
Botão
Botão
Nesta aula veremos a anatomia de um botão, tipos de botões em UI mais comuns, quais seus estados (default, hover, focus, disabled, pressed), e como criar o componente de botão para seu Design System usando Figma.
Nesta aula veremos a anatomia de um botão, tipos de botões em UI mais comuns, quais seus estados (default, hover, focus, disabled, pressed), e como criar o componente de botão para seu Design System usando Figma.

Willian Matiola
29 min
15 pts
Componente

Pagar com PIX?
Pagar com PIX?
Pagar com PIX?
Pagar com PIX?
Pagar com PIX?
Doamos 20% do valor de cada aula exclusiva que você adquire ou de qualquer valor doado nas aulas gratuitas. Confira o portal de Transparência.
*O preço final pode variar um pouco de acordo com a taxa de IOF cobrada pela plataforma de pagamentos.
Tópicos abordados
Introdução
Definição
Anatomia
Estados
Tipos de botões
Tamanhos
Prefixo e Sufixo
Formatos
Dicas
Prática no Figma
Introdução
Definição
Anatomia
Estados
Tipos de botões
Tamanhos
Prefixo e Sufixo
Formatos
Dicas
Prática no Figma
Introdução
Definição
Anatomia
Estados
Tipos de botões
Tamanhos
Prefixo e Sufixo
Formatos
Dicas
Prática no Figma
Sobre
O botão é um dos elementos de UI mais comuns e está presente em praticamente qualquer interface. Ele representa uma ação que o usuário pode tomar, como enviar um formulário, abrir uma nova página ou interagir com um sistema. Geralmente, os botões possuem rótulos descritivos e feedback visual para guiar a experiência do usuário.
Nesta aula veremos sobre a anatomia de um botão, tipos de botões mais comuns, quais seus estados (default, hover, focus, disabled, pressed), e como criar o componente de botão para seu Design System usando Figma.cha
Estados de um Botão

Os botões podem ter diferentes estados, cada um refletindo uma condição específica da interface:
Normal (Default): O estado padrão quando o botão está visível e pronto para interação.
Hover (Passagem do Mouse): Ocorre quando o usuário passa o mouse sobre o botão, geralmente acompanhado por uma alteração de cor, borda ou sombra para indicar interatividade.
Ativo (Pressed): Estado quando o botão está sendo pressionado, mudando ligeiramente seu estilo para indicar que a ação está em andamento.
Desabilitado (Disabled): Indica que a ação não está disponível, geralmente com uma aparência apagada e sem resposta a interação.
Carregando (Loading): Exibe um indicador visual (como um ícone de carregamento) para mostrar que uma operação está em andamento.
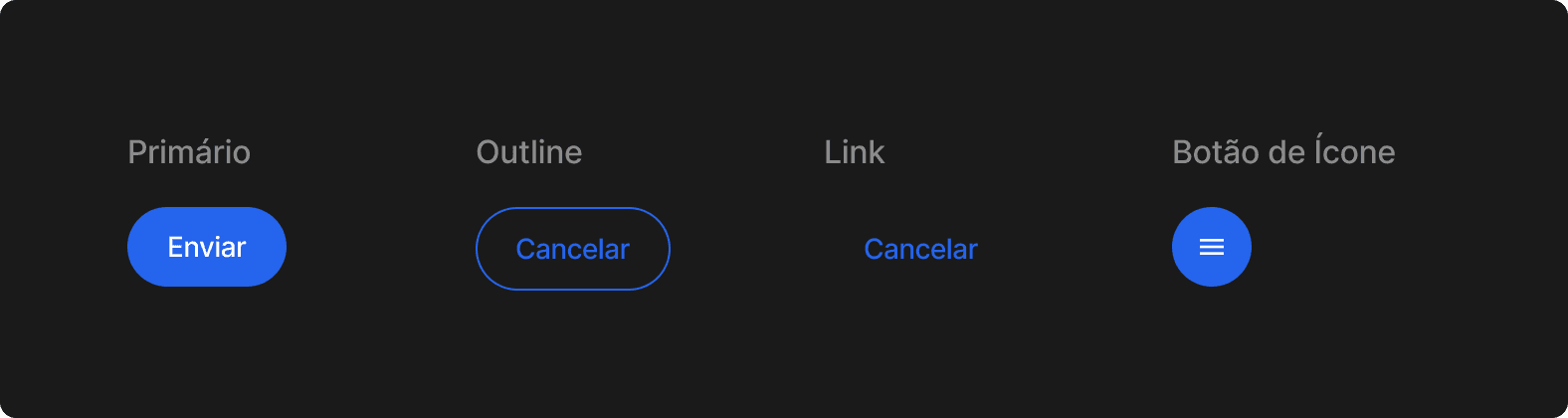
Tipos de Botões

