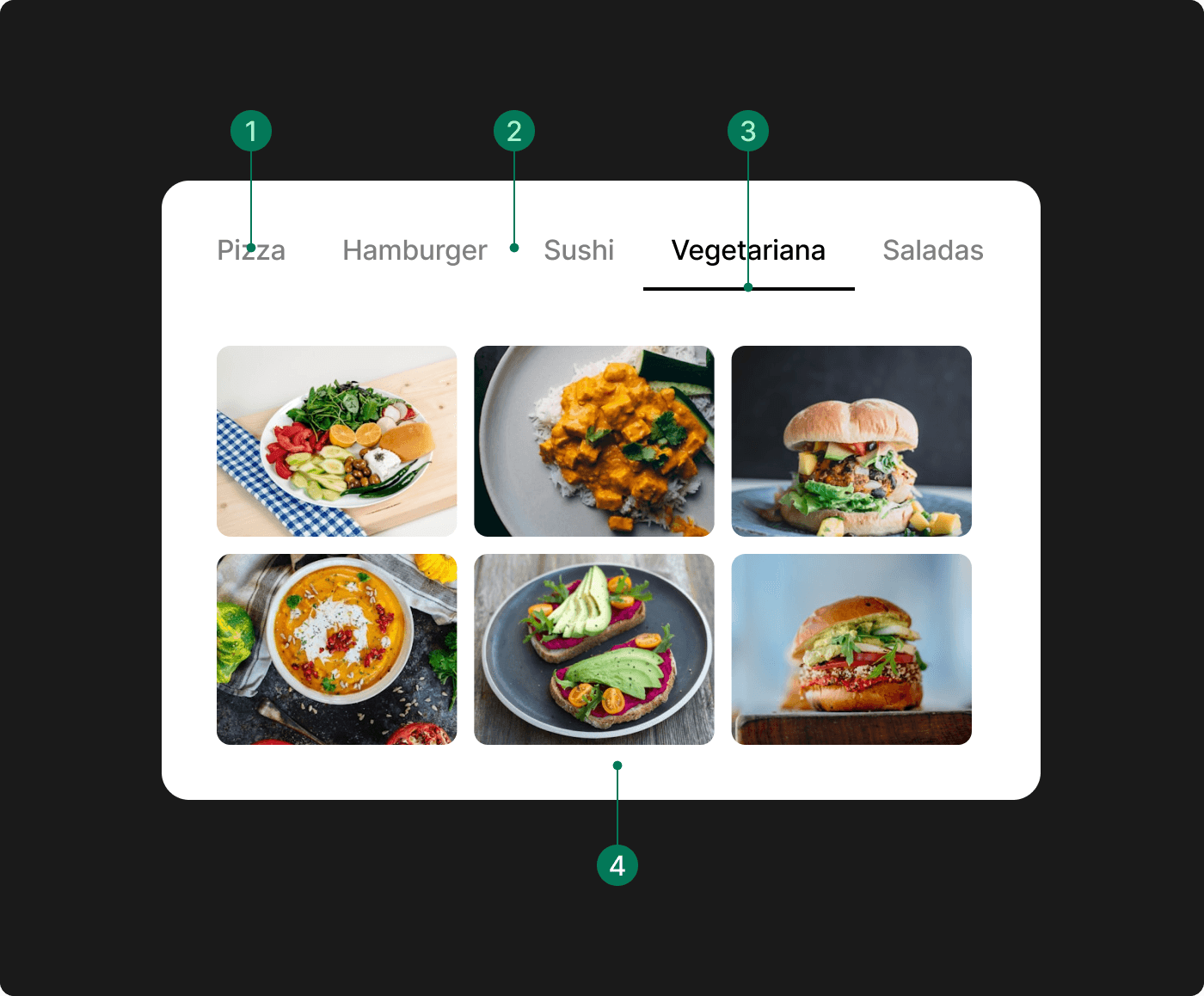
Para construir um componente de abas eficiente, é necessário compreender seus quatro elementos básicos:
Label: O título ou rótulo que identifica o conteúdo da aba.
Grupo de Tabs: O conjunto que reúne todas as opções de abas disponíveis.
Indicador de Seleção: Um sinal visual que mostra qual aba está ativa; embora frequentemente seja uma barra, pode assumir diversas formas.
Painel de Conteúdo: A área que exibe as informações relacionadas à aba selecionada.
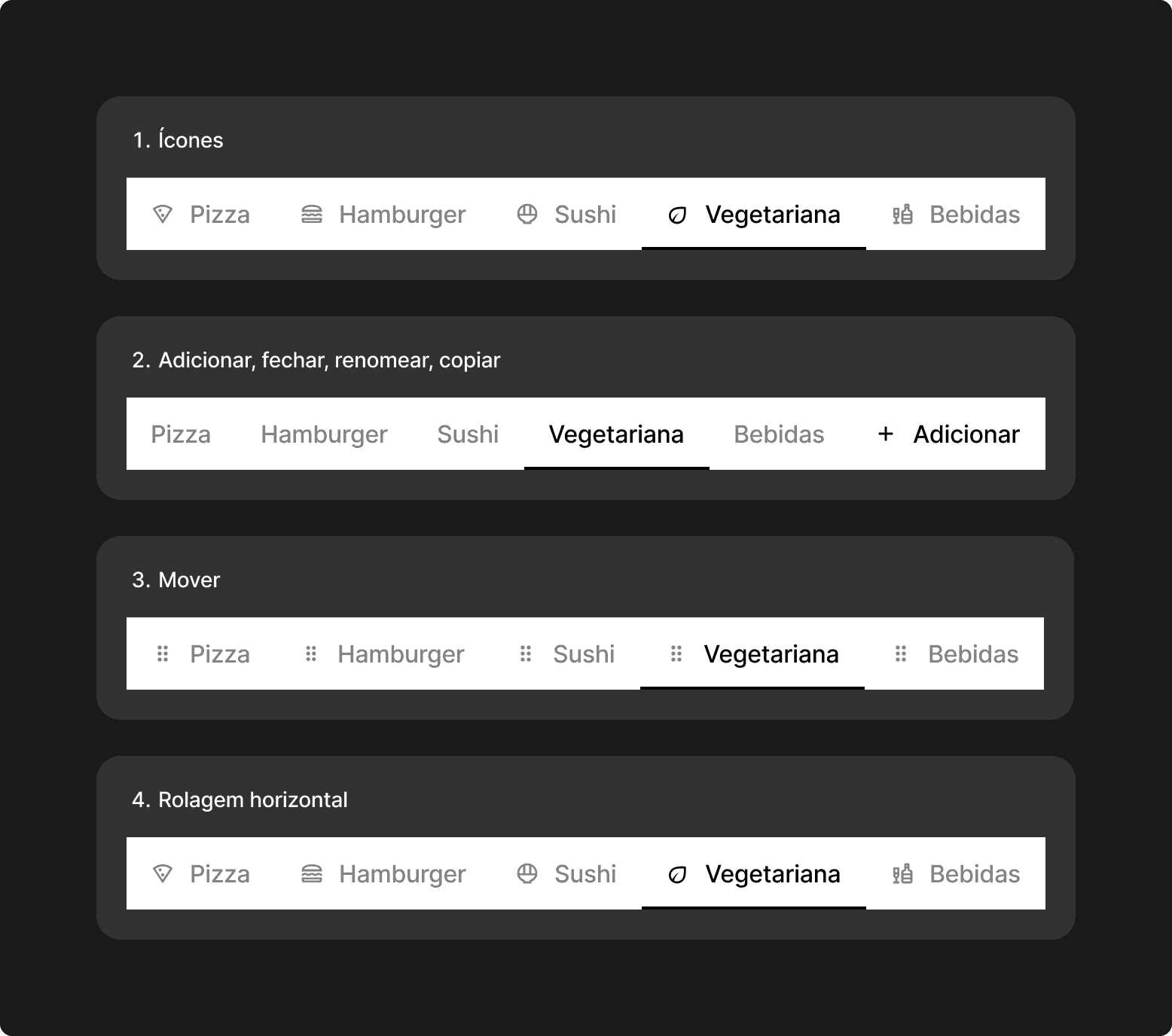
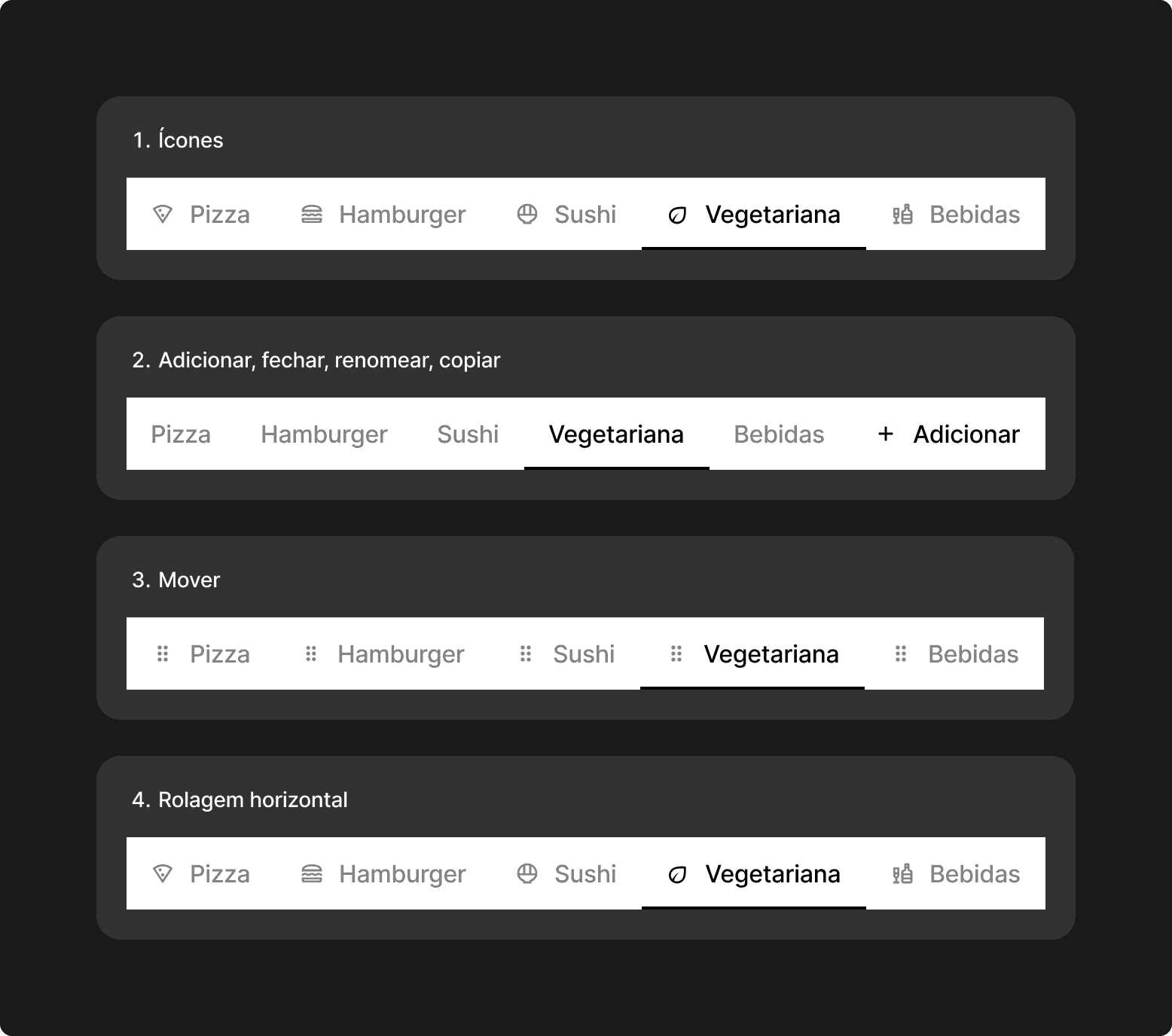
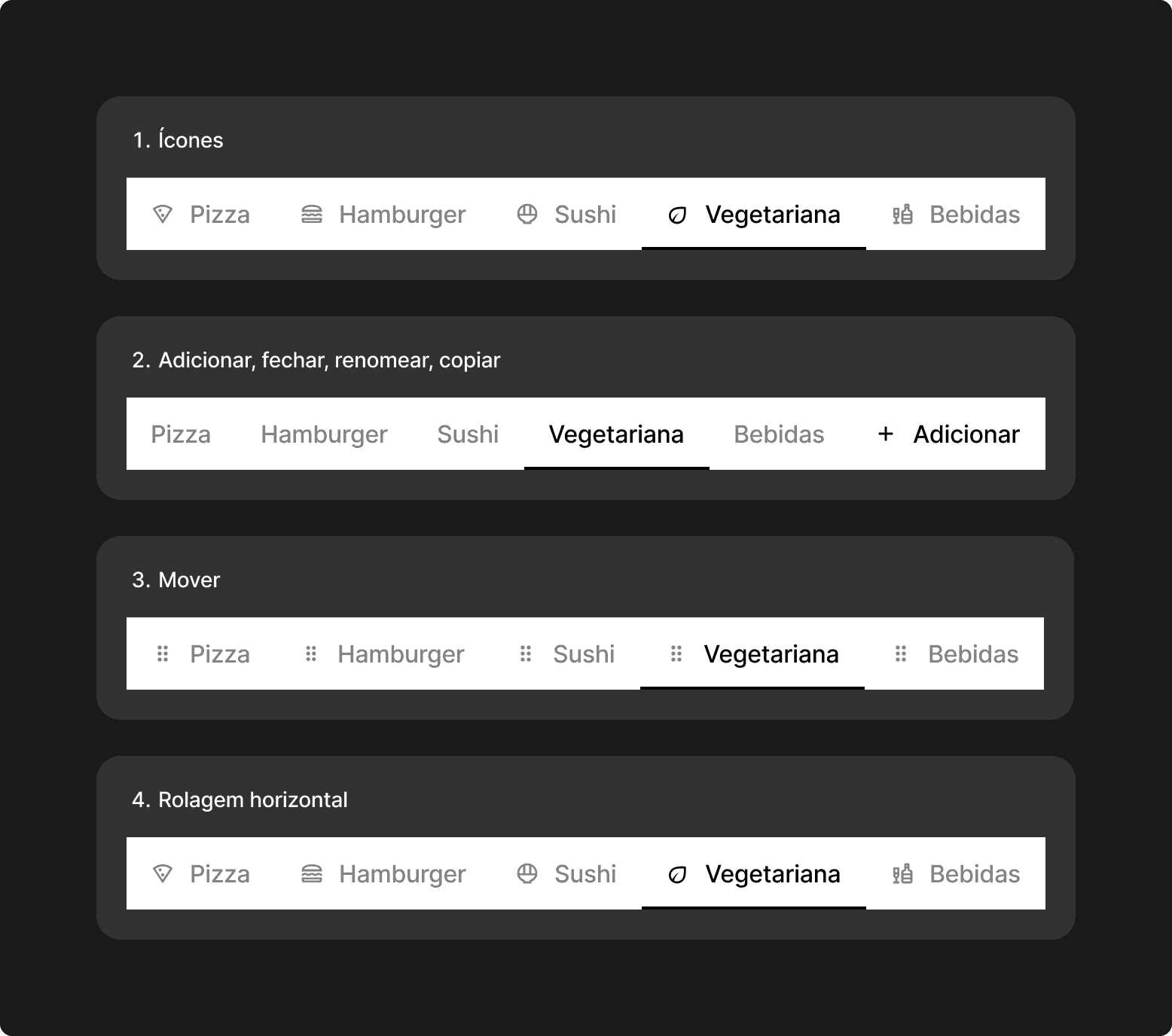
Além desses itens básicos, é comum a inclusão de elementos extras para facilitar a navegação, como ícones, elementos de ação (adicionar, fechar ou renomear) e a funcionalidade de reordenar (Drag and Drop), embora esta última seja menos frequente em layouts horizontais.
2. Usabilidade e Experiência do Usuário (UX)
Um dos maiores desafios no design de tabs é garantir que o usuário compreenda que há mais opções disponíveis, especialmente em dispositivos móveis.
Rolagem Horizontal: É uma solução comum para telas pequenas onde o espaço é limitado.
Lei da Continuidade: Ao utilizar a rolagem horizontal, é crucial deixar um indicador visual de que existe mais conteúdo além da borda da tela, aplicando princípios da Psicologia da Gestalt para sinalizar a continuidade.
Hierarquia: Embora o NN Group não recomende o uso de duas linhas de tabs sobrepostas, há casos de design que utilizam essa estrutura para organizar grandes volumes de categorias, como visto em sites de e-commerce.
3. Estilos Visuais e Evolução

