
Select / Dropdown
Select / Dropdown
Um select ou dropdown é um elemento de UI que permite aos usuários escolher uma opção dentre várias disponíveis em uma lista.
Um select ou dropdown é um elemento de UI que permite aos usuários escolher uma opção dentre várias disponíveis em uma lista.

Willian Matiola
34 min
20 pts
Componente

Pagar com PIX?
Pagar com PIX?
Pagar com PIX?
Pagar com PIX?
Pagar com PIX?
Doamos 20% do valor de cada aula exclusiva que você adquire ou de qualquer valor doado nas aulas gratuitas. Confira o portal de Transparência.
*O preço final pode variar um pouco de acordo com a taxa de IOF cobrada pela plataforma de pagamentos.
Tópicos abordados
Introdução
Definição
Anatomia
Estados
Select vs Dropdown
Exemplos
Onde usar
Quando não usar
Tipos & Variações
Boas práticas
Prática no Figma
Introdução
Definição
Anatomia
Estados
Select vs Dropdown
Exemplos
Onde usar
Quando não usar
Tipos & Variações
Boas práticas
Prática no Figma
Introdução
Definição
Anatomia
Estados
Select vs Dropdown
Exemplos
Onde usar
Quando não usar
Tipos & Variações
Boas práticas
Prática no Figma
Sobre
