
Accordion / Collapse
Accordion / Collapse
Collapse/Accordion são títulos interativos empilhados, alternando entre exibições compactas (rótulos) e expandidas (detalhes). Eficientes para organizar seções relacionadas em espaços limitados, facilitando exploração sem sobrecarregar a página.
Collapse/Accordion são títulos interativos empilhados, alternando entre exibições compactas (rótulos) e expandidas (detalhes). Eficientes para organizar seções relacionadas em espaços limitados, facilitando exploração sem sobrecarregar a página.

Willian Matiola
26 min
0 pts
Componente

Doamos 20% do valor de cada aula exclusiva que você adquire ou de qualquer valor doado nas aulas gratuitas. Confira o portal de Transparência.
*O preço final pode variar um pouco de acordo com a taxa de IOF cobrada pela plataforma de pagamentos.
Sobre
1. O que é um Accordion?
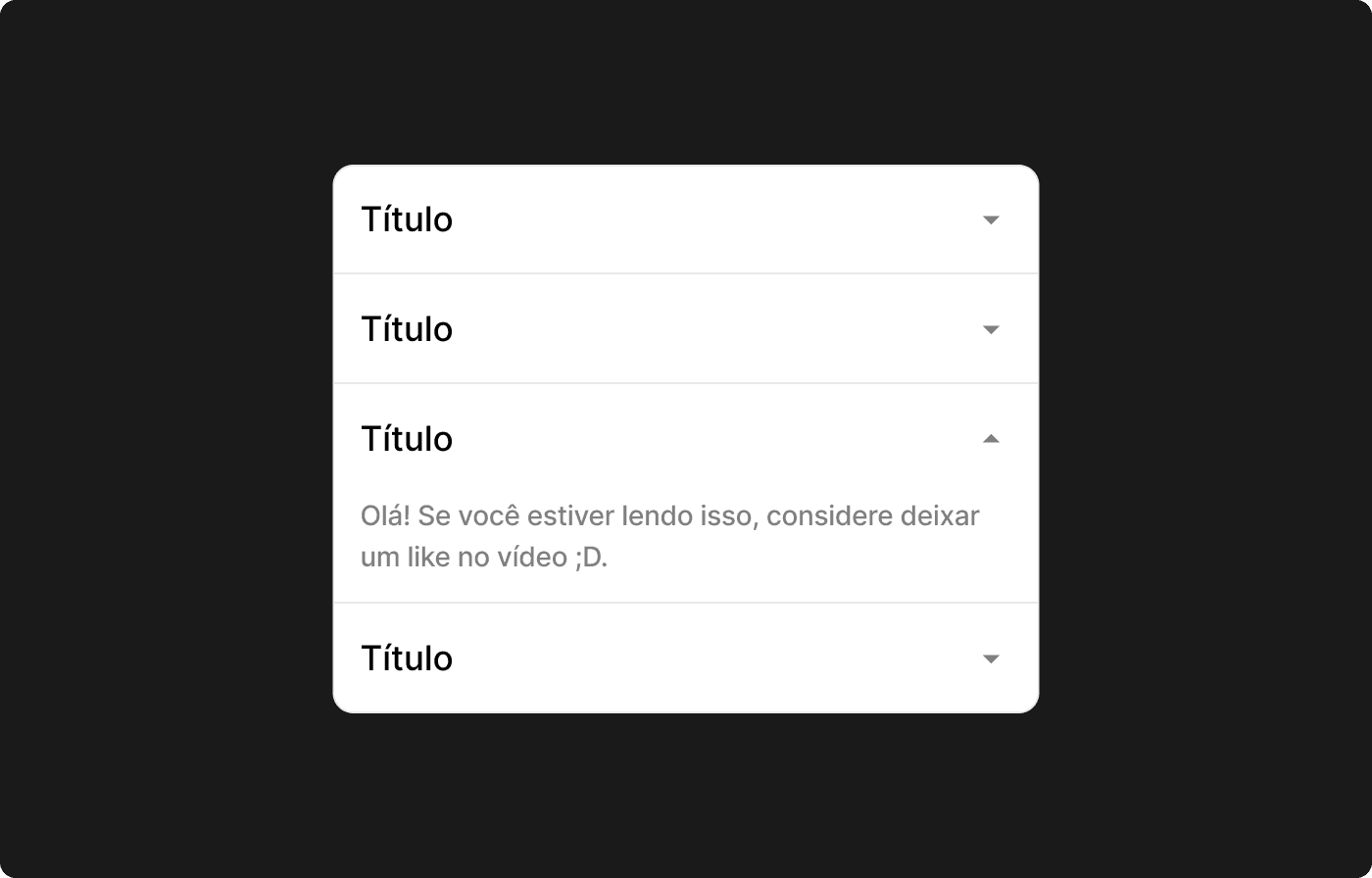
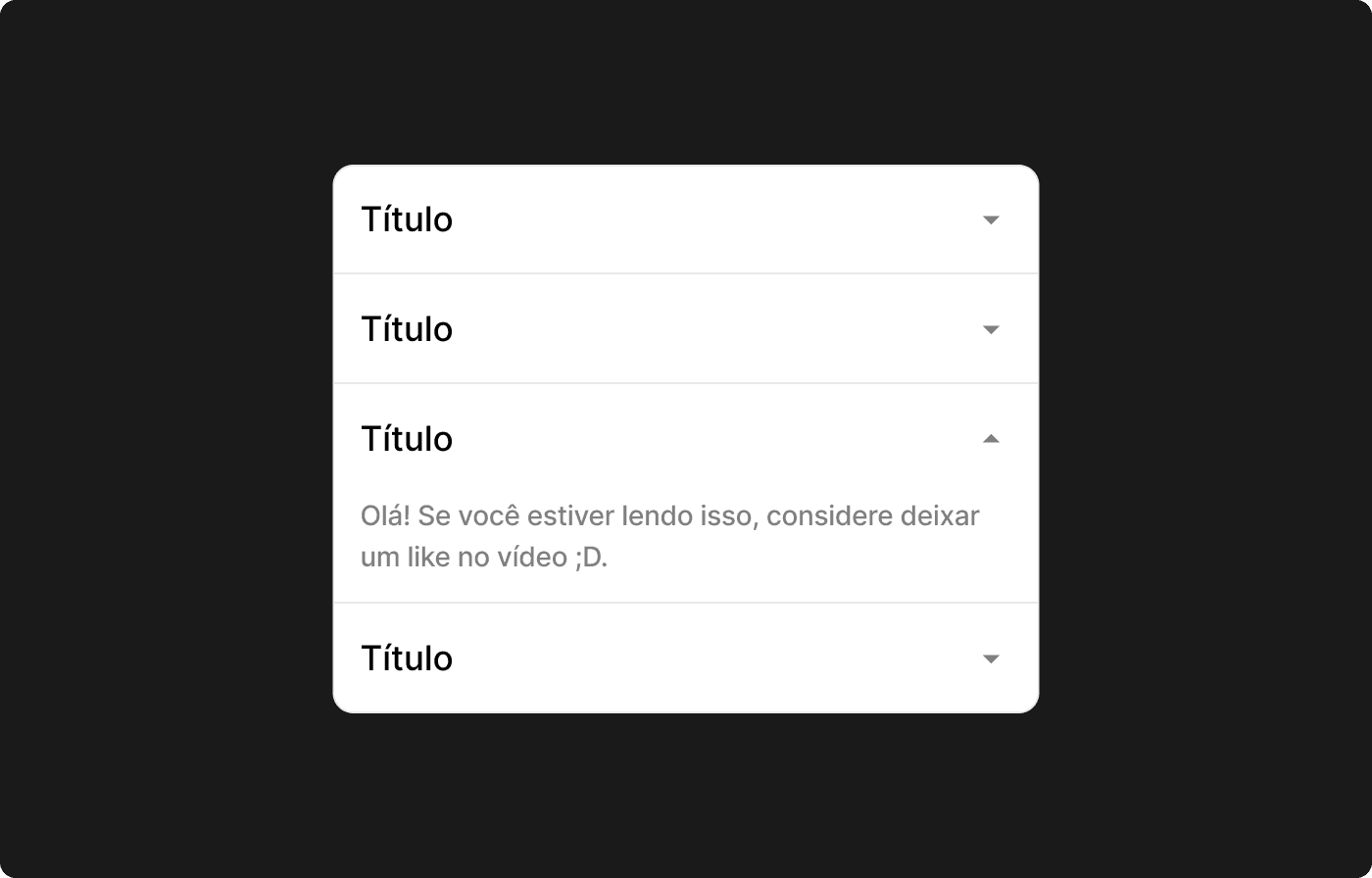
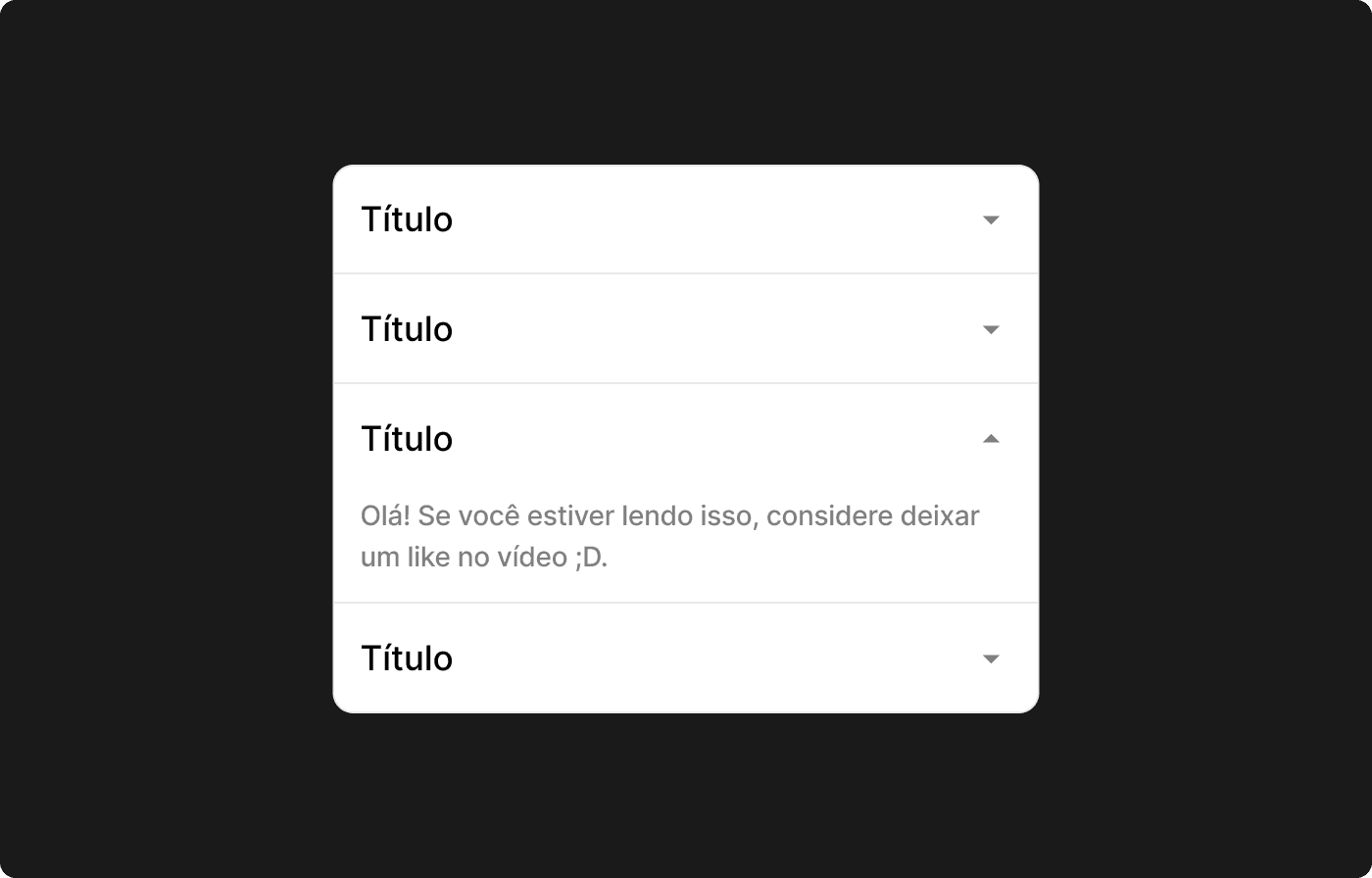
Collapse ou Accordion são uma pilha vertical de títulos que podem ser alternados entre uma exibição compacta, mostrando apenas pequenos rótulos, e uma exibição expandida, revelando informações mais detalhadas.
Esse componente é útil para organizar seções relacionadas de conteúdo em um espaço limitado. Ao alternar entre visões compacta e expandida, os usuários podem explorar facilmente a informação sem que a página fique visualmente poluída ou sobrecarregada.
2. Anatomia do Componente