As tabs evoluíram de um estilo retro, que imitava fisicamente as pastas de arquivo de escritórios (comum nos anos 2000), para designs mais simplificados e modernos. Atualmente, o estilo pode variar drasticamente:
Minimalista: Apenas textos com indicadores sutis de seleção ou hover, como observado em interfaces de ferramentas de IA (ex: GPTs).
Lúdico ou Icônico: Uso exclusivo de ícones sem texto para aplicativos com apelo visual ou gamificado, como o Duolingo.
Enriquecido: Abas que incluem números ou títulos maiores para destacar dados específicos.
4. Diferença Crucial: Tabs vs. Menus de Navegação
Uma confusão comum no design de interfaces é a distinção visual entre tabs e menus de navegação, já que ambos podem compartilhar estilos semelhantes. A característica principal que define uma Tab é a alternância de conteúdo dentro do mesmo bloco, sessão ou página, sem recarregar o ambiente de navegação geral do usuário.
Tabs de navegação | In-page Tabs | |
|---|---|---|
Conteúdo | Abrangente, não relacionado, diferente | Relacionado, similar |
Localização | No topo ou as vezes na esquerda. Na parte de baixo em mobile | Várias, pois são colocadas dentro de uma página |
Posição de rolagem | Geralmente fixa no topo ou rodapé da viewport | Raramente fixa |
Expectativa do usuário | Navegar para uma outra página | Permanece na página atual |
Tab selecionada padrão | Geralmente uma por padrão, mas se a página atual não estiver sob uma tab, não será exibida na lista como selecionada. | Sempre uma tab selecionada por padrão. |
As Tabs, ou abas, são componentes visuais amplamente utilizados em interfaces digitais que, apesar de sua simplicidade aparente, exigem atenção cuidadosa quanto à sua aplicação e anatomia. Segundo definições do NN Group, as tabs permitem que os usuários visualizem de forma seletiva um único painel de conteúdo por vez, escolhendo entre uma lista de opções disponíveis sem a necessidade de sair da página atual.
1. Anatomia do Componente de Tabs