No universo do design de interface, a escolha correta entre um Select e um Dropdown é fundamental para a usabilidade e a estética de um produto digital. Embora pareçam similares, esses componentes possuem anatomias, comportamentos e finalidades distintas que todo designer deve dominar.
1. O que é um Dropdown?
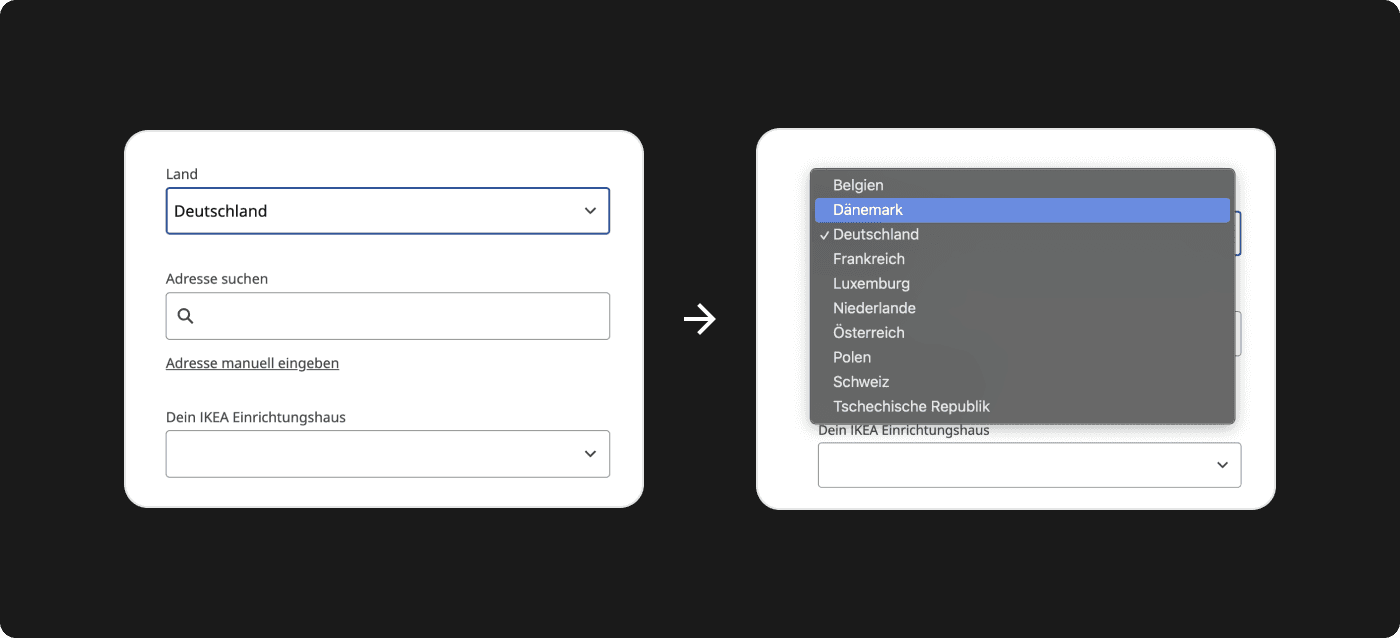
Um select ou dropdown é um elemento de UI que permite aos usuários escolher uma opção dentre várias disponíveis em uma lista. O select é inicialmente mostrado como uma caixa de seleção, frequentemente com uma seta apontando para baixo. Quando o usuário clica na caixa de seleção, uma lista suspensa (dropdown) se expande, revelando as opções disponíveis para escolha.
A interação básica ocorre através de um Trigger (gatilho), que é o botão que, ao ser clicado, exibe a lista de elementos. Esses elementos podem servir tanto para seleção de dados quanto para o redirecionamento para outras páginas.
2. Anatomia e Estados do Componente
Para criar um componente robusto no Figma, é necessário entender sua estrutura básica e os estados de interação.
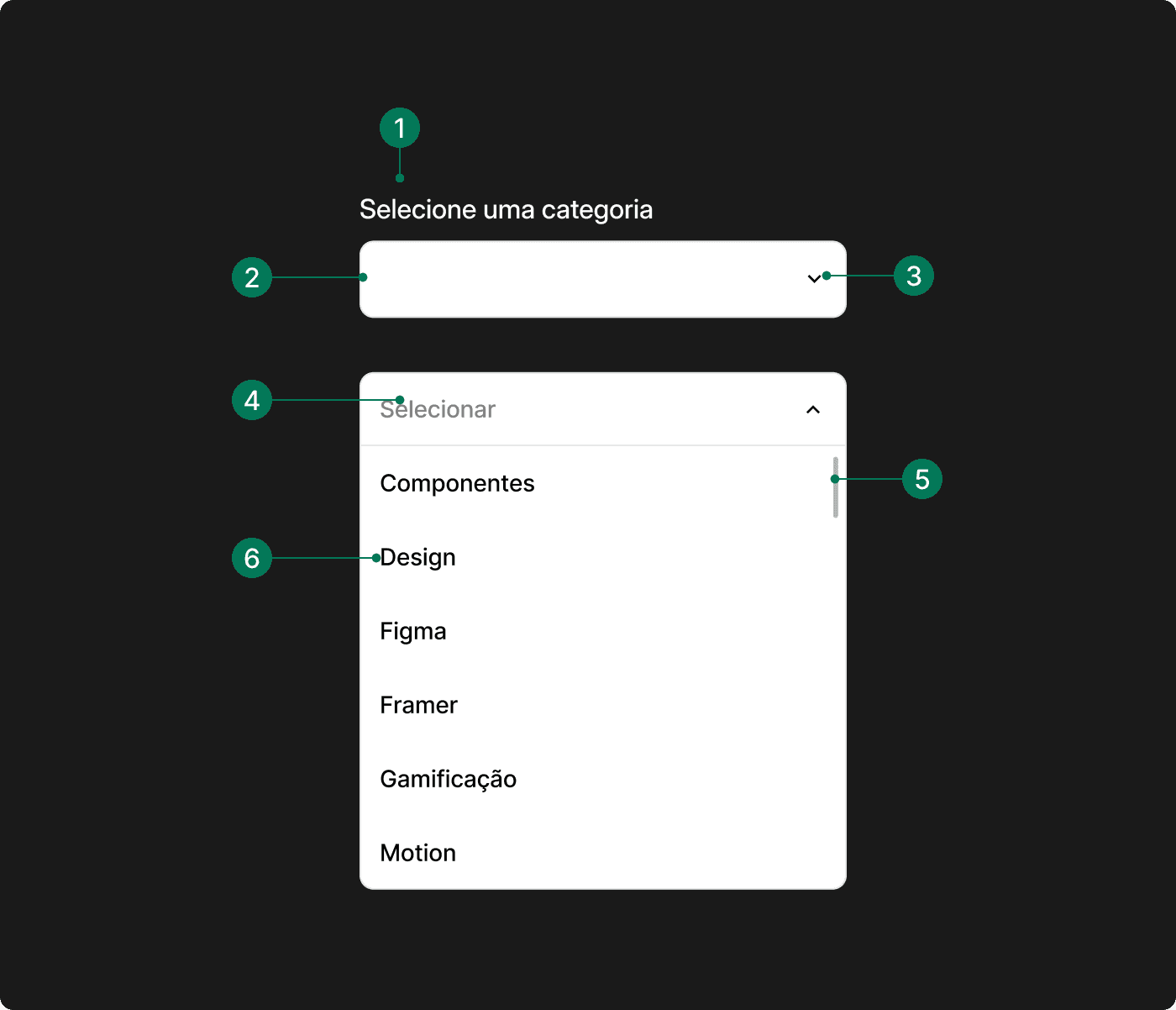
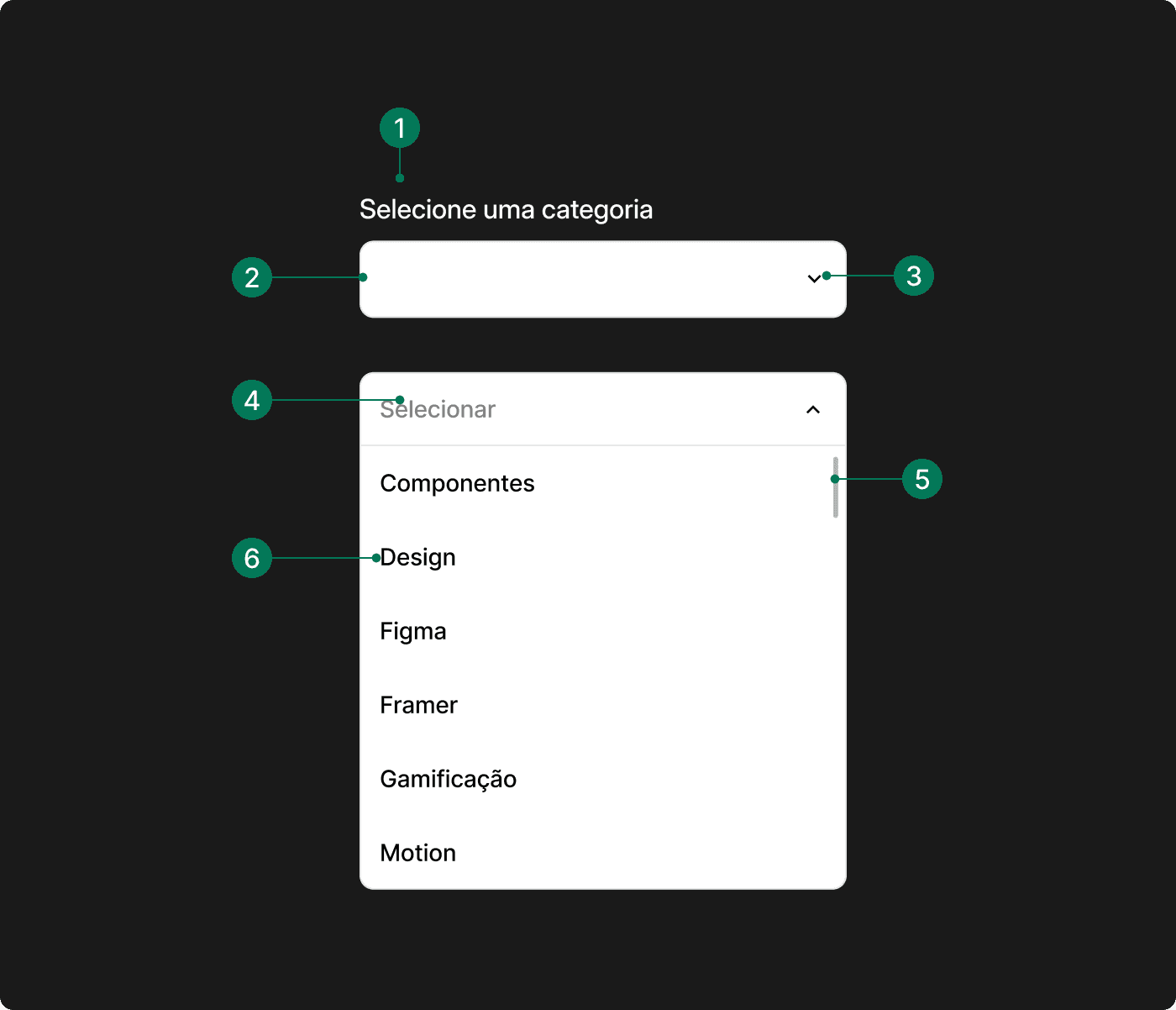
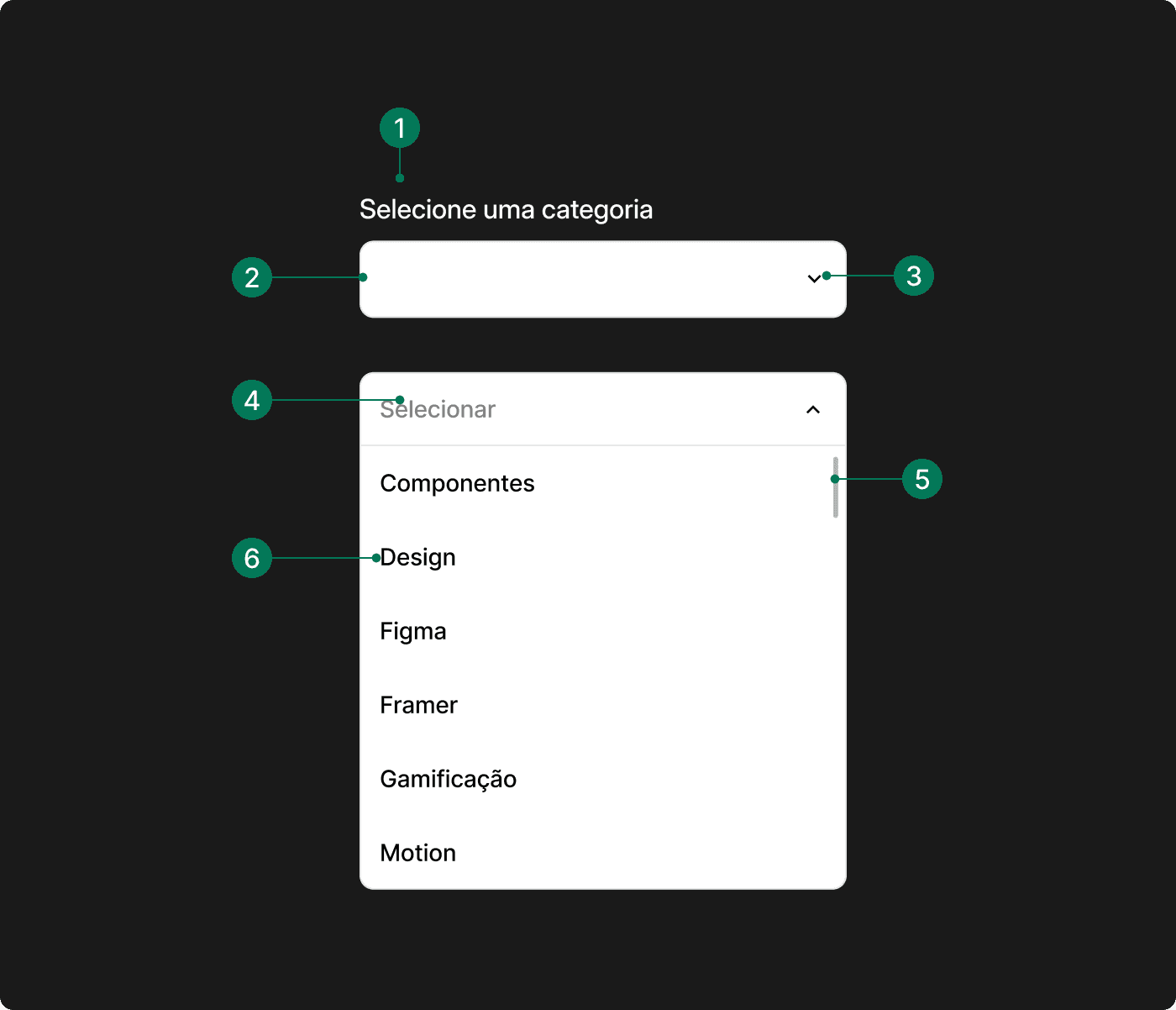
Anatomia Básica:

Label (Rótulo): Opcional, mas comum em formulários para identificar o campo.
Container: O corpo que abriga o placeholder e o ícone.
Ícone: Geralmente uma seta indicando que a lista pode ser expandida.
Placeholder: Texto que indica que tipo de informação é esperada do usuário.
Barra de rolagem: Pode ser a padrão do sistema ou personalizada pelo designer.
Itens da lista: As opções disponíveis para seleção.
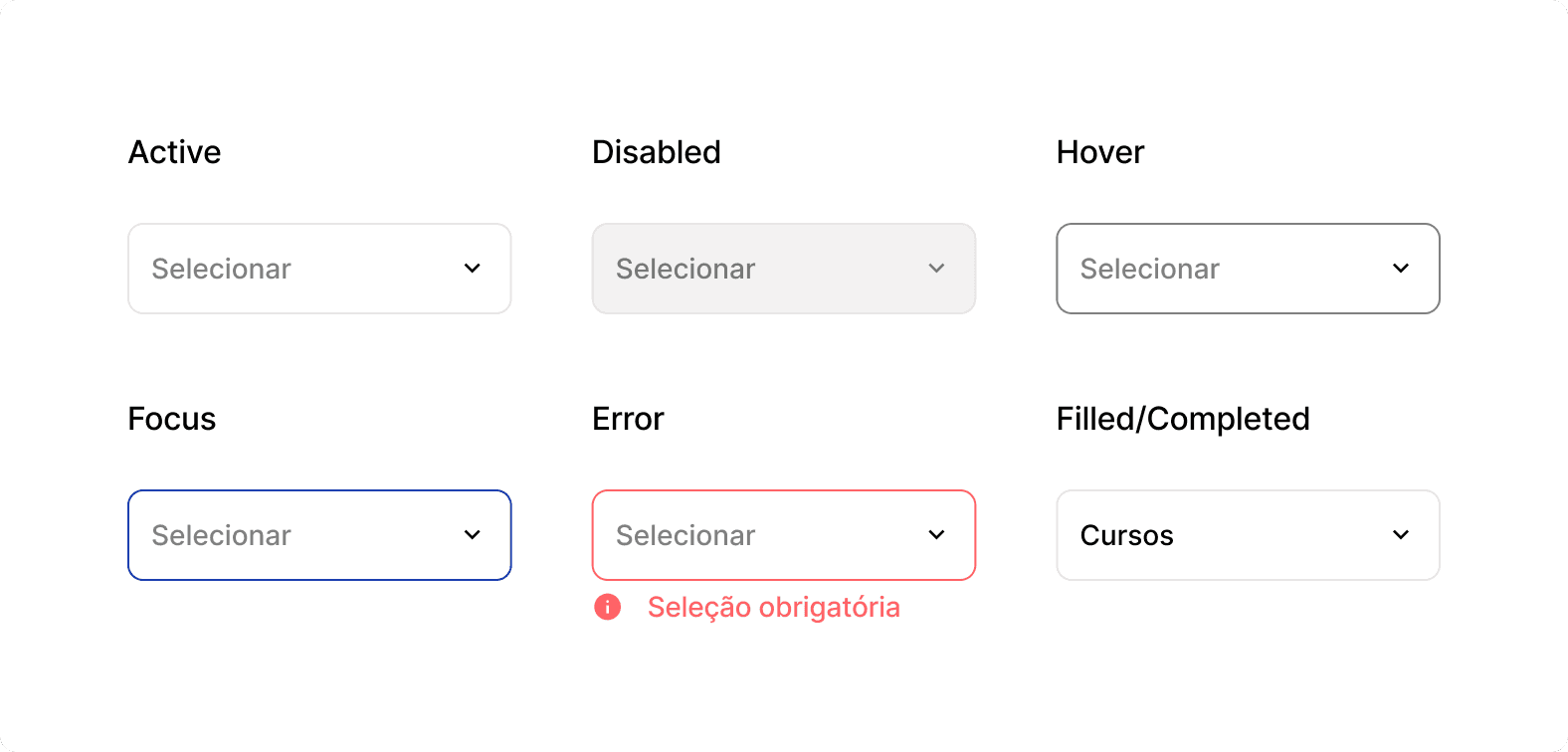
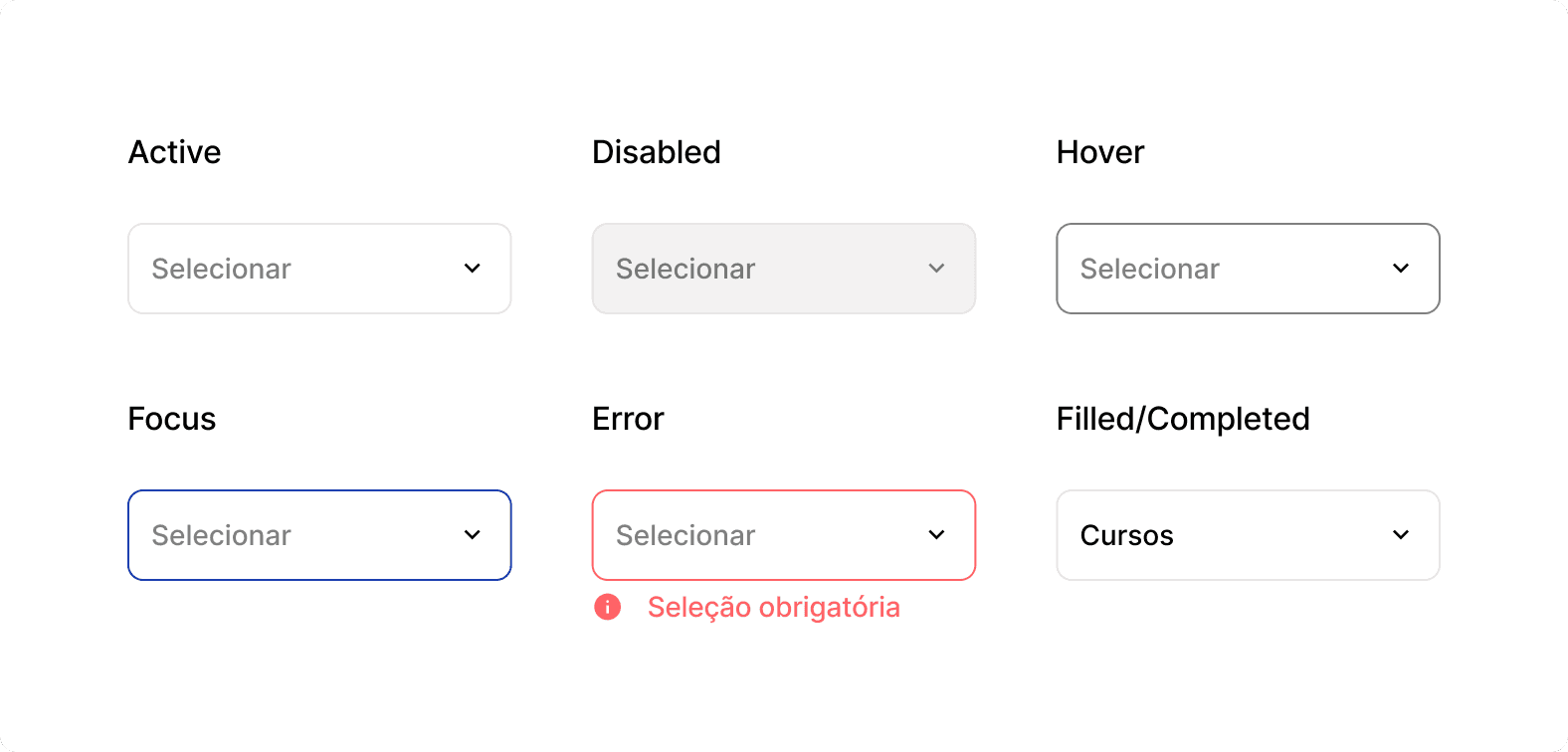
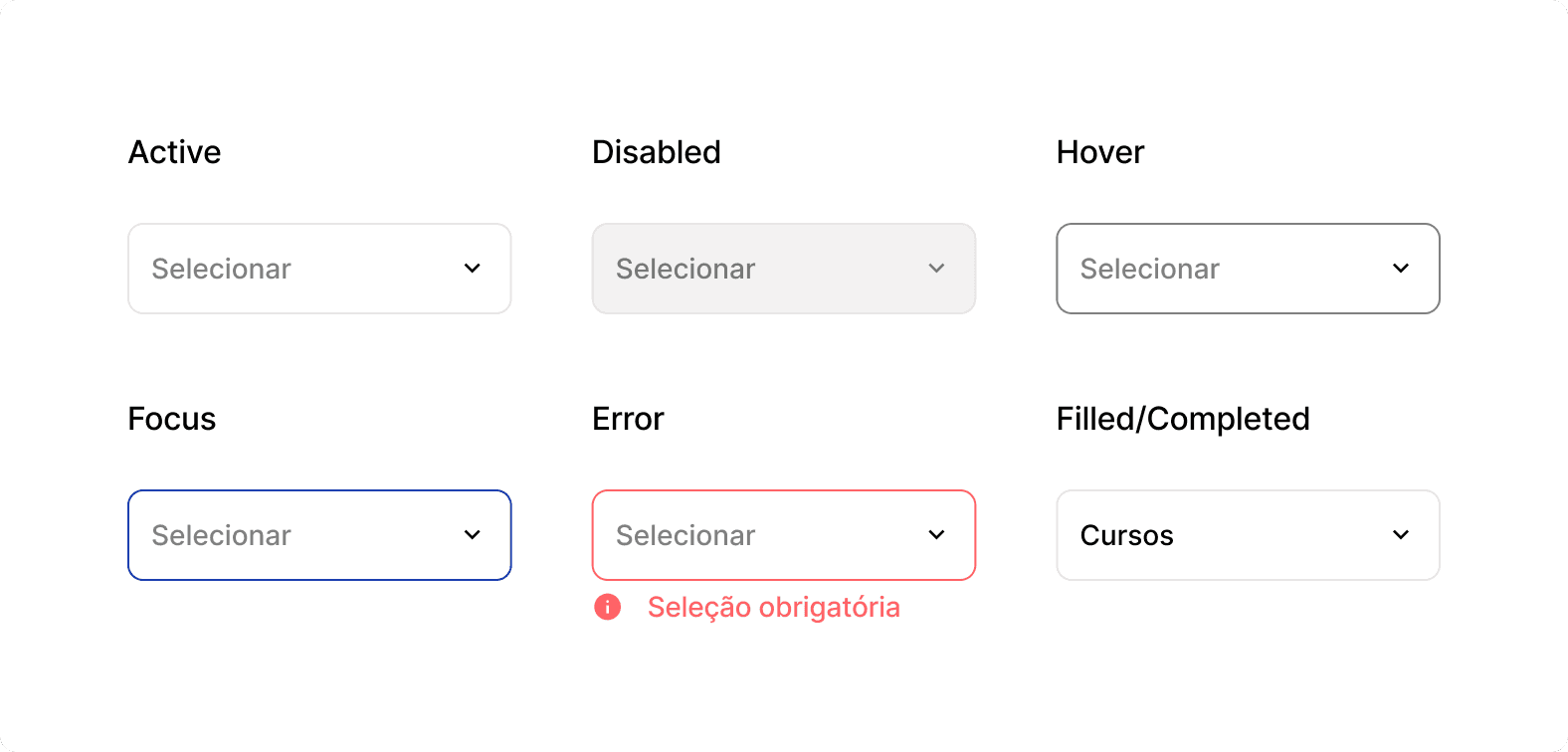
Estados Essenciais:

Active/Default: O estado original do gatilho antes da interação.
Disabled (Inativo): Quando o componente não permite interação.
Hover: Indica que o item é clicável ao passar o mouse.
Focus: Estado de destaque quando o componente é selecionado via teclado ou clique.
Filled (Completed): Quando um item já foi selecionado e o componente volta ao estado original exibindo a escolha.
Error: Comum em formulários para indicar que uma seleção obrigatória não foi feita ou está incorreta.
3. A Diferença Fundamental: Select vs. Dropdown
A dúvida mais comum entre designers iniciantes é diferenciar esses dois termos. A resposta reside no nível de personalização e controle do sistema.

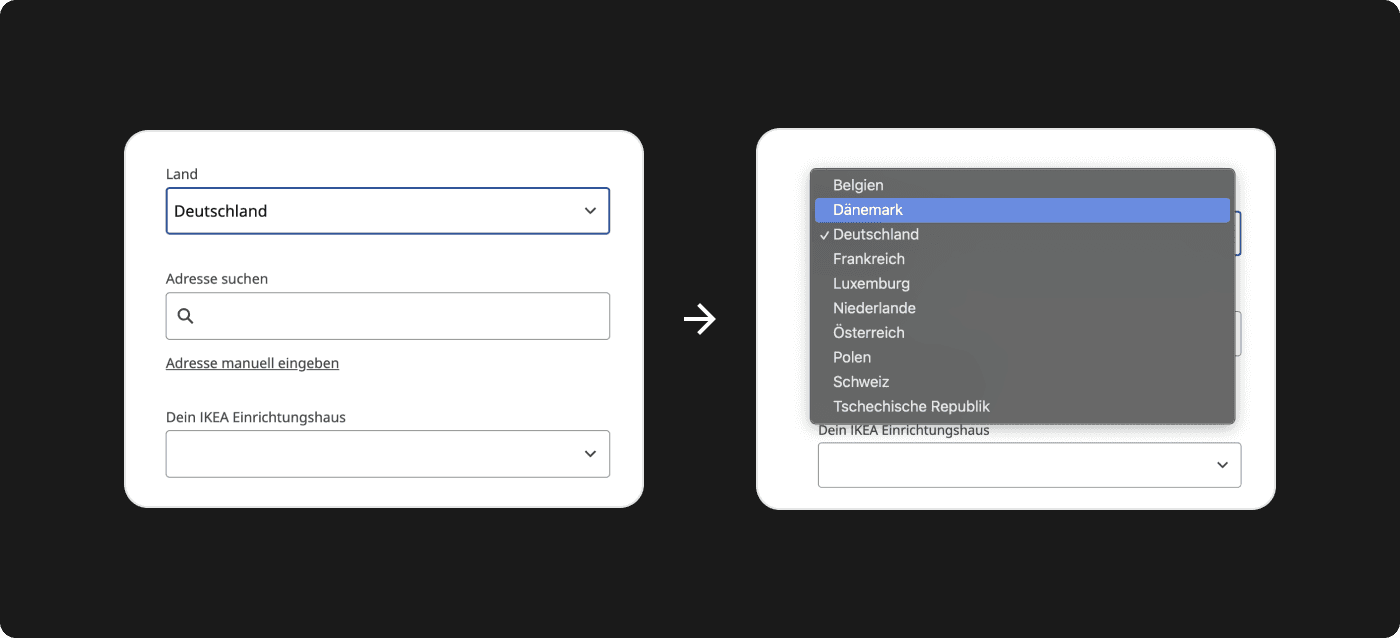
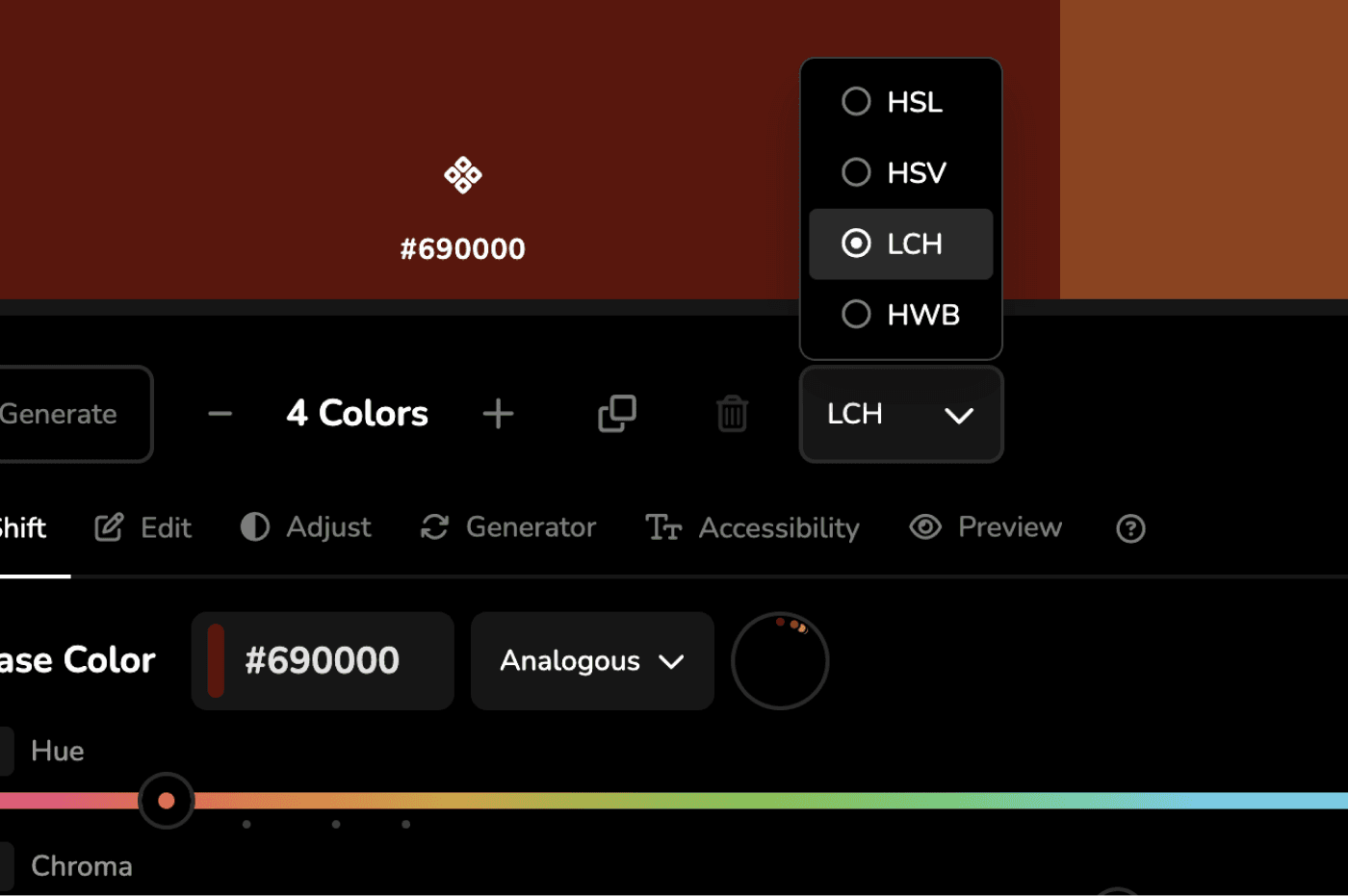
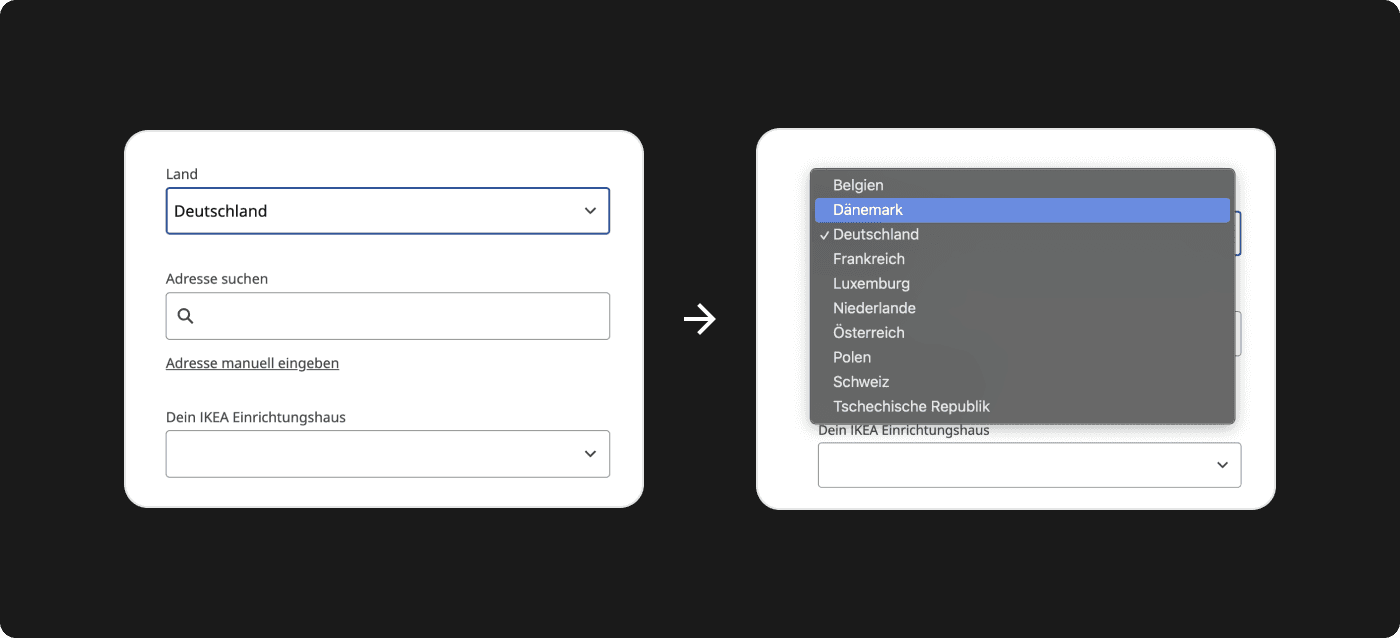
Select: O gatilho pode ser personalizado, mas a lista de opções segue o estilo nativo do sistema operacional ou navegador (como iOS, Android ou Chrome). É mais simples de implementar tecnicamente, mas oferece menos controle visual.
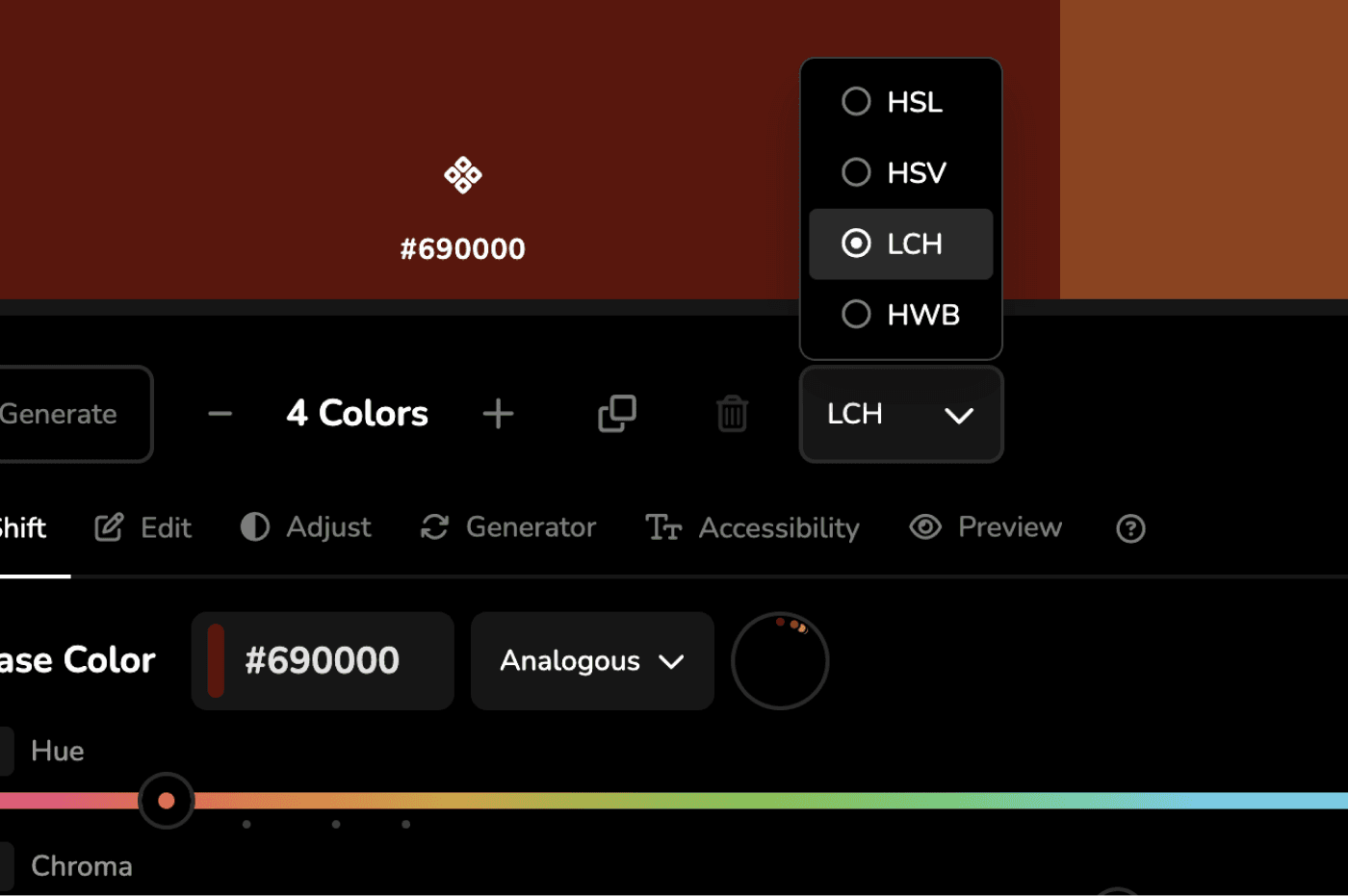
Dropdown: Tanto o gatilho quanto a listagem são totalmente personalizáveis. O designer tem total liberdade para definir espaçamentos, adicionar ícones dentro da lista e criar um estilo visual único que se alinhe à marca.