A estrutura básica de um accordion é composta por três elementos fundamentais:
Título: Transmite a essência do conteúdo oculto.
Ícone: Geralmente um sinal de "mais" (+) ou uma seta, indicando se o estado está aberto ou fechado.
Painel: A área que contém a informação secundária exposta após a interação.
3. Benefícios Estratégicos
A utilização correta deste componente traz vantagens significativas para a experiência do usuário (UX):
Redução da Carga Cognitiva: Ao exibir uma seção por vez, o accordion simplifica a página, evitando que o usuário seja "bombardeado" por excesso de informação.
Diminuição da Rolagem: Segundo o NN Group, o uso de títulos expansíveis reduz o esforço necessário para navegar em páginas longas, mantendo diversos tópicos acessíveis sem rolagem excessiva.
Melhoria na Varredura (Scanning): Os títulos destacam os pontos principais, permitindo que o usuário processe informações de forma mais rápida e encontre respostas específicas com agilidade.
Acesso Direto: Funciona como um índice conciso, permitindo navegar diretamente para subtópicos de interesse, como ocorre em artigos extensos da Wikipedia.
4. Problemas de Usabilidade e Desafios
Apesar dos benefícios, o uso inadequado pode gerar atrito:
Custo de Interação Elevado: O usuário precisa clicar e esperar o conteúdo aparecer repetidamente, o que pode se tornar cansativo em processos com muitos passos (ex: FAQs complexos).
Acessibilidade Comprometida: Muitos accordions não são otimizados para leitores de tela (como o VoiceOver da Apple) ou navegação por teclado, ocultando o conteúdo de usuários com deficiência.
Descoberta Dificultada: Como a informação está oculta por padrão, o usuário pode não perceber dados relevantes se não interagir com o componente.
Limitações de Impressão: Ao imprimir uma página, apenas os campos abertos costumam exibir o conteúdo, perdendo-se o restante da informação.
5. Quando Usar vs. Quando Evitar
Use quando:
O usuário precisa apenas de pequenos fragmentos de informação por vez.
A tarefa é um passo a passo simples, como o checkout da Amazon.
As informações são independentes e o usuário não precisa compará-las simultaneamente (ex: FAQs).
O espaço em tela é limitado, especialmente em dispositivos móveis.
Evite quando:
O usuário precisa ler a maioria do conteúdo para entender o contexto (ex: editais de graduação).
Há pouco conteúdo na página, tornando o ocultamento desnecessário.
A hierarquia é muito profunda (accordion dentro de accordion), criando um efeito de "inception" confuso.
O objetivo é a imersão na leitura, onde interrupções para expandir blocos prejudicam o foco (ex: newsletters ou artigos longos).
6. Accordions em Dispositivos Móveis
No mobile, o accordion é um aliado na economia de espaço e na visão geral do conteúdo. Entretanto, pode causar desorientação se o conteúdo expandido for muito longo, fazendo o usuário perder o contexto de onde estava na lista original.
1. O que é um Accordion?
Collapse ou Accordion são uma pilha vertical de títulos que podem ser alternados entre uma exibição compacta, mostrando apenas pequenos rótulos, e uma exibição expandida, revelando informações mais detalhadas.
Esse componente é útil para organizar seções relacionadas de conteúdo em um espaço limitado. Ao alternar entre visões compacta e expandida, os usuários podem explorar facilmente a informação sem que a página fique visualmente poluída ou sobrecarregada.
2. Anatomia do Componente

