
Toggle
Toggle
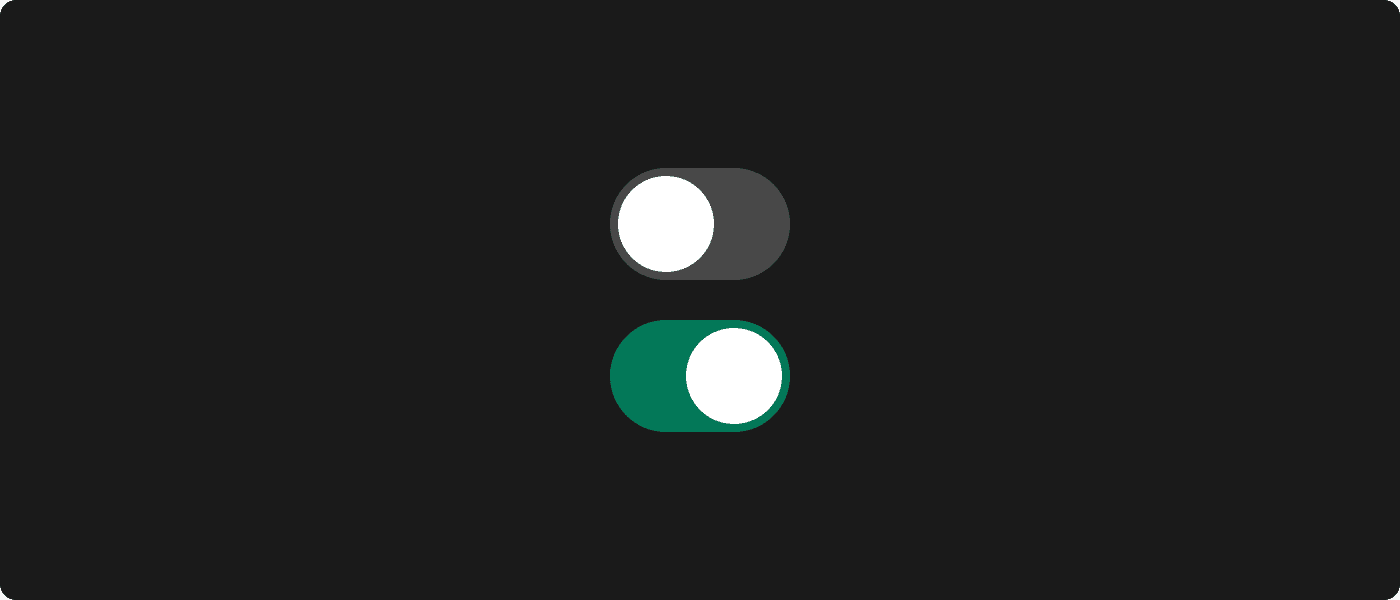
Um Toggle é usado para alternar entre dois estados: frequentemente ligado ou desligado. Também pode ser chamado de: Switch, Lightswitch, Toggle button
Um Toggle é usado para alternar entre dois estados: frequentemente ligado ou desligado. Também pode ser chamado de: Switch, Lightswitch, Toggle button