4. Quando utilizar cada componente?
A aplicação prática varia conforme o contexto da interface:
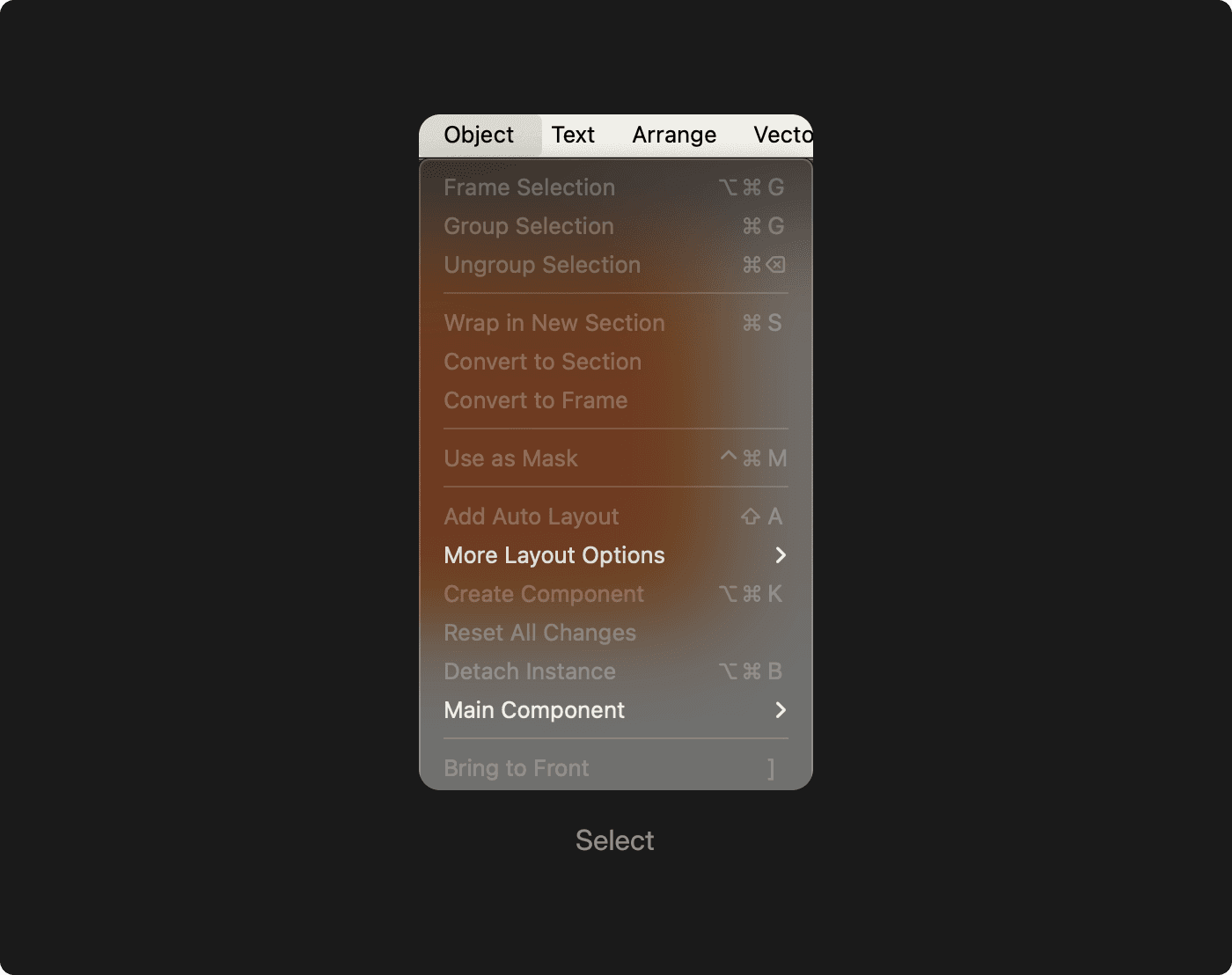
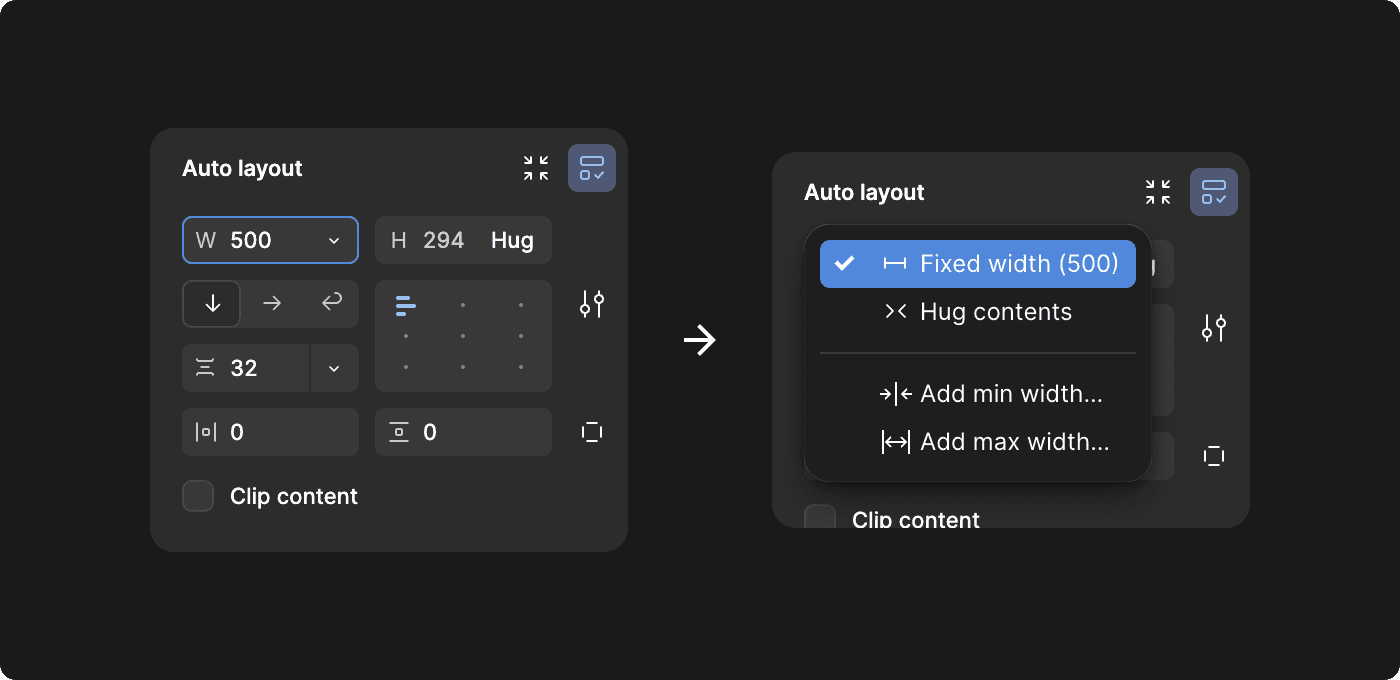
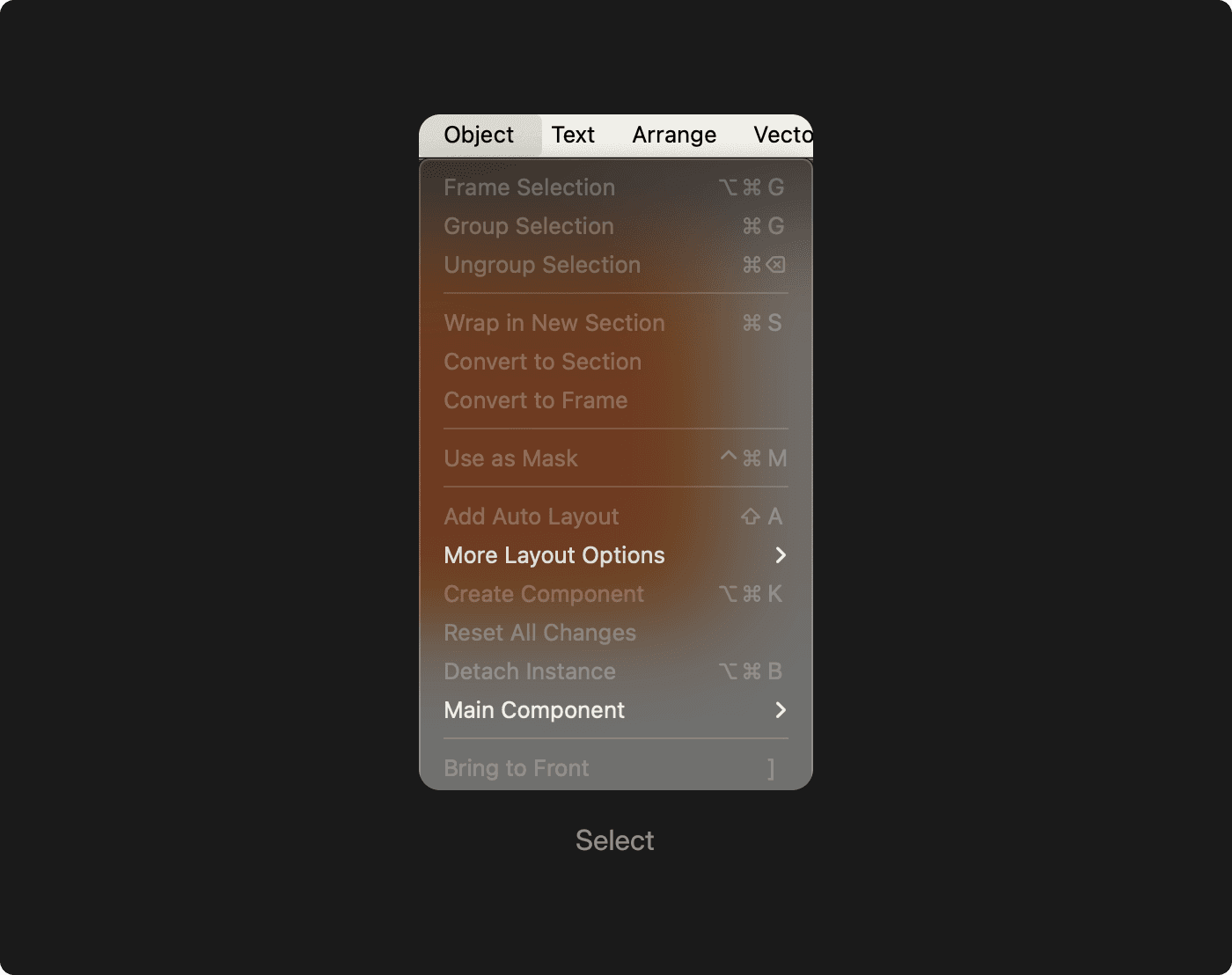
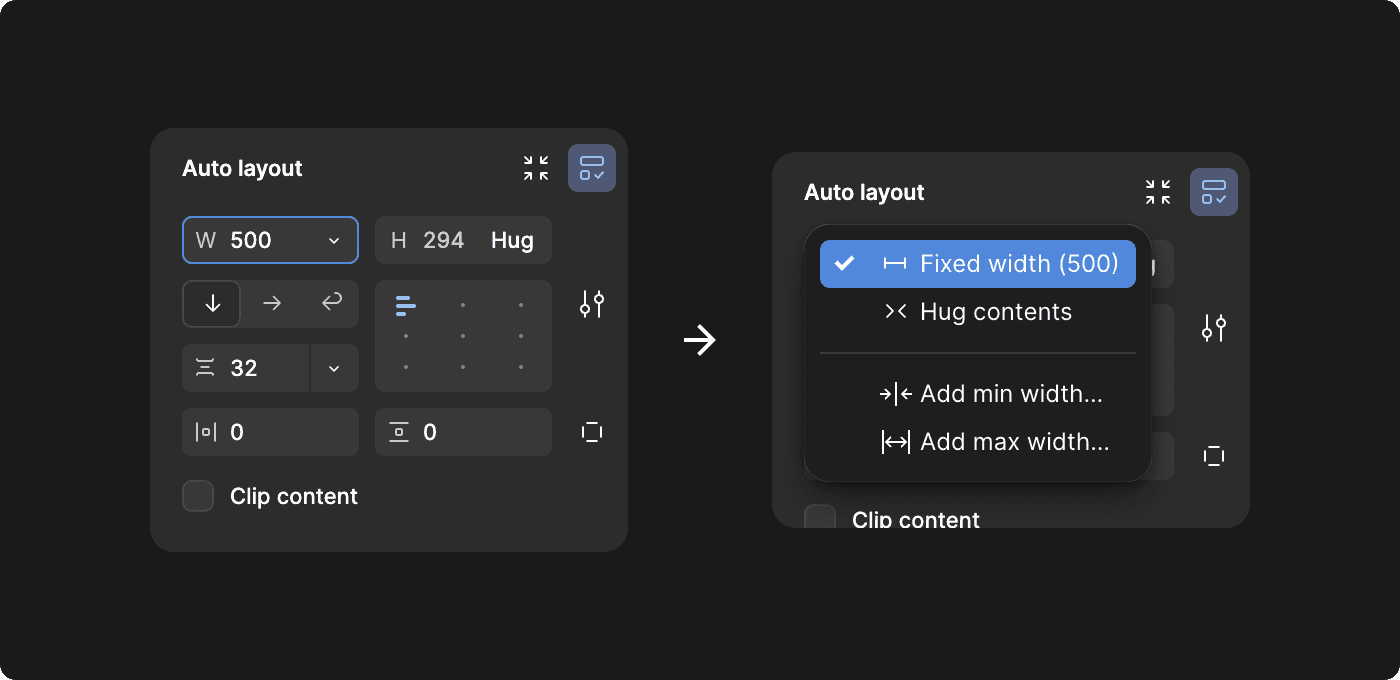
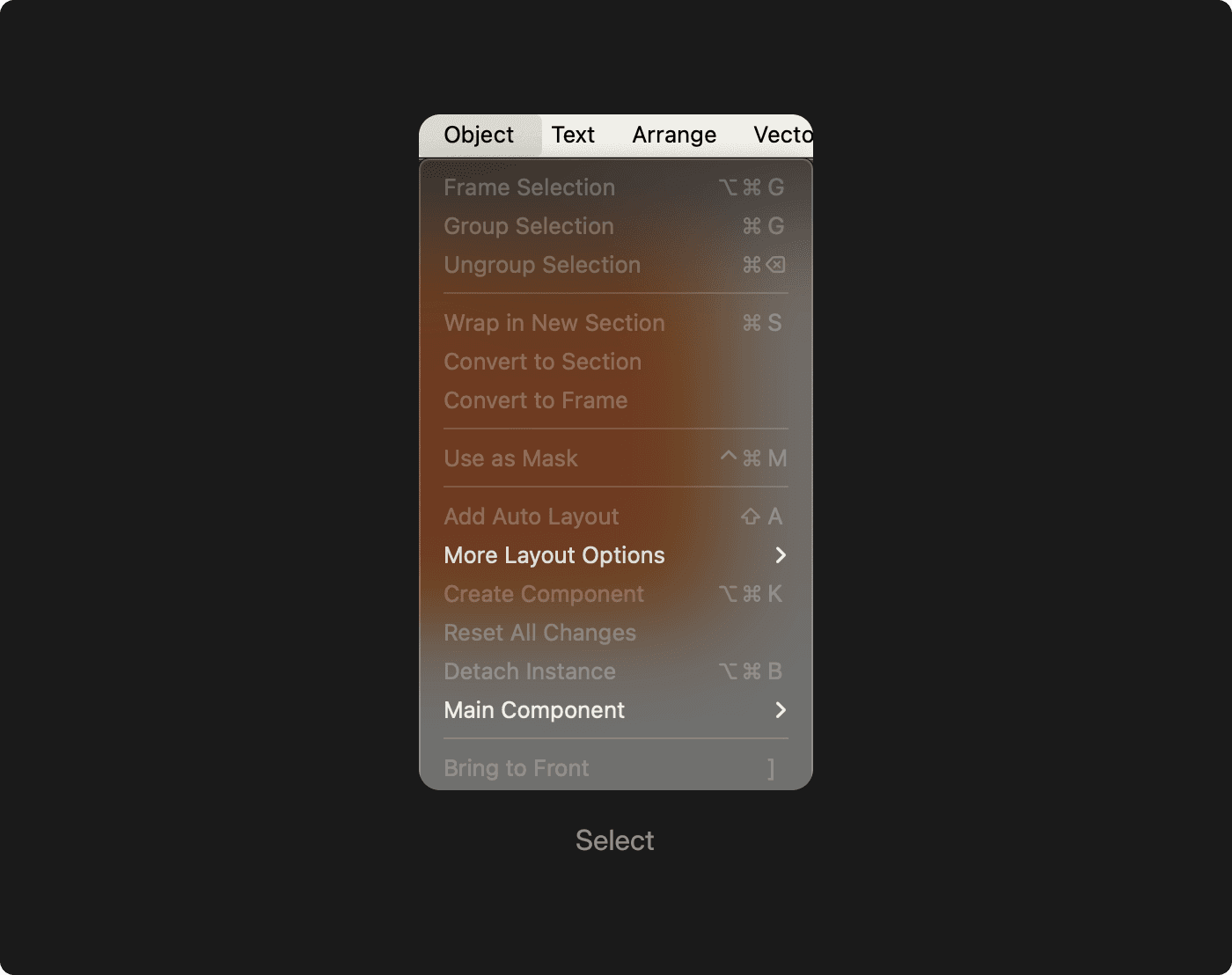
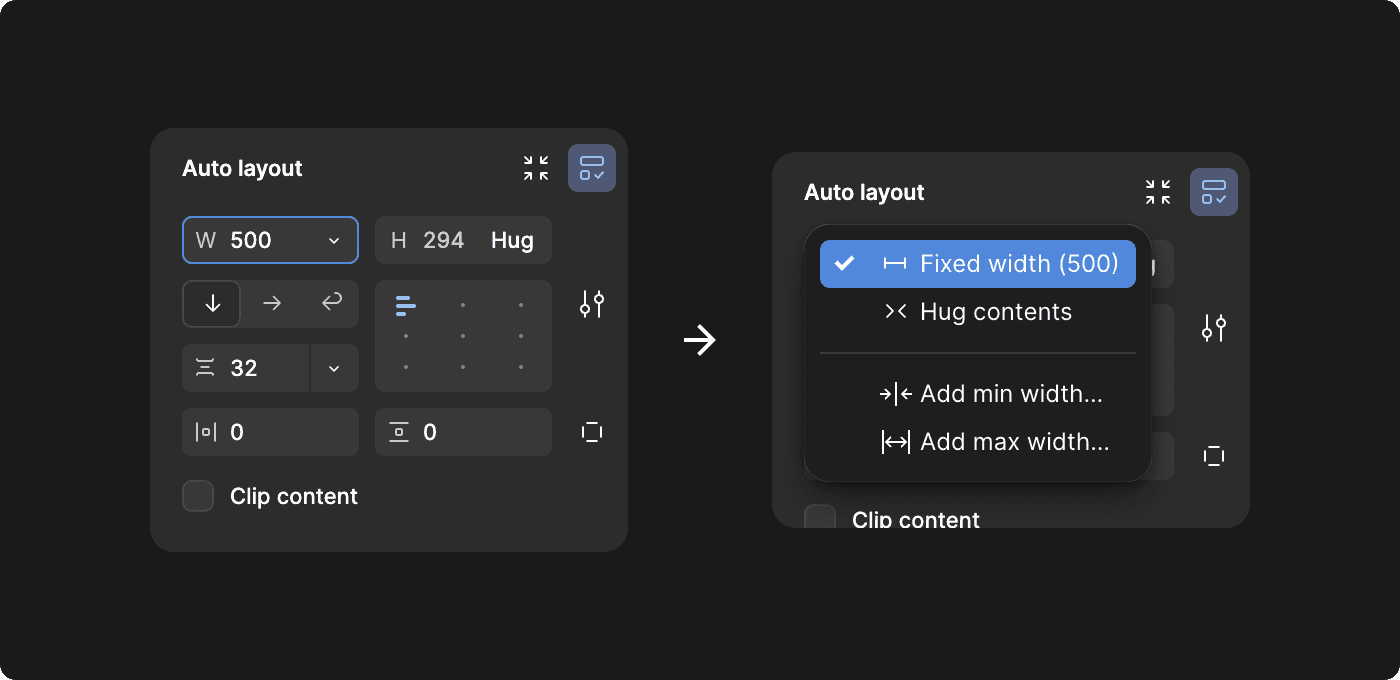
Menus de Comando: Úteis para iniciar ações rápidas. Um exemplo clássico é o menu de largura no Figma, onde o usuário escolhe entre opções como "Fixed" ou "Hug Contents".

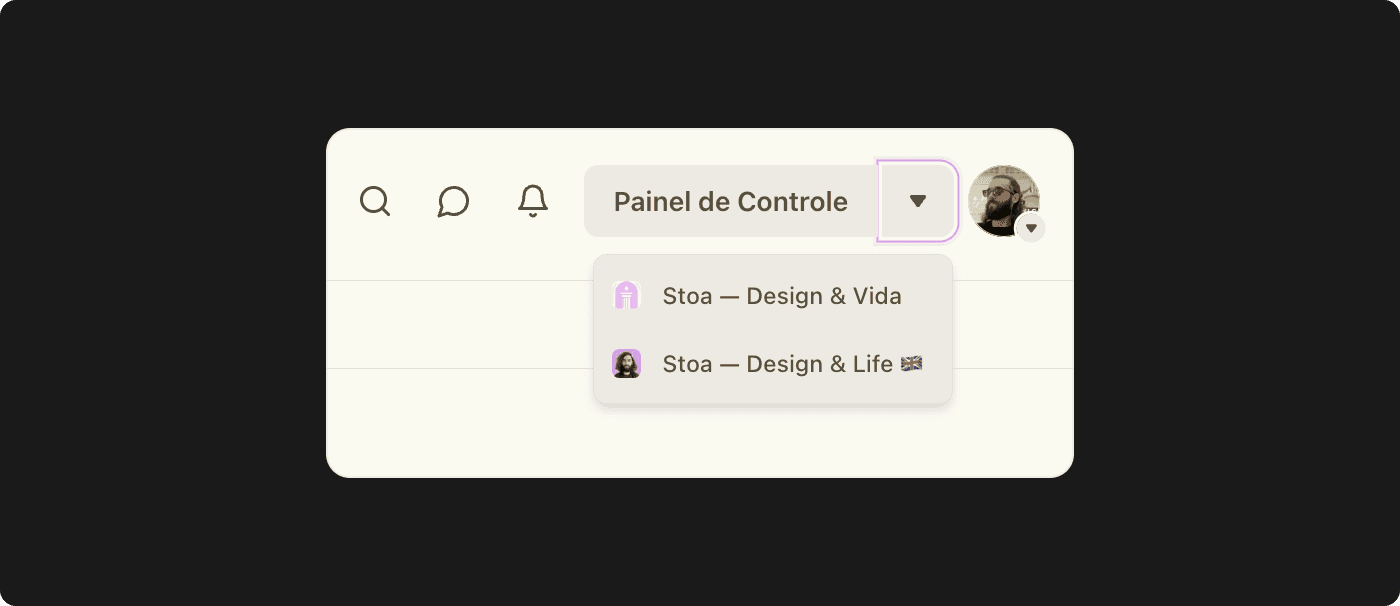
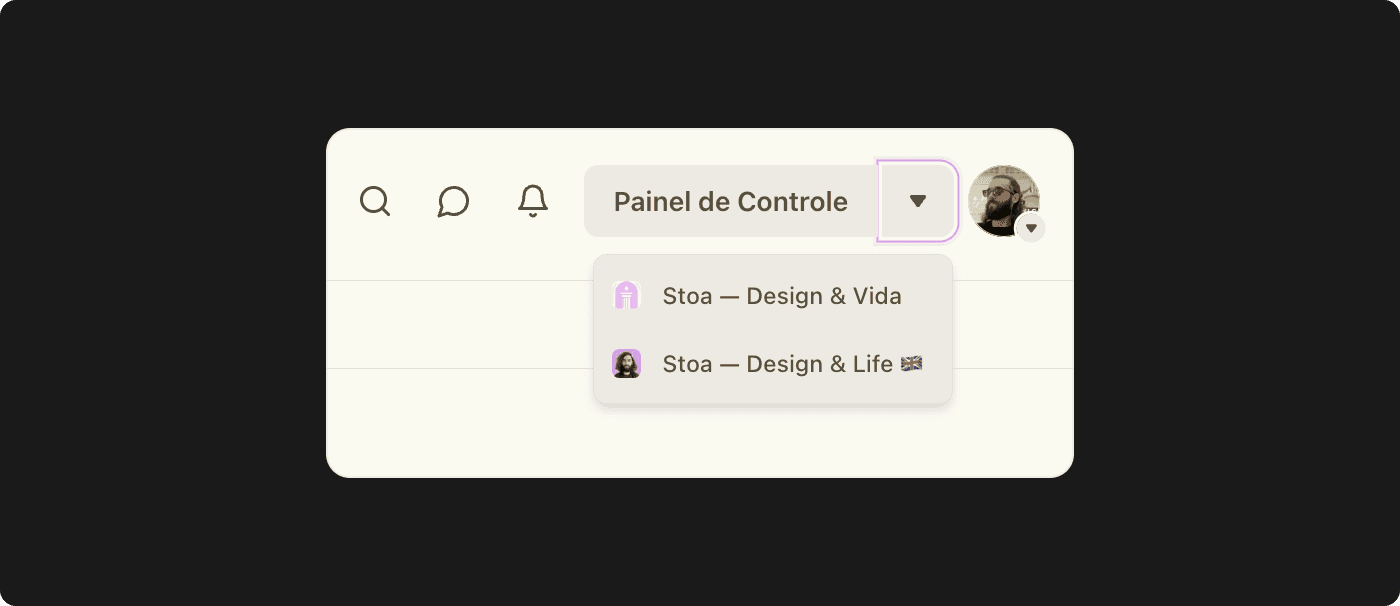
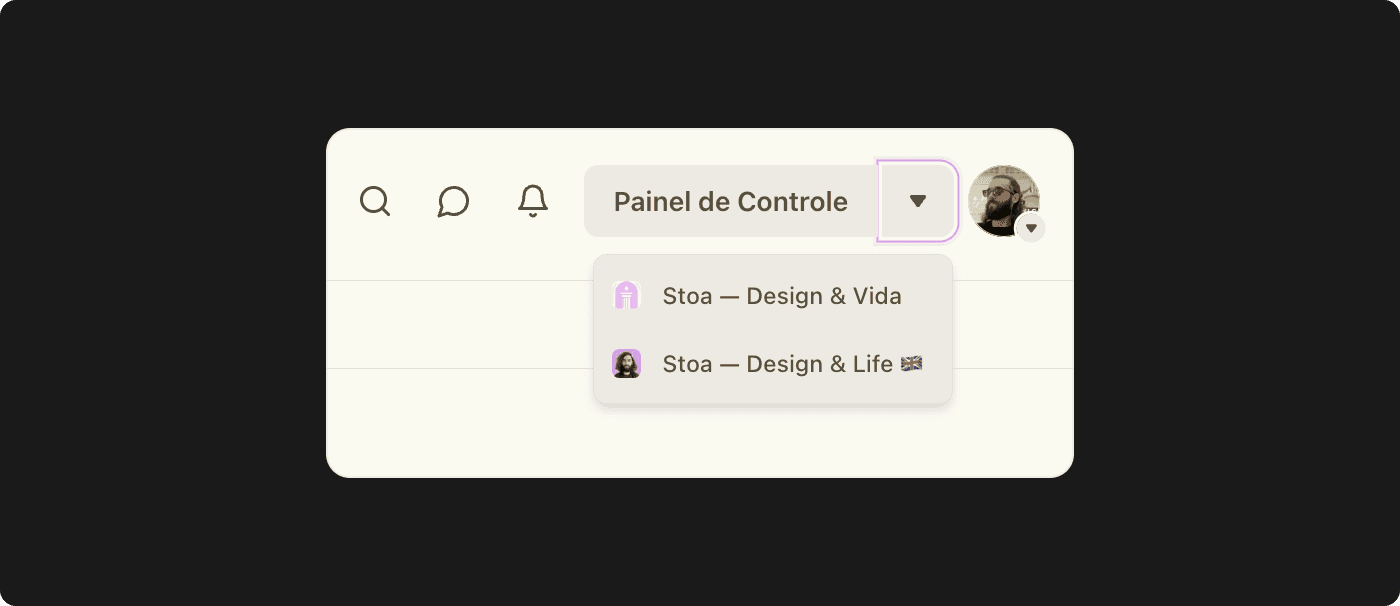
Menus de Navegação: Utilizados para agrupar links de acesso, permitindo que o usuário navegue entre diferentes seções de um perfil ou site.

Formulários: Onde o Select é mais comum por questões de padrão de sistema, embora o Dropdown personalizado também possa ser utilizado para manter a consistência visual.

Seleção de Atributos: Quando o usuário precisa escolher itens de uma lista, podendo incluir o uso de checkboxes ou radio buttons dentro do menu.

5. Melhores Práticas: Quando NÃO usar
Nem sempre um menu suspenso é a melhor solução de UX. Deve-se evitar o uso de Dropdowns/Selects quando:
Existem menos de 5 itens: Nesses casos, é preferível usar Checkboxes ou Radio Buttons, pois expõem todas as opções de uma vez, economizando cliques do usuário.
É mais rápido digitar do que selecionar: Para dados conhecidos, como a data de expiração de um cartão de crédito, um campo de texto (input) com máscara costuma ser mais eficiente do que rolar uma lista extensa de meses e anos.
Mais detalhes na aula completa.
No universo do design de interface, a escolha correta entre um Select e um Dropdown é fundamental para a usabilidade e a estética de um produto digital. Embora pareçam similares, esses componentes possuem anatomias, comportamentos e finalidades distintas que todo designer deve dominar.
1. O que é um Dropdown?
Um select ou dropdown é um elemento de UI que permite aos usuários escolher uma opção dentre várias disponíveis em uma lista. O select é inicialmente mostrado como uma caixa de seleção, frequentemente com uma seta apontando para baixo. Quando o usuário clica na caixa de seleção, uma lista suspensa (dropdown) se expande, revelando as opções disponíveis para escolha.
A interação básica ocorre através de um Trigger (gatilho), que é o botão que, ao ser clicado, exibe a lista de elementos. Esses elementos podem servir tanto para seleção de dados quanto para o redirecionamento para outras páginas.
2. Anatomia e Estados do Componente
Para criar um componente robusto no Figma, é necessário entender sua estrutura básica e os estados de interação.
Anatomia Básica:

Label (Rótulo): Opcional, mas comum em formulários para identificar o campo.
Container: O corpo que abriga o placeholder e o ícone.
Ícone: Geralmente uma seta indicando que a lista pode ser expandida.
Placeholder: Texto que indica que tipo de informação é esperada do usuário.
Barra de rolagem: Pode ser a padrão do sistema ou personalizada pelo designer.
Itens da lista: As opções disponíveis para seleção.
Estados Essenciais:

Active/Default: O estado original do gatilho antes da interação.
Disabled (Inativo): Quando o componente não permite interação.
Hover: Indica que o item é clicável ao passar o mouse.
Focus: Estado de destaque quando o componente é selecionado via teclado ou clique.
Filled (Completed): Quando um item já foi selecionado e o componente volta ao estado original exibindo a escolha.
Error: Comum em formulários para indicar que uma seleção obrigatória não foi feita ou está incorreta.
3. A Diferença Fundamental: Select vs. Dropdown
A dúvida mais comum entre designers iniciantes é diferenciar esses dois termos. A resposta reside no nível de personalização e controle do sistema.

Select: O gatilho pode ser personalizado, mas a lista de opções segue o estilo nativo do sistema operacional ou navegador (como iOS, Android ou Chrome). É mais simples de implementar tecnicamente, mas oferece menos controle visual.
Dropdown: Tanto o gatilho quanto a listagem são totalmente personalizáveis. O designer tem total liberdade para definir espaçamentos, adicionar ícones dentro da lista e criar um estilo visual único que se alinhe à marca.
4. Quando utilizar cada componente?
A aplicação prática varia conforme o contexto da interface:
Menus de Comando: Úteis para iniciar ações rápidas. Um exemplo clássico é o menu de largura no Figma, onde o usuário escolhe entre opções como "Fixed" ou "Hug Contents".

Menus de Navegação: Utilizados para agrupar links de acesso, permitindo que o usuário navegue entre diferentes seções de um perfil ou site.

Formulários: Onde o Select é mais comum por questões de padrão de sistema, embora o Dropdown personalizado também possa ser utilizado para manter a consistência visual.

Seleção de Atributos: Quando o usuário precisa escolher itens de uma lista, podendo incluir o uso de checkboxes ou radio buttons dentro do menu.

5. Melhores Práticas: Quando NÃO usar
Nem sempre um menu suspenso é a melhor solução de UX. Deve-se evitar o uso de Dropdowns/Selects quando:
Existem menos de 5 itens: Nesses casos, é preferível usar Checkboxes ou Radio Buttons, pois expõem todas as opções de uma vez, economizando cliques do usuário.
É mais rápido digitar do que selecionar: Para dados conhecidos, como a data de expiração de um cartão de crédito, um campo de texto (input) com máscara costuma ser mais eficiente do que rolar uma lista extensa de meses e anos.
Mais detalhes na aula completa.
No universo do design de interface, a escolha correta entre um Select e um Dropdown é fundamental para a usabilidade e a estética de um produto digital. Embora pareçam similares, esses componentes possuem anatomias, comportamentos e finalidades distintas que todo designer deve dominar.
1. O que é um Dropdown?
Um select ou dropdown é um elemento de UI que permite aos usuários escolher uma opção dentre várias disponíveis em uma lista. O select é inicialmente mostrado como uma caixa de seleção, frequentemente com uma seta apontando para baixo. Quando o usuário clica na caixa de seleção, uma lista suspensa (dropdown) se expande, revelando as opções disponíveis para escolha.
A interação básica ocorre através de um Trigger (gatilho), que é o botão que, ao ser clicado, exibe a lista de elementos. Esses elementos podem servir tanto para seleção de dados quanto para o redirecionamento para outras páginas.
2. Anatomia e Estados do Componente
Para criar um componente robusto no Figma, é necessário entender sua estrutura básica e os estados de interação.
Anatomia Básica:

Label (Rótulo): Opcional, mas comum em formulários para identificar o campo.
Container: O corpo que abriga o placeholder e o ícone.
Ícone: Geralmente uma seta indicando que a lista pode ser expandida.
Placeholder: Texto que indica que tipo de informação é esperada do usuário.
Barra de rolagem: Pode ser a padrão do sistema ou personalizada pelo designer.
Itens da lista: As opções disponíveis para seleção.
Estados Essenciais:

Active/Default: O estado original do gatilho antes da interação.
Disabled (Inativo): Quando o componente não permite interação.
Hover: Indica que o item é clicável ao passar o mouse.
Focus: Estado de destaque quando o componente é selecionado via teclado ou clique.
Filled (Completed): Quando um item já foi selecionado e o componente volta ao estado original exibindo a escolha.
Error: Comum em formulários para indicar que uma seleção obrigatória não foi feita ou está incorreta.
3. A Diferença Fundamental: Select vs. Dropdown
A dúvida mais comum entre designers iniciantes é diferenciar esses dois termos. A resposta reside no nível de personalização e controle do sistema.

Select: O gatilho pode ser personalizado, mas a lista de opções segue o estilo nativo do sistema operacional ou navegador (como iOS, Android ou Chrome). É mais simples de implementar tecnicamente, mas oferece menos controle visual.
Dropdown: Tanto o gatilho quanto a listagem são totalmente personalizáveis. O designer tem total liberdade para definir espaçamentos, adicionar ícones dentro da lista e criar um estilo visual único que se alinhe à marca.
4. Quando utilizar cada componente?
A aplicação prática varia conforme o contexto da interface:
Menus de Comando: Úteis para iniciar ações rápidas. Um exemplo clássico é o menu de largura no Figma, onde o usuário escolhe entre opções como "Fixed" ou "Hug Contents".

Menus de Navegação: Utilizados para agrupar links de acesso, permitindo que o usuário navegue entre diferentes seções de um perfil ou site.

Formulários: Onde o Select é mais comum por questões de padrão de sistema, embora o Dropdown personalizado também possa ser utilizado para manter a consistência visual.

Seleção de Atributos: Quando o usuário precisa escolher itens de uma lista, podendo incluir o uso de checkboxes ou radio buttons dentro do menu.

5. Melhores Práticas: Quando NÃO usar
Nem sempre um menu suspenso é a melhor solução de UX. Deve-se evitar o uso de Dropdowns/Selects quando:
Existem menos de 5 itens: Nesses casos, é preferível usar Checkboxes ou Radio Buttons, pois expõem todas as opções de uma vez, economizando cliques do usuário.
É mais rápido digitar do que selecionar: Para dados conhecidos, como a data de expiração de um cartão de crédito, um campo de texto (input) com máscara costuma ser mais eficiente do que rolar uma lista extensa de meses e anos.
Mais detalhes na aula completa.
Links úteis
Assista em seguida

Iniciante
26 min
Paginação
Grátis

Iniciante
26 min
Paginação
Grátis

Iniciante
23 min
Tabs
R$ 15

Iniciante
23 min
Tabs
R$ 15

Iniciante
13 min
Toggle
Grátis

Iniciante
13 min
Toggle
Grátis

Iniciante
34 min
Select / Dropdown
R$ 20

Iniciante
34 min
Select / Dropdown
R$ 20
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