A estrutura básica de um accordion é composta por três elementos fundamentais:
Título: Transmite a essência do conteúdo oculto.
Ícone: Geralmente um sinal de "mais" (+) ou uma seta, indicando se o estado está aberto ou fechado.
Painel: A área que contém a informação secundária exposta após a interação.
3. Benefícios Estratégicos
A utilização correta deste componente traz vantagens significativas para a experiência do usuário (UX):
Redução da Carga Cognitiva: Ao exibir uma seção por vez, o accordion simplifica a página, evitando que o usuário seja "bombardeado" por excesso de informação.
Diminuição da Rolagem: Segundo o NN Group, o uso de títulos expansíveis reduz o esforço necessário para navegar em páginas longas, mantendo diversos tópicos acessíveis sem rolagem excessiva.
Melhoria na Varredura (Scanning): Os títulos destacam os pontos principais, permitindo que o usuário processe informações de forma mais rápida e encontre respostas específicas com agilidade.
Acesso Direto: Funciona como um índice conciso, permitindo navegar diretamente para subtópicos de interesse, como ocorre em artigos extensos da Wikipedia.
4. Problemas de Usabilidade e Desafios
Apesar dos benefícios, o uso inadequado pode gerar atrito:
Custo de Interação Elevado: O usuário precisa clicar e esperar o conteúdo aparecer repetidamente, o que pode se tornar cansativo em processos com muitos passos (ex: FAQs complexos).
Acessibilidade Comprometida: Muitos accordions não são otimizados para leitores de tela (como o VoiceOver da Apple) ou navegação por teclado, ocultando o conteúdo de usuários com deficiência.
Descoberta Dificultada: Como a informação está oculta por padrão, o usuário pode não perceber dados relevantes se não interagir com o componente.
Limitações de Impressão: Ao imprimir uma página, apenas os campos abertos costumam exibir o conteúdo, perdendo-se o restante da informação.
5. Quando Usar vs. Quando Evitar
Use quando:
O usuário precisa apenas de pequenos fragmentos de informação por vez.
A tarefa é um passo a passo simples, como o checkout da Amazon.
As informações são independentes e o usuário não precisa compará-las simultaneamente (ex: FAQs).
O espaço em tela é limitado, especialmente em dispositivos móveis.
Evite quando:
O usuário precisa ler a maioria do conteúdo para entender o contexto (ex: editais de graduação).
Há pouco conteúdo na página, tornando o ocultamento desnecessário.
A hierarquia é muito profunda (accordion dentro de accordion), criando um efeito de "inception" confuso.
O objetivo é a imersão na leitura, onde interrupções para expandir blocos prejudicam o foco (ex: newsletters ou artigos longos).
6. Accordions em Dispositivos Móveis
No mobile, o accordion é um aliado na economia de espaço e na visão geral do conteúdo. Entretanto, pode causar desorientação se o conteúdo expandido for muito longo, fazendo o usuário perder o contexto de onde estava na lista original.
1. O que é um Accordion?
Collapse ou Accordion são uma pilha vertical de títulos que podem ser alternados entre uma exibição compacta, mostrando apenas pequenos rótulos, e uma exibição expandida, revelando informações mais detalhadas.
Esse componente é útil para organizar seções relacionadas de conteúdo em um espaço limitado. Ao alternar entre visões compacta e expandida, os usuários podem explorar facilmente a informação sem que a página fique visualmente poluída ou sobrecarregada.
2. Anatomia do Componente