Para construir um componente de abas eficiente, é necessário compreender seus quatro elementos básicos:
Label: O título ou rótulo que identifica o conteúdo da aba.
Grupo de Tabs: O conjunto que reúne todas as opções de abas disponíveis.
Indicador de Seleção: Um sinal visual que mostra qual aba está ativa; embora frequentemente seja uma barra, pode assumir diversas formas.
Painel de Conteúdo: A área que exibe as informações relacionadas à aba selecionada.
Além desses itens básicos, é comum a inclusão de elementos extras para facilitar a navegação, como ícones, elementos de ação (adicionar, fechar ou renomear) e a funcionalidade de reordenar (Drag and Drop), embora esta última seja menos frequente em layouts horizontais.
2. Usabilidade e Experiência do Usuário (UX)
Um dos maiores desafios no design de tabs é garantir que o usuário compreenda que há mais opções disponíveis, especialmente em dispositivos móveis.
Rolagem Horizontal: É uma solução comum para telas pequenas onde o espaço é limitado.
Lei da Continuidade: Ao utilizar a rolagem horizontal, é crucial deixar um indicador visual de que existe mais conteúdo além da borda da tela, aplicando princípios da Psicologia da Gestalt para sinalizar a continuidade.
Hierarquia: Embora o NN Group não recomende o uso de duas linhas de tabs sobrepostas, há casos de design que utilizam essa estrutura para organizar grandes volumes de categorias, como visto em sites de e-commerce.
3. Estilos Visuais e Evolução