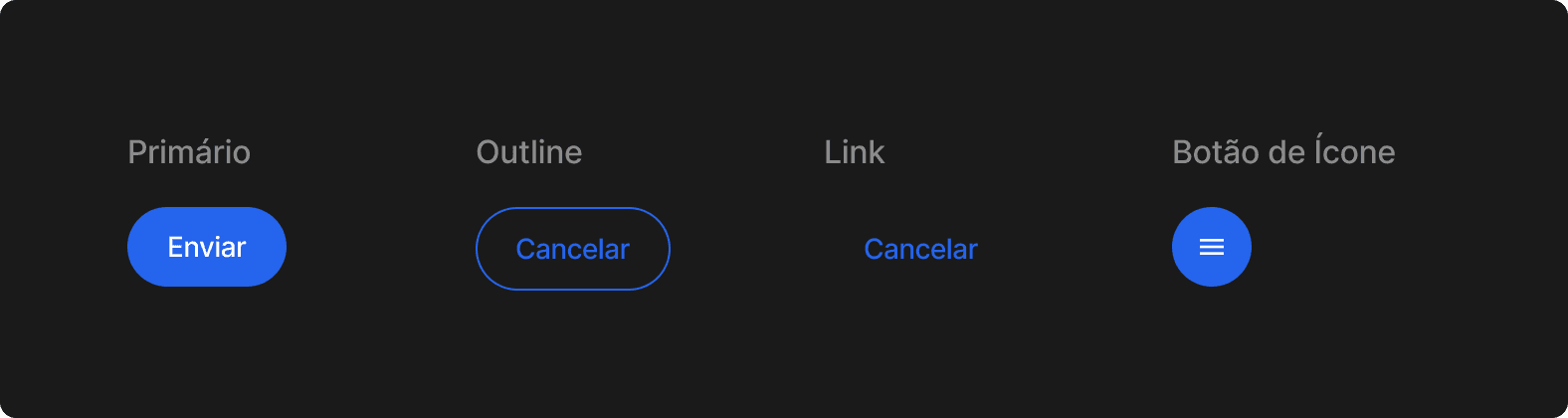
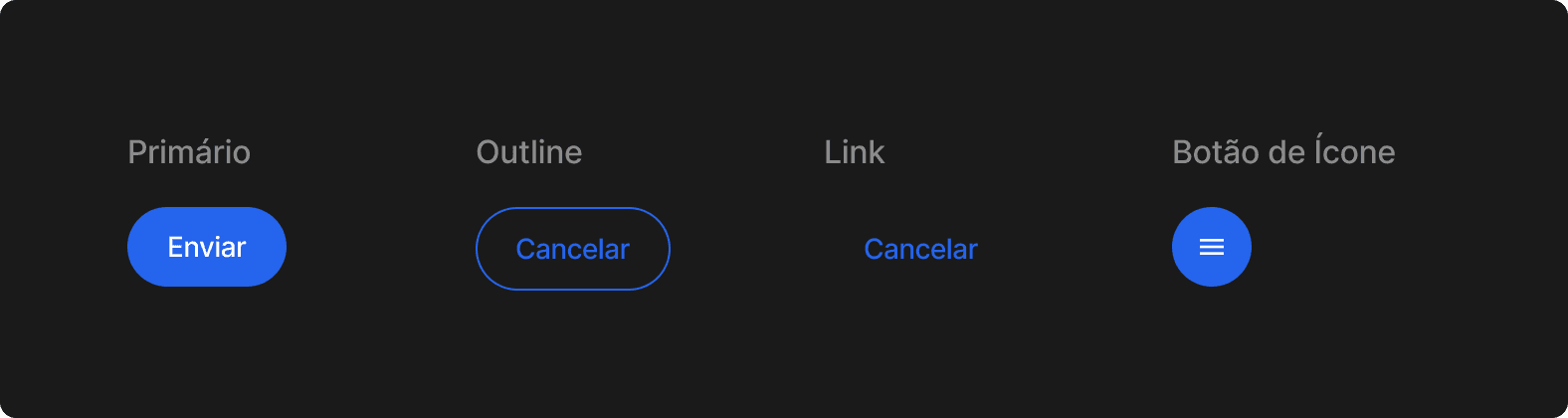
Existem diferentes tipos de botões dependendo do contexto de uso:
Botão Primário: Destacado para indicar a ação principal na tela.
Botão Secundário: Menos chamativo, usado para ações menos importantes.
Botão de Texto (Text Button): Sem fundo ou borda, usado para ações menos intrusivas.
Botão de Ícone: Apresenta apenas um ícone em vez de texto, geralmente usado para ações rápidas.
Botão Flutuante (FAB - Floating Action Button): Destacado e flutuante na interface, comumente usado para ações principais em aplicativos mobile.
Melhores Práticas no Design de Botões
Clareza e Legibilidade: O texto do botão deve ser claro e direto, geralmente utilizando verbos de ação como "Enviar", "Salvar" ou "Continuar".
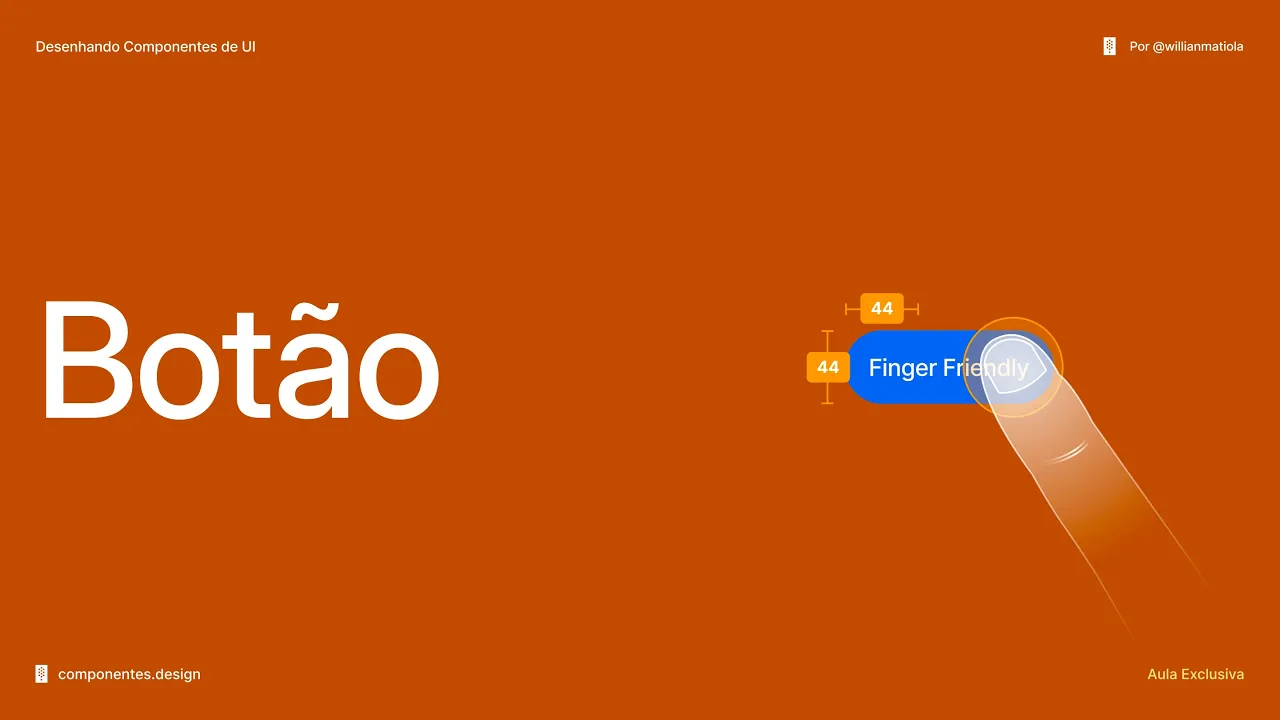
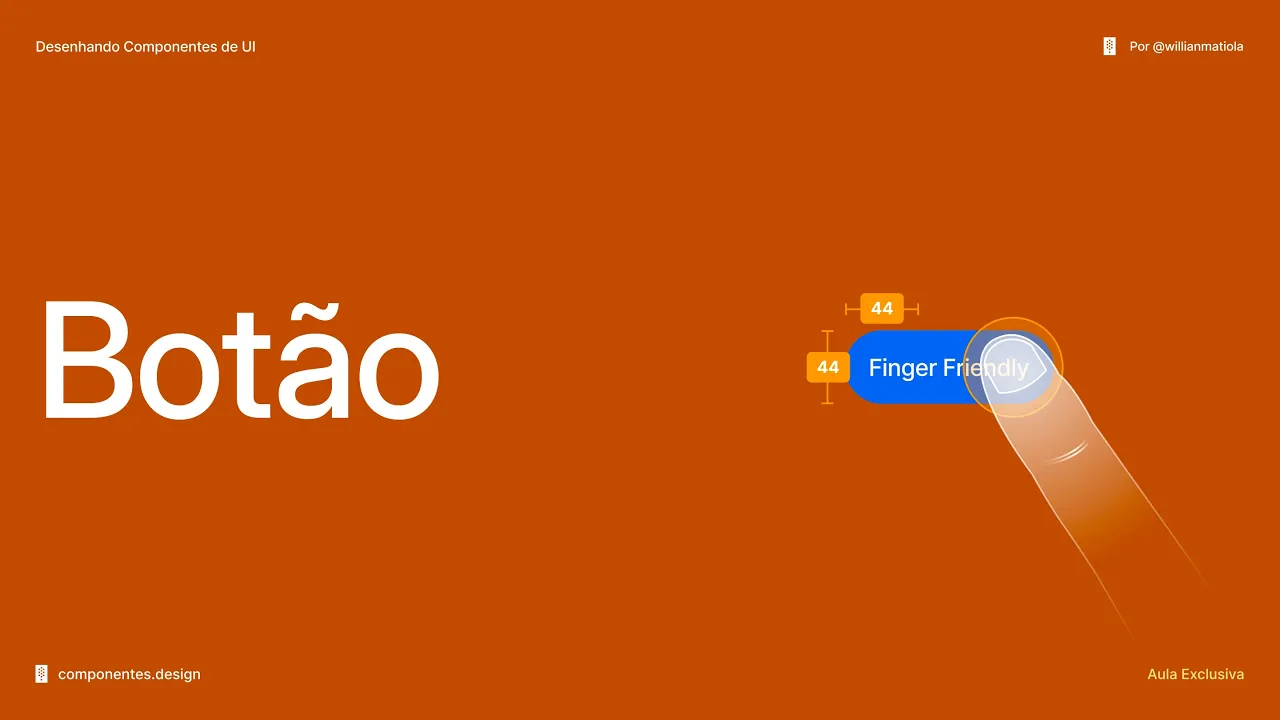
Tamanho Adequado: Deve ser grande o suficiente para ser facilmente clicável, seguindo as diretrizes de acessibilidade.
Contraste e Acessibilidade: Deve haver contraste suficiente entre o botão e o fundo para garantir visibilidade.
Feedback Visual: Mudanças sutis nos estados ajudam a indicar interatividade e guiar o usuário.
O botão é um dos elementos de UI mais comuns e está presente em praticamente qualquer interface. Ele representa uma ação que o usuário pode tomar, como enviar um formulário, abrir uma nova página ou interagir com um sistema. Geralmente, os botões possuem rótulos descritivos e feedback visual para guiar a experiência do usuário.
Nesta aula veremos sobre a anatomia de um botão, tipos de botões mais comuns, quais seus estados (default, hover, focus, disabled, pressed), e como criar o componente de botão para seu Design System usando Figma.cha
Estados de um Botão