Willian Matiola
13 min
0 pts
Componente

Doamos 20% do valor de cada aula exclusiva que você adquire ou de qualquer valor doado nas aulas gratuitas. Confira o portal de Transparência.
*O preço final pode variar um pouco de acordo com a taxa de IOF cobrada pela plataforma de pagamentos.
Tópicos abordados
Intro
Definição
Diferenças entre Toggle, Radio e Checkbox
Quando usar
Visual do Toggle
Prática no Figma
Intro
Definição
Diferenças entre Toggle, Radio e Checkbox
Quando usar
Visual do Toggle
Prática no Figma
Intro
Definição
Diferenças entre Toggle, Radio e Checkbox
Quando usar
Visual do Toggle
Prática no Figma
Sobre
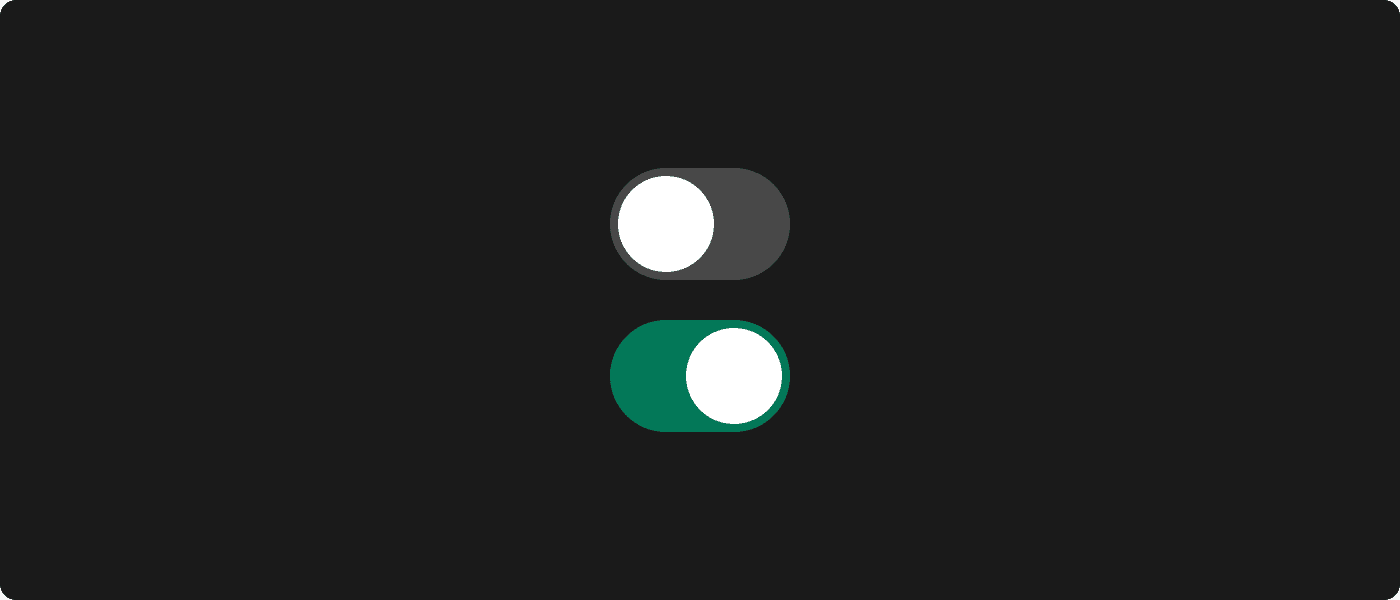
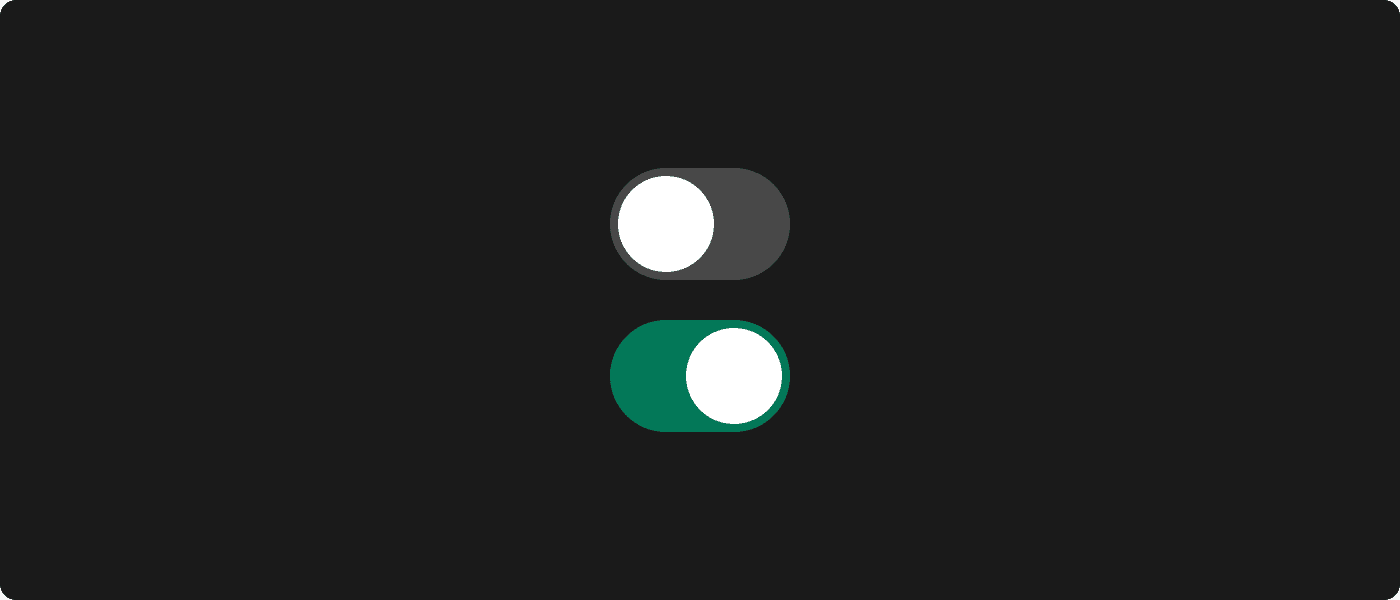
O Toggle Switch é um componente visualmente simples, mas estrategicamente crucial para a experiência do usuário (UX). Ele é frequentemente utilizado para alternar entre dois estados opostos, como "ligado" e "desligado" ou "verdadeiro" e "falso".
1. O que é um Toggle Switch?

Também conhecido como Switch, esse componente funciona de forma análoga aos interruptores de luz residenciais: sua função básica é permitir que o usuário mude instantaneamente entre dois estados. No contexto digital, ele é amplamente aplicado em configurações de sistemas e preferências de aplicativos.
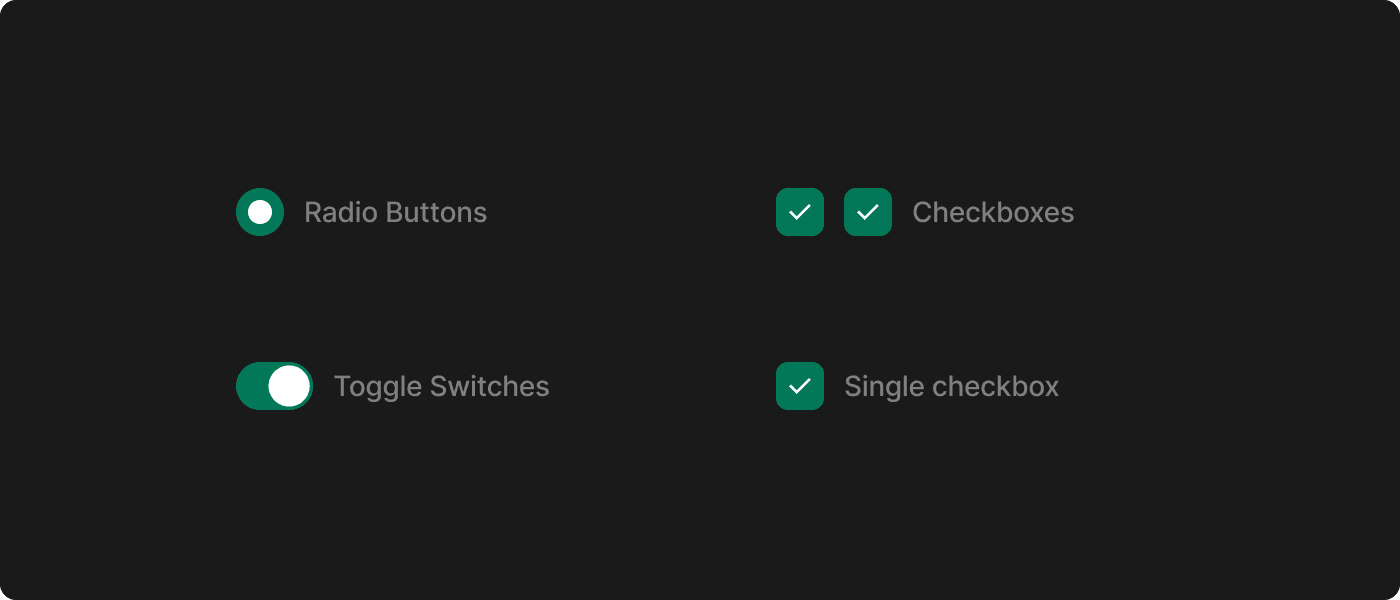
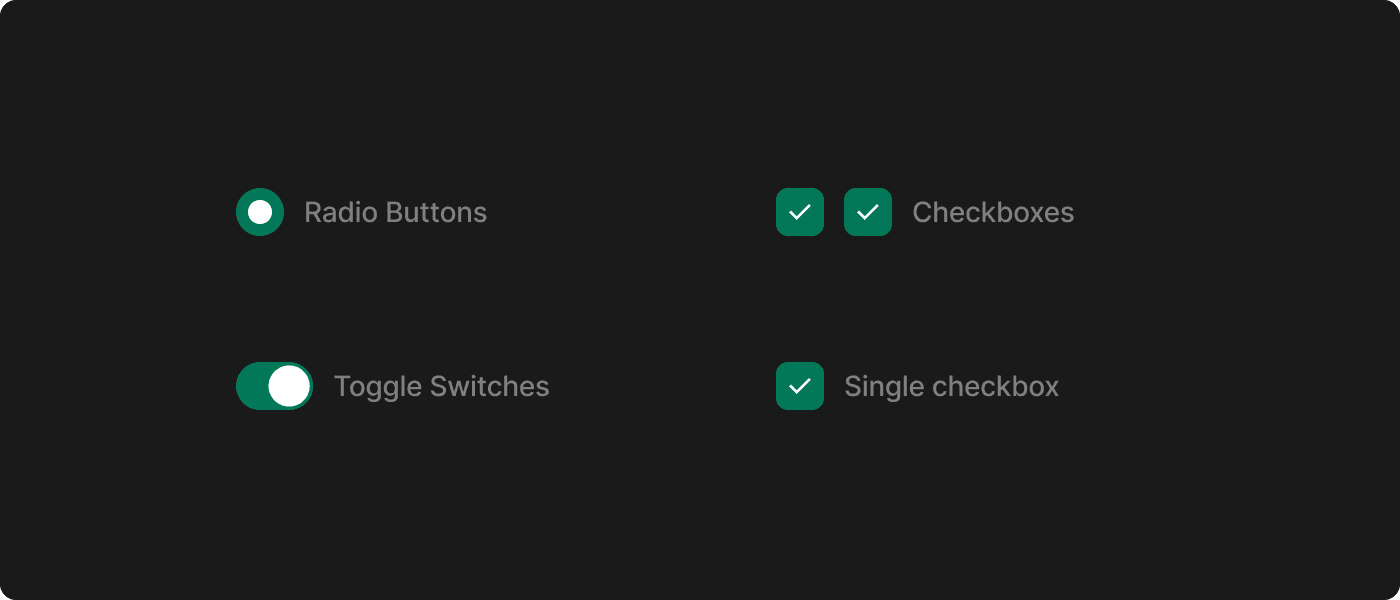
2. Diferenças entre Toggle, Radio Button e Checkbox

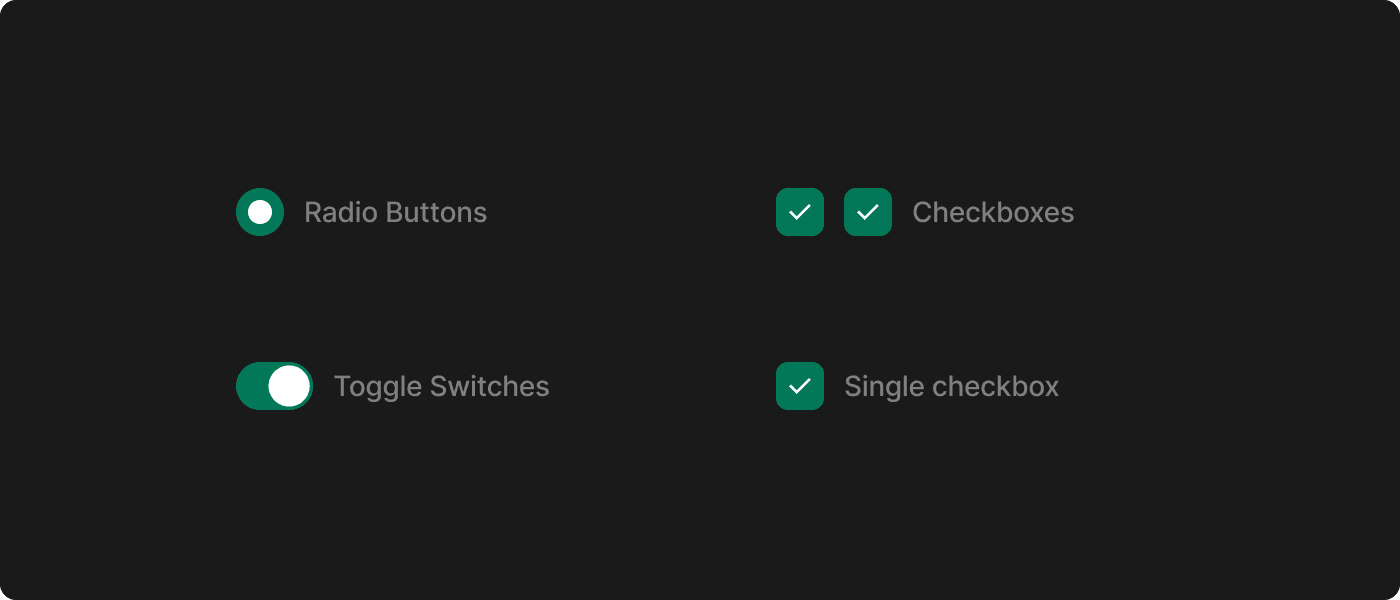
Para otimizar a usabilidade, é essencial entender quando escolher um Toggle em vez de outros controles de seleção. Segundo referências do NN Group citadas nas fontes, as principais distinções são:
Toggle Switch: Utilizado para apenas uma opção de escolha (on/off). A característica mais marcante é que a ação é efetuada imediatamente após o clique, sem a necessidade de um botão de "enviar" ou "salvar".
Radio Button: Usado quando há múltiplas opções disponíveis, mas o usuário deve selecionar apenas uma (escolha mutuamente exclusiva). A ação geralmente só ocorre após o envio do formulário.
Checkbox: Aplicado em situações de múltipla seleção (selecionar zero ou todos) ou em casos isolados de aceite de termos. Assim como o Radio Button, a ação costuma ser efetuada após uma confirmação posterior.
3. Quando utilizar (e quando evitar) o Toggle

A regra de ouro para o uso do Toggle Switch é o efeito imediato.
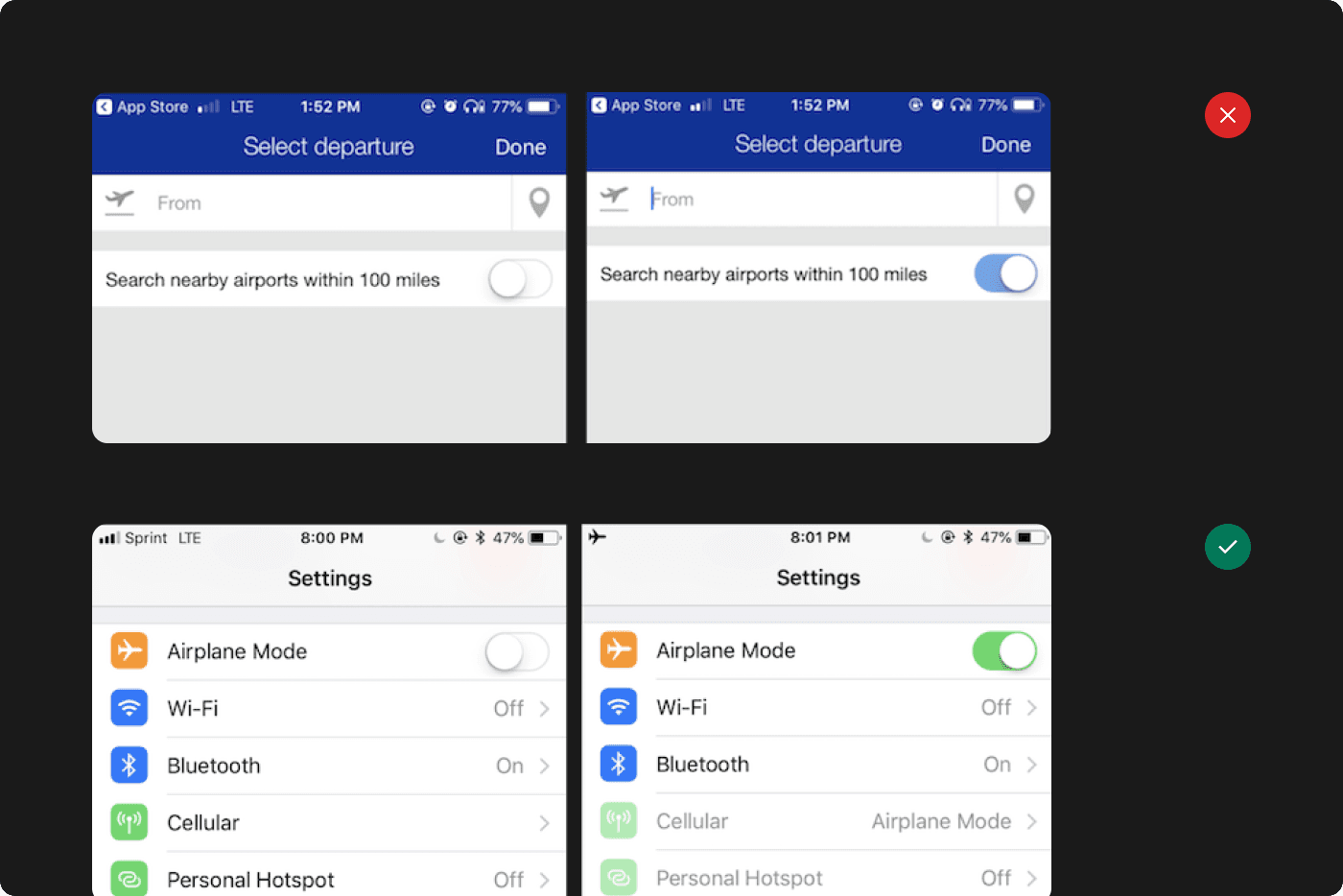
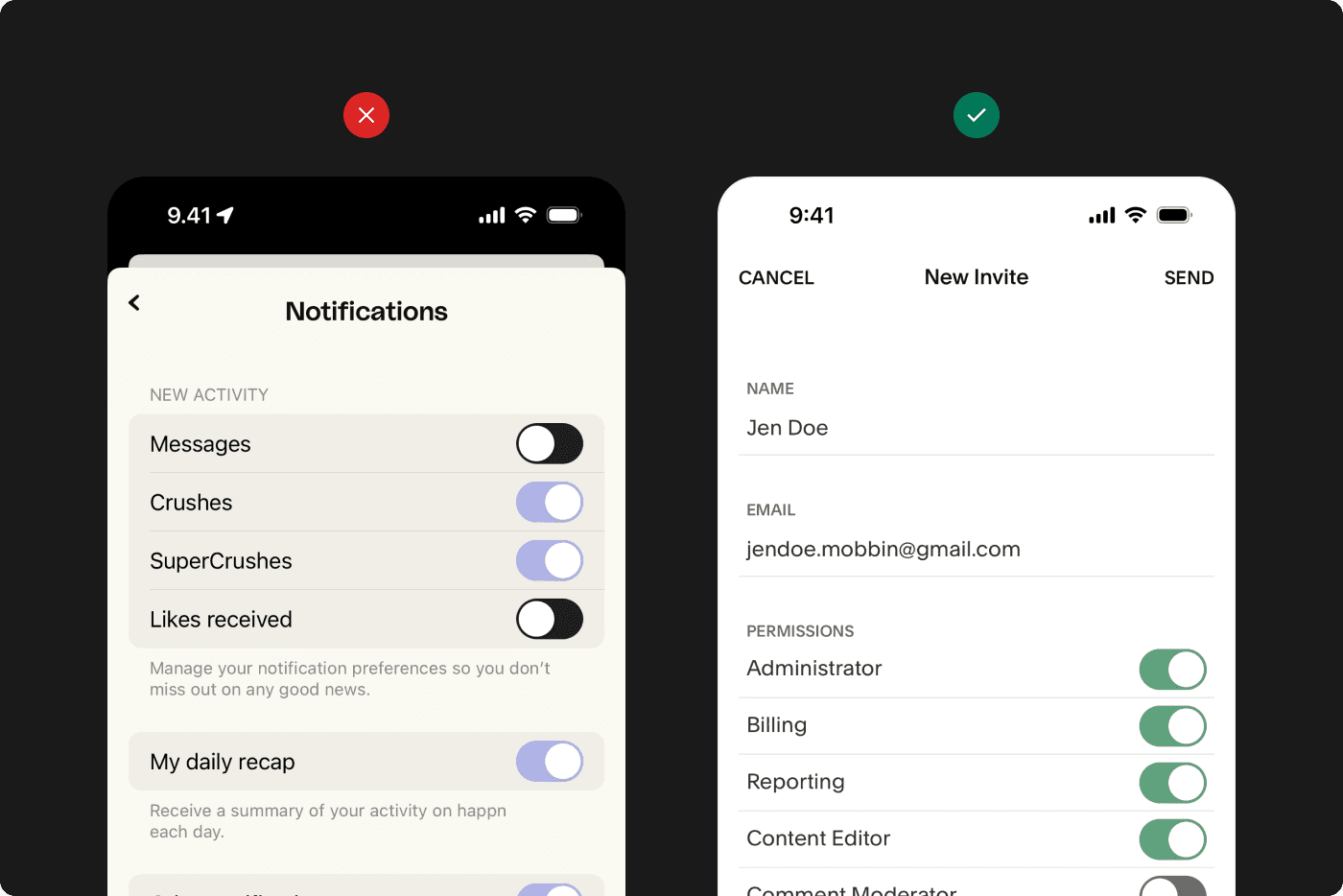
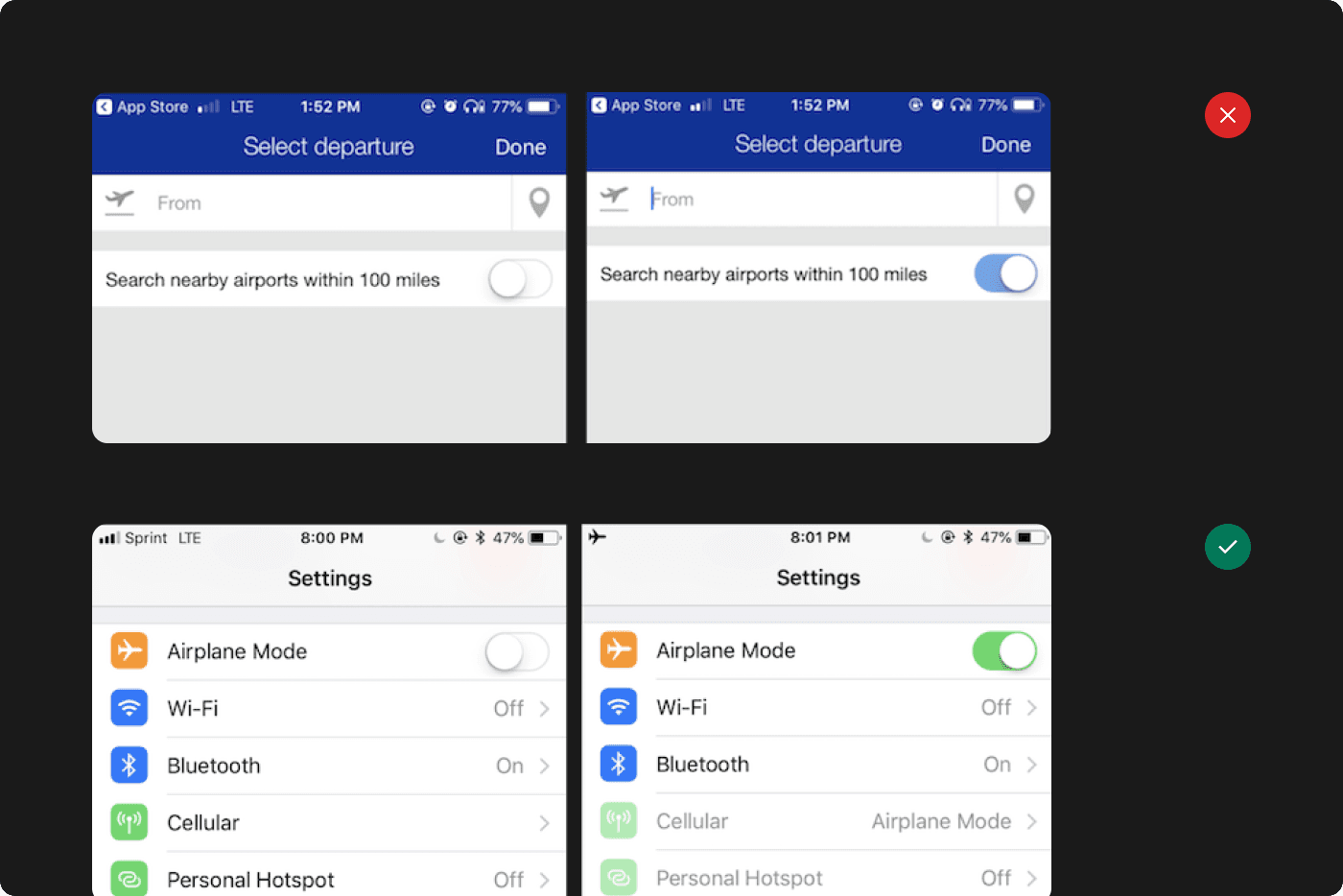
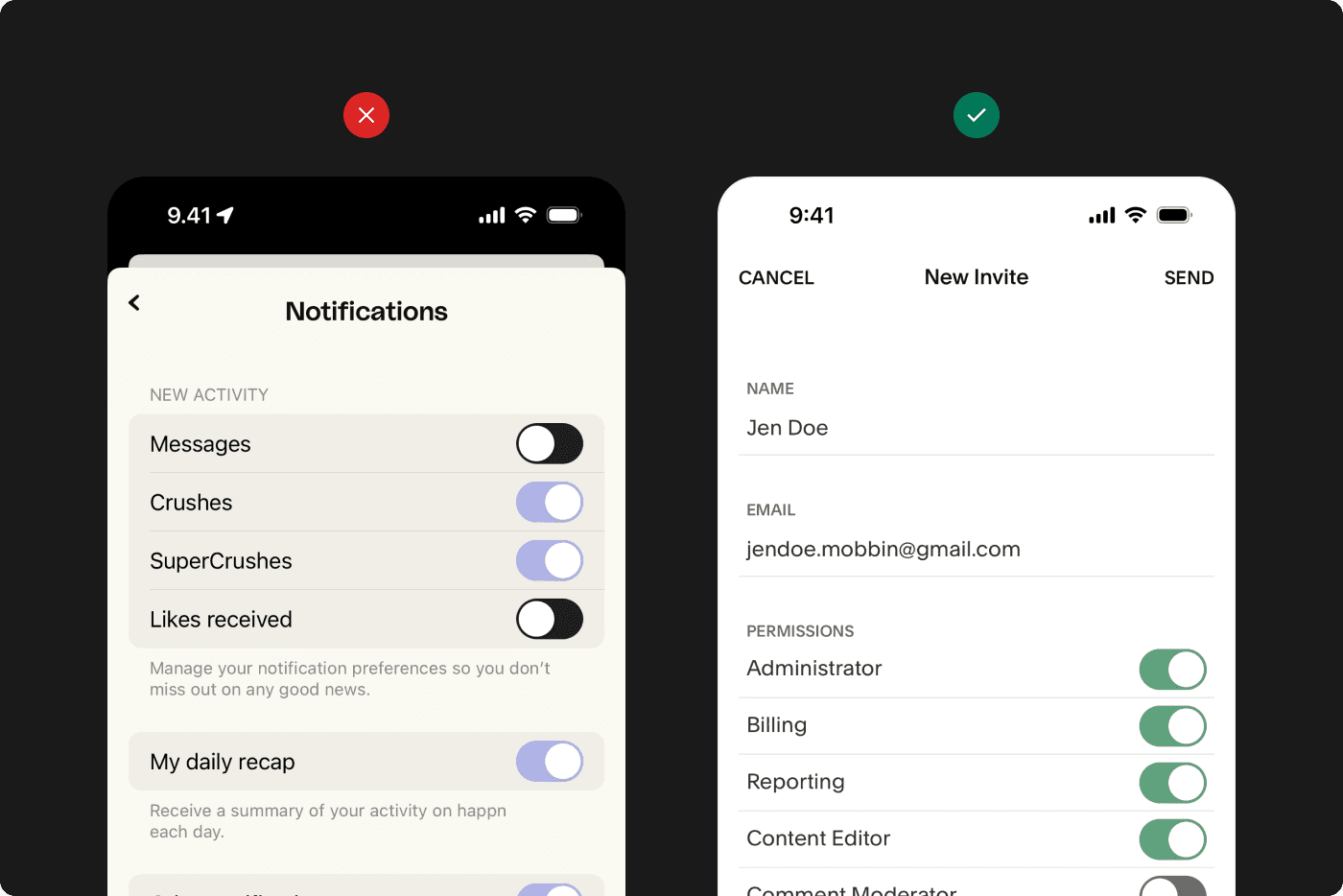
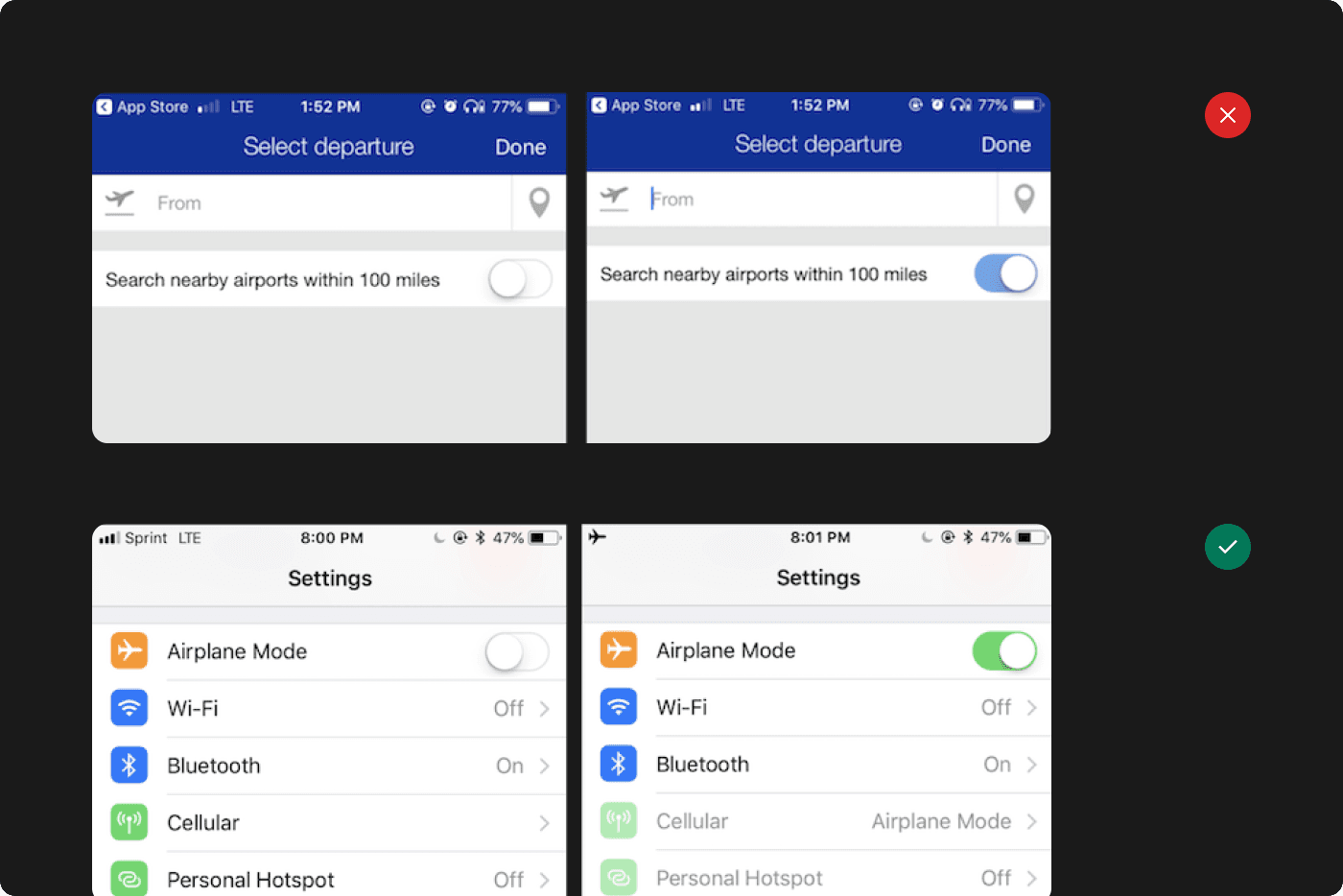
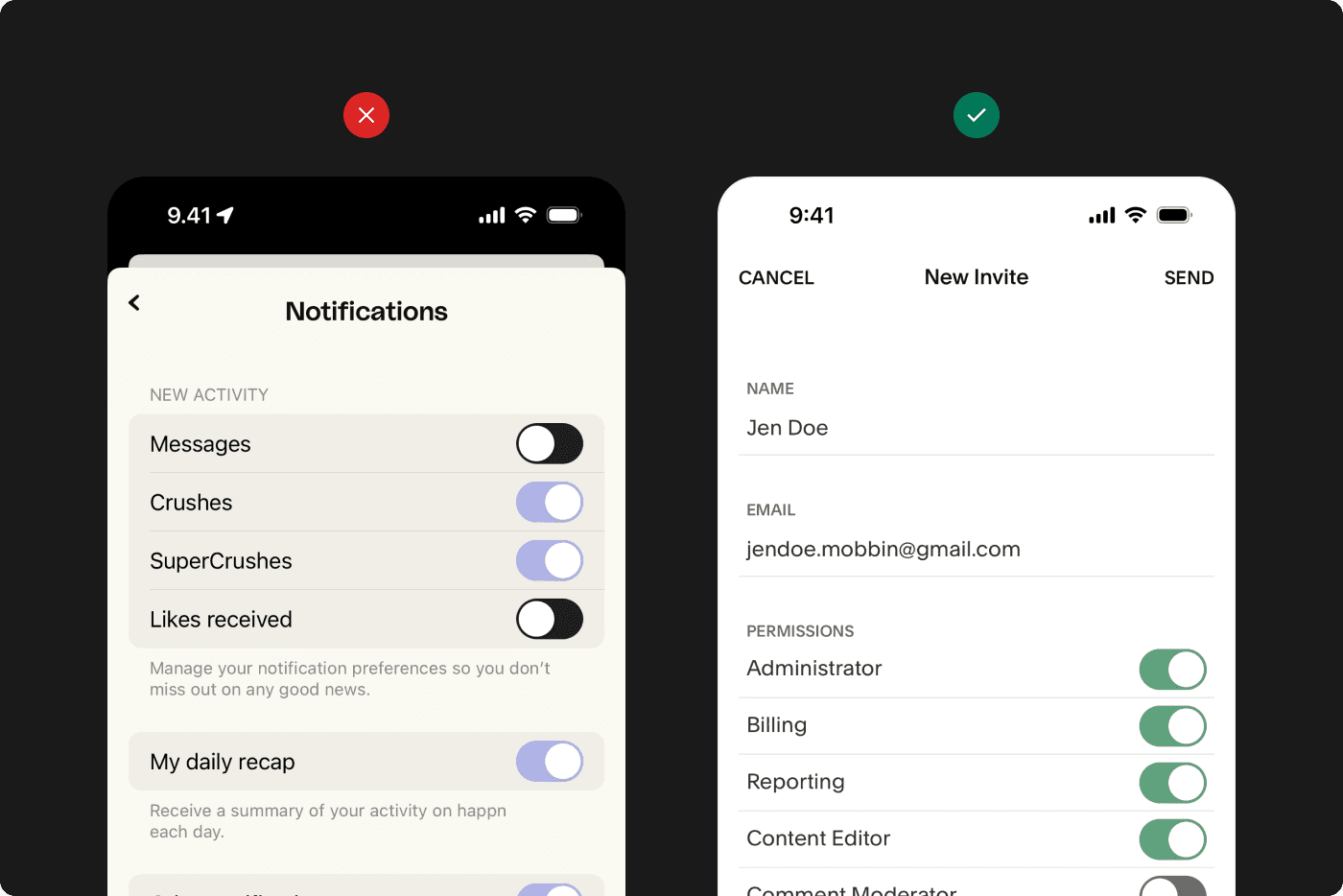
Uso ideal: Ativar o modo avião, ligar notificações ou desabilitar a vibração do celular. Nestes casos, o usuário espera que a mudança ocorra no exato momento da interação.
Uso incorreto: Situações que dependem de outras entradas de dados ou de um botão de pesquisa. Por exemplo, em filtros de busca de passagens aéreas, um Toggle para "aeroportos próximos" não é o ideal se o usuário ainda precisar clicar em "pesquisar" para ver o resultado.
4. Melhores Práticas de Design Visual

O design de um Toggle deve ser intuitivo para evitar erros de interpretação:
Contraste de Cores: É vital que os estados "on" e "off" tenham cores contrastantes. O uso do verde para indicar sucesso ou estado ativo, e cinza para inativo, é uma convenção comum (herdada de sistemas como iOS) que facilita a leitura visual.
Feedback Claro: O usuário deve perceber instantaneamente se a ação foi executada com sucesso através da mudança visual do componente.
5. Implementação Prática no Figma
Para criar um Toggle Switch eficiente no Figma, o processo envolve a criação de componentes e variantes:
Construção do Knob (Bolota): Criar um círculo (ex: 28x28 pixels) com sombras (drop shadows) para dar sensação de elevação e profundidade.
Estrutura de Background: Utilizar o recurso de Auto Layout para envolver o círculo, definindo preenchimentos (paddings) e arredondamento máximo para criar o formato de pílula.
Criação de Variantes: Configurar dois estados dentro de um componente — um para Active (Ativo) e outro para Inactive (Inativo), alternando as cores de fundo e a posição do círculo.
Prototipagem: Conectar as variantes usando a interação "On Click" com a animação Smart Animate. Recomenda-se uma transição suave (como a opção Gentle) com velocidade em torno de 500ms para um movimento natural.
O Toggle Switch é um componente visualmente simples, mas estrategicamente crucial para a experiência do usuário (UX). Ele é frequentemente utilizado para alternar entre dois estados opostos, como "ligado" e "desligado" ou "verdadeiro" e "falso".
1. O que é um Toggle Switch?

Também conhecido como Switch, esse componente funciona de forma análoga aos interruptores de luz residenciais: sua função básica é permitir que o usuário mude instantaneamente entre dois estados. No contexto digital, ele é amplamente aplicado em configurações de sistemas e preferências de aplicativos.
2. Diferenças entre Toggle, Radio Button e Checkbox

Para otimizar a usabilidade, é essencial entender quando escolher um Toggle em vez de outros controles de seleção. Segundo referências do NN Group citadas nas fontes, as principais distinções são:
Toggle Switch: Utilizado para apenas uma opção de escolha (on/off). A característica mais marcante é que a ação é efetuada imediatamente após o clique, sem a necessidade de um botão de "enviar" ou "salvar".
Radio Button: Usado quando há múltiplas opções disponíveis, mas o usuário deve selecionar apenas uma (escolha mutuamente exclusiva). A ação geralmente só ocorre após o envio do formulário.
Checkbox: Aplicado em situações de múltipla seleção (selecionar zero ou todos) ou em casos isolados de aceite de termos. Assim como o Radio Button, a ação costuma ser efetuada após uma confirmação posterior.
3. Quando utilizar (e quando evitar) o Toggle

A regra de ouro para o uso do Toggle Switch é o efeito imediato.
Uso ideal: Ativar o modo avião, ligar notificações ou desabilitar a vibração do celular. Nestes casos, o usuário espera que a mudança ocorra no exato momento da interação.
Uso incorreto: Situações que dependem de outras entradas de dados ou de um botão de pesquisa. Por exemplo, em filtros de busca de passagens aéreas, um Toggle para "aeroportos próximos" não é o ideal se o usuário ainda precisar clicar em "pesquisar" para ver o resultado.
4. Melhores Práticas de Design Visual

O design de um Toggle deve ser intuitivo para evitar erros de interpretação:
Contraste de Cores: É vital que os estados "on" e "off" tenham cores contrastantes. O uso do verde para indicar sucesso ou estado ativo, e cinza para inativo, é uma convenção comum (herdada de sistemas como iOS) que facilita a leitura visual.
Feedback Claro: O usuário deve perceber instantaneamente se a ação foi executada com sucesso através da mudança visual do componente.
5. Implementação Prática no Figma
Para criar um Toggle Switch eficiente no Figma, o processo envolve a criação de componentes e variantes:
Construção do Knob (Bolota): Criar um círculo (ex: 28x28 pixels) com sombras (drop shadows) para dar sensação de elevação e profundidade.
Estrutura de Background: Utilizar o recurso de Auto Layout para envolver o círculo, definindo preenchimentos (paddings) e arredondamento máximo para criar o formato de pílula.
Criação de Variantes: Configurar dois estados dentro de um componente — um para Active (Ativo) e outro para Inactive (Inativo), alternando as cores de fundo e a posição do círculo.
Prototipagem: Conectar as variantes usando a interação "On Click" com a animação Smart Animate. Recomenda-se uma transição suave (como a opção Gentle) com velocidade em torno de 500ms para um movimento natural.
O Toggle Switch é um componente visualmente simples, mas estrategicamente crucial para a experiência do usuário (UX). Ele é frequentemente utilizado para alternar entre dois estados opostos, como "ligado" e "desligado" ou "verdadeiro" e "falso".
1. O que é um Toggle Switch?

Também conhecido como Switch, esse componente funciona de forma análoga aos interruptores de luz residenciais: sua função básica é permitir que o usuário mude instantaneamente entre dois estados. No contexto digital, ele é amplamente aplicado em configurações de sistemas e preferências de aplicativos.
2. Diferenças entre Toggle, Radio Button e Checkbox

Para otimizar a usabilidade, é essencial entender quando escolher um Toggle em vez de outros controles de seleção. Segundo referências do NN Group citadas nas fontes, as principais distinções são:
Toggle Switch: Utilizado para apenas uma opção de escolha (on/off). A característica mais marcante é que a ação é efetuada imediatamente após o clique, sem a necessidade de um botão de "enviar" ou "salvar".
Radio Button: Usado quando há múltiplas opções disponíveis, mas o usuário deve selecionar apenas uma (escolha mutuamente exclusiva). A ação geralmente só ocorre após o envio do formulário.
Checkbox: Aplicado em situações de múltipla seleção (selecionar zero ou todos) ou em casos isolados de aceite de termos. Assim como o Radio Button, a ação costuma ser efetuada após uma confirmação posterior.
3. Quando utilizar (e quando evitar) o Toggle

A regra de ouro para o uso do Toggle Switch é o efeito imediato.
Uso ideal: Ativar o modo avião, ligar notificações ou desabilitar a vibração do celular. Nestes casos, o usuário espera que a mudança ocorra no exato momento da interação.
Uso incorreto: Situações que dependem de outras entradas de dados ou de um botão de pesquisa. Por exemplo, em filtros de busca de passagens aéreas, um Toggle para "aeroportos próximos" não é o ideal se o usuário ainda precisar clicar em "pesquisar" para ver o resultado.
4. Melhores Práticas de Design Visual

O design de um Toggle deve ser intuitivo para evitar erros de interpretação:
Contraste de Cores: É vital que os estados "on" e "off" tenham cores contrastantes. O uso do verde para indicar sucesso ou estado ativo, e cinza para inativo, é uma convenção comum (herdada de sistemas como iOS) que facilita a leitura visual.
Feedback Claro: O usuário deve perceber instantaneamente se a ação foi executada com sucesso através da mudança visual do componente.
5. Implementação Prática no Figma
Para criar um Toggle Switch eficiente no Figma, o processo envolve a criação de componentes e variantes:
Construção do Knob (Bolota): Criar um círculo (ex: 28x28 pixels) com sombras (drop shadows) para dar sensação de elevação e profundidade.
Estrutura de Background: Utilizar o recurso de Auto Layout para envolver o círculo, definindo preenchimentos (paddings) e arredondamento máximo para criar o formato de pílula.
Criação de Variantes: Configurar dois estados dentro de um componente — um para Active (Ativo) e outro para Inactive (Inativo), alternando as cores de fundo e a posição do círculo.
Prototipagem: Conectar as variantes usando a interação "On Click" com a animação Smart Animate. Recomenda-se uma transição suave (como a opção Gentle) com velocidade em torno de 500ms para um movimento natural.
Links úteis
Assista em seguida

Iniciante
26 min
Paginação
Grátis

Iniciante
26 min
Paginação
Grátis

Iniciante
23 min
Tabs
R$ 15

Iniciante
23 min
Tabs
R$ 15

Iniciante
13 min
Toggle
Grátis

Iniciante
13 min
Toggle
Grátis

Iniciante
34 min
Select / Dropdown
R$ 20

Iniciante
34 min
Select / Dropdown
R$ 20
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