As tabs evoluíram de um estilo retro, que imitava fisicamente as pastas de arquivo de escritórios (comum nos anos 2000), para designs mais simplificados e modernos. Atualmente, o estilo pode variar drasticamente:
Minimalista: Apenas textos com indicadores sutis de seleção ou hover, como observado em interfaces de ferramentas de IA (ex: GPTs).
Lúdico ou Icônico: Uso exclusivo de ícones sem texto para aplicativos com apelo visual ou gamificado, como o Duolingo.
Enriquecido: Abas que incluem números ou títulos maiores para destacar dados específicos.
4. Diferença Crucial: Tabs vs. Menus de Navegação
Uma confusão comum no design de interfaces é a distinção visual entre tabs e menus de navegação, já que ambos podem compartilhar estilos semelhantes. A característica principal que define uma Tab é a alternância de conteúdo dentro do mesmo bloco, sessão ou página, sem recarregar o ambiente de navegação geral do usuário.
Tabs de navegação | In-page Tabs | |
|---|---|---|
Conteúdo | Abrangente, não relacionado, diferente | Relacionado, similar |
Localização | No topo ou as vezes na esquerda. Na parte de baixo em mobile | Várias, pois são colocadas dentro de uma página |
Posição de rolagem | Geralmente fixa no topo ou rodapé da viewport | Raramente fixa |
Expectativa do usuário | Navegar para uma outra página | Permanece na página atual |
Tab selecionada padrão | Geralmente uma por padrão, mas se a página atual não estiver sob uma tab, não será exibida na lista como selecionada. | Sempre uma tab selecionada por padrão. |
As Tabs, ou abas, são componentes visuais amplamente utilizados em interfaces digitais que, apesar de sua simplicidade aparente, exigem atenção cuidadosa quanto à sua aplicação e anatomia. Segundo definições do NN Group, as tabs permitem que os usuários visualizem de forma seletiva um único painel de conteúdo por vez, escolhendo entre uma lista de opções disponíveis sem a necessidade de sair da página atual.
1. Anatomia do Componente de Tabs

Para construir um componente de abas eficiente, é necessário compreender seus quatro elementos básicos:
Label: O título ou rótulo que identifica o conteúdo da aba.
Grupo de Tabs: O conjunto que reúne todas as opções de abas disponíveis.
Indicador de Seleção: Um sinal visual que mostra qual aba está ativa; embora frequentemente seja uma barra, pode assumir diversas formas.
Painel de Conteúdo: A área que exibe as informações relacionadas à aba selecionada.
Além desses itens básicos, é comum a inclusão de elementos extras para facilitar a navegação, como ícones, elementos de ação (adicionar, fechar ou renomear) e a funcionalidade de reordenar (Drag and Drop), embora esta última seja menos frequente em layouts horizontais.
2. Usabilidade e Experiência do Usuário (UX)
Um dos maiores desafios no design de tabs é garantir que o usuário compreenda que há mais opções disponíveis, especialmente em dispositivos móveis.
Rolagem Horizontal: É uma solução comum para telas pequenas onde o espaço é limitado.
Lei da Continuidade: Ao utilizar a rolagem horizontal, é crucial deixar um indicador visual de que existe mais conteúdo além da borda da tela, aplicando princípios da Psicologia da Gestalt para sinalizar a continuidade.
Hierarquia: Embora o NN Group não recomende o uso de duas linhas de tabs sobrepostas, há casos de design que utilizam essa estrutura para organizar grandes volumes de categorias, como visto em sites de e-commerce.
3. Estilos Visuais e Evolução

As tabs evoluíram de um estilo retro, que imitava fisicamente as pastas de arquivo de escritórios (comum nos anos 2000), para designs mais simplificados e modernos. Atualmente, o estilo pode variar drasticamente:
Minimalista: Apenas textos com indicadores sutis de seleção ou hover, como observado em interfaces de ferramentas de IA (ex: GPTs).
Lúdico ou Icônico: Uso exclusivo de ícones sem texto para aplicativos com apelo visual ou gamificado, como o Duolingo.
Enriquecido: Abas que incluem números ou títulos maiores para destacar dados específicos.
4. Diferença Crucial: Tabs vs. Menus de Navegação
Uma confusão comum no design de interfaces é a distinção visual entre tabs e menus de navegação, já que ambos podem compartilhar estilos semelhantes. A característica principal que define uma Tab é a alternância de conteúdo dentro do mesmo bloco, sessão ou página, sem recarregar o ambiente de navegação geral do usuário.
Tabs de navegação | In-page Tabs | |
|---|---|---|
Conteúdo | Abrangente, não relacionado, diferente | Relacionado, similar |
Localização | No topo ou as vezes na esquerda. Na parte de baixo em mobile | Várias, pois são colocadas dentro de uma página |
Posição de rolagem | Geralmente fixa no topo ou rodapé da viewport | Raramente fixa |
Expectativa do usuário | Navegar para uma outra página | Permanece na página atual |
Tab selecionada padrão | Geralmente uma por padrão, mas se a página atual não estiver sob uma tab, não será exibida na lista como selecionada. | Sempre uma tab selecionada por padrão. |
Assista em seguida

Iniciante
26 min
Paginação
Grátis

Iniciante
26 min
Paginação
Grátis

Iniciante
23 min
Tabs
R$ 15

Iniciante
23 min
Tabs
R$ 15

Iniciante
13 min
Toggle
Grátis

Iniciante
13 min
Toggle
Grátis

Iniciante
34 min
Select / Dropdown
R$ 20

Iniciante
34 min
Select / Dropdown
R$ 20
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