Os botões podem ter diferentes estados, cada um refletindo uma condição específica da interface:
Normal (Default): O estado padrão quando o botão está visível e pronto para interação.
Hover (Passagem do Mouse): Ocorre quando o usuário passa o mouse sobre o botão, geralmente acompanhado por uma alteração de cor, borda ou sombra para indicar interatividade.
Ativo (Pressed): Estado quando o botão está sendo pressionado, mudando ligeiramente seu estilo para indicar que a ação está em andamento.
Desabilitado (Disabled): Indica que a ação não está disponível, geralmente com uma aparência apagada e sem resposta a interação.
Carregando (Loading): Exibe um indicador visual (como um ícone de carregamento) para mostrar que uma operação está em andamento.
Tipos de Botões

Existem diferentes tipos de botões dependendo do contexto de uso:
Botão Primário: Destacado para indicar a ação principal na tela.
Botão Secundário: Menos chamativo, usado para ações menos importantes.
Botão de Texto (Text Button): Sem fundo ou borda, usado para ações menos intrusivas.
Botão de Ícone: Apresenta apenas um ícone em vez de texto, geralmente usado para ações rápidas.
Botão Flutuante (FAB - Floating Action Button): Destacado e flutuante na interface, comumente usado para ações principais em aplicativos mobile.
Melhores Práticas no Design de Botões
Clareza e Legibilidade: O texto do botão deve ser claro e direto, geralmente utilizando verbos de ação como "Enviar", "Salvar" ou "Continuar".
Tamanho Adequado: Deve ser grande o suficiente para ser facilmente clicável, seguindo as diretrizes de acessibilidade.
Contraste e Acessibilidade: Deve haver contraste suficiente entre o botão e o fundo para garantir visibilidade.
Feedback Visual: Mudanças sutis nos estados ajudam a indicar interatividade e guiar o usuário.
O botão é um dos elementos de UI mais comuns e está presente em praticamente qualquer interface. Ele representa uma ação que o usuário pode tomar, como enviar um formulário, abrir uma nova página ou interagir com um sistema. Geralmente, os botões possuem rótulos descritivos e feedback visual para guiar a experiência do usuário.
Nesta aula veremos sobre a anatomia de um botão, tipos de botões mais comuns, quais seus estados (default, hover, focus, disabled, pressed), e como criar o componente de botão para seu Design System usando Figma.cha
Estados de um Botão