A estrutura básica de um accordion é composta por três elementos fundamentais:
Título: Transmite a essência do conteúdo oculto.
Ícone: Geralmente um sinal de "mais" (+) ou uma seta, indicando se o estado está aberto ou fechado.
Painel: A área que contém a informação secundária exposta após a interação.
3. Benefícios Estratégicos
A utilização correta deste componente traz vantagens significativas para a experiência do usuário (UX):
Redução da Carga Cognitiva: Ao exibir uma seção por vez, o accordion simplifica a página, evitando que o usuário seja "bombardeado" por excesso de informação.
Diminuição da Rolagem: Segundo o NN Group, o uso de títulos expansíveis reduz o esforço necessário para navegar em páginas longas, mantendo diversos tópicos acessíveis sem rolagem excessiva.
Melhoria na Varredura (Scanning): Os títulos destacam os pontos principais, permitindo que o usuário processe informações de forma mais rápida e encontre respostas específicas com agilidade.
Acesso Direto: Funciona como um índice conciso, permitindo navegar diretamente para subtópicos de interesse, como ocorre em artigos extensos da Wikipedia.
4. Problemas de Usabilidade e Desafios
Apesar dos benefícios, o uso inadequado pode gerar atrito:
Custo de Interação Elevado: O usuário precisa clicar e esperar o conteúdo aparecer repetidamente, o que pode se tornar cansativo em processos com muitos passos (ex: FAQs complexos).
Acessibilidade Comprometida: Muitos accordions não são otimizados para leitores de tela (como o VoiceOver da Apple) ou navegação por teclado, ocultando o conteúdo de usuários com deficiência.
Descoberta Dificultada: Como a informação está oculta por padrão, o usuário pode não perceber dados relevantes se não interagir com o componente.
Limitações de Impressão: Ao imprimir uma página, apenas os campos abertos costumam exibir o conteúdo, perdendo-se o restante da informação.
5. Quando Usar vs. Quando Evitar
Use quando:
O usuário precisa apenas de pequenos fragmentos de informação por vez.
A tarefa é um passo a passo simples, como o checkout da Amazon.
As informações são independentes e o usuário não precisa compará-las simultaneamente (ex: FAQs).
O espaço em tela é limitado, especialmente em dispositivos móveis.
Evite quando:
O usuário precisa ler a maioria do conteúdo para entender o contexto (ex: editais de graduação).
Há pouco conteúdo na página, tornando o ocultamento desnecessário.
A hierarquia é muito profunda (accordion dentro de accordion), criando um efeito de "inception" confuso.
O objetivo é a imersão na leitura, onde interrupções para expandir blocos prejudicam o foco (ex: newsletters ou artigos longos).
6. Accordions em Dispositivos Móveis
No mobile, o accordion é um aliado na economia de espaço e na visão geral do conteúdo. Entretanto, pode causar desorientação se o conteúdo expandido for muito longo, fazendo o usuário perder o contexto de onde estava na lista original.
Assista em seguida

Iniciante
26 min
Paginação
Grátis

Iniciante
26 min
Paginação
Grátis

Iniciante
23 min
Tabs
R$ 15

Iniciante
23 min
Tabs
R$ 15

Iniciante
13 min
Toggle
Grátis

Iniciante
13 min
Toggle
Grátis

Iniciante
34 min
Select / Dropdown
R$ 20

Iniciante
34 min
Select / Dropdown
R$ 20
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