Os botões podem ter diferentes estados, cada um refletindo uma condição específica da interface:
Normal (Default): O estado padrão quando o botão está visível e pronto para interação.
Hover (Passagem do Mouse): Ocorre quando o usuário passa o mouse sobre o botão, geralmente acompanhado por uma alteração de cor, borda ou sombra para indicar interatividade.
Ativo (Pressed): Estado quando o botão está sendo pressionado, mudando ligeiramente seu estilo para indicar que a ação está em andamento.
Desabilitado (Disabled): Indica que a ação não está disponível, geralmente com uma aparência apagada e sem resposta a interação.
Carregando (Loading): Exibe um indicador visual (como um ícone de carregamento) para mostrar que uma operação está em andamento.
Tipos de Botões

Existem diferentes tipos de botões dependendo do contexto de uso:
Botão Primário: Destacado para indicar a ação principal na tela.
Botão Secundário: Menos chamativo, usado para ações menos importantes.
Botão de Texto (Text Button): Sem fundo ou borda, usado para ações menos intrusivas.
Botão de Ícone: Apresenta apenas um ícone em vez de texto, geralmente usado para ações rápidas.
Botão Flutuante (FAB - Floating Action Button): Destacado e flutuante na interface, comumente usado para ações principais em aplicativos mobile.
Melhores Práticas no Design de Botões
Clareza e Legibilidade: O texto do botão deve ser claro e direto, geralmente utilizando verbos de ação como "Enviar", "Salvar" ou "Continuar".
Tamanho Adequado: Deve ser grande o suficiente para ser facilmente clicável, seguindo as diretrizes de acessibilidade.
Contraste e Acessibilidade: Deve haver contraste suficiente entre o botão e o fundo para garantir visibilidade.
Feedback Visual: Mudanças sutis nos estados ajudam a indicar interatividade e guiar o usuário.
Links úteis
Assista em seguida

Iniciante
26 min
Paginação
Grátis

Iniciante
26 min
Paginação
Grátis

Iniciante
23 min
Tabs
R$ 15

Iniciante
23 min
Tabs
R$ 15

Iniciante
13 min
Toggle
Grátis

Iniciante
13 min
Toggle
Grátis

Iniciante
34 min
Select / Dropdown
R$ 20

Iniciante
34 min
Select / Dropdown
R$ 20
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
620
Alunos na newsletter
Newsletter
Para quem não quer perder nenhuma novidade do projeto.
Inscreva-se:
